版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/mylovewanzi/article/details/79325677
微信小程序基础内容的四个组件
01 icon组件
icon:图标。
有三个属性:type,size,color。
- type属性的有效值为:success, success_no_circle, info, warn, waiting, cancel,
download, search, clear。 - size是icon的大小,默认值为23,单位为px。
- -color为icon的颜色,同css的color。
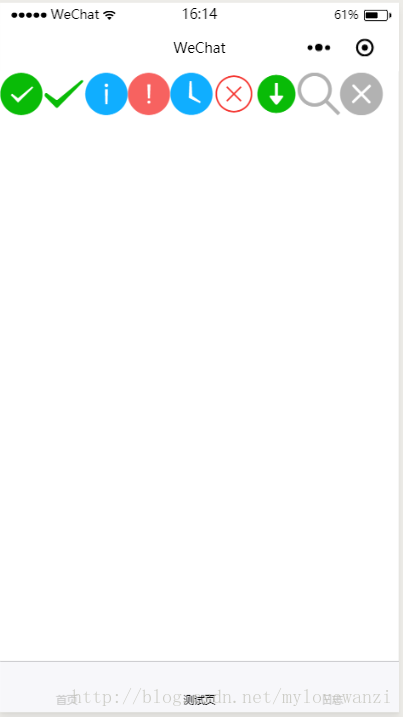
代码示例:(循环输出所有的icon)
<!--pages/test/test.wxml-->
<!-- 组件 -->
<block wx:for="{{iconType}}">
<icon type='{{item}}' size='40'/>
</block>// pages/test/test.js
Page({
data: {
iconType: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear']
},
})运行结果:

注意:
- icon是单标签。
- type的值为string类型,所以要加单引号。
- icon有三个属性:selectable,space,decode。
02 text组件
text:文本。
我们知道在view中的文字也可以显示出来,当然text组件也可以,它们的区别在于text组件中的文本可以选择是否可以选中复制。
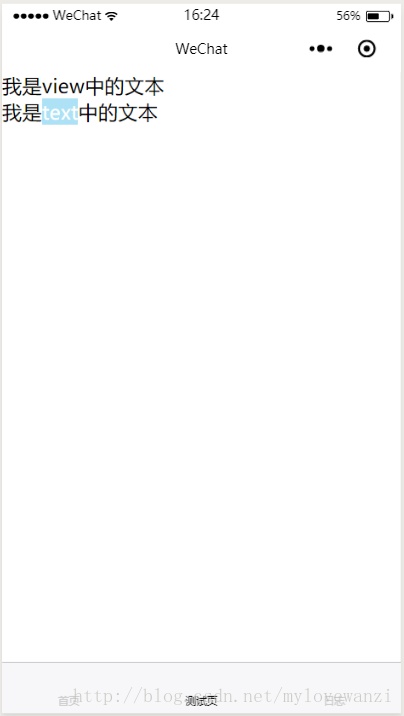
代码示例:
<!--pages/test/test.wxml-->
<!-- 组件 -->
<view>我是view中的文本</view>
<text selectable='true'>我是text中的文本</text>运行结果:(如图,选中效果)

心得:
- selectable值类型为boolean,默认值为false,为true时可以选中。
- space值类型为string,默认值为false,功能:显示连续空格。
- decode值类型为boolean,默认值为false,功能:是否解码。
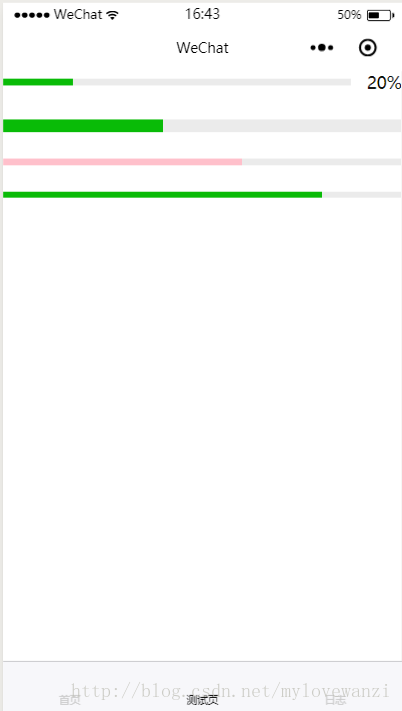
03 progress组件
progress:进度条。

代码示例:
<!--pages/test/test.wxml-->
<!-- 组件 -->
<view>
<progress percent="20" show-info/>
<text>\n</text>
<progress percent="40" stroke-width="12"/>
<text>\n</text>
<progress percent="60" color="pink" />
<text>\n</text>
<progress percent="80" active />
</view>运行结果:
-END-