mint-ui:
是饿了么开源的一个手机UI框架
下载地址:http://mint-ui.github.io
环境搭建:
- 安装nodejs ,下载地址: https://nodejs.org
加入目录依次安装
- 安装vue 客户端
npm install -g vue-cli
- 创建vue项目
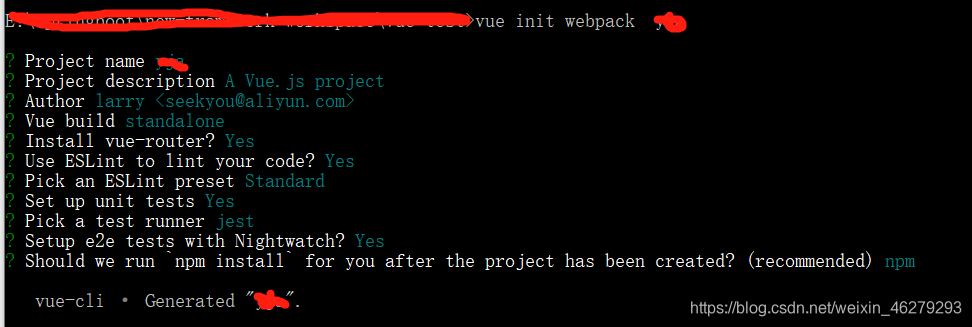
vue init webpack projectname

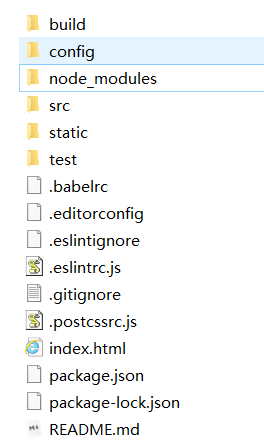
安装完后如下:

- 安装
npm install --save mint-ui
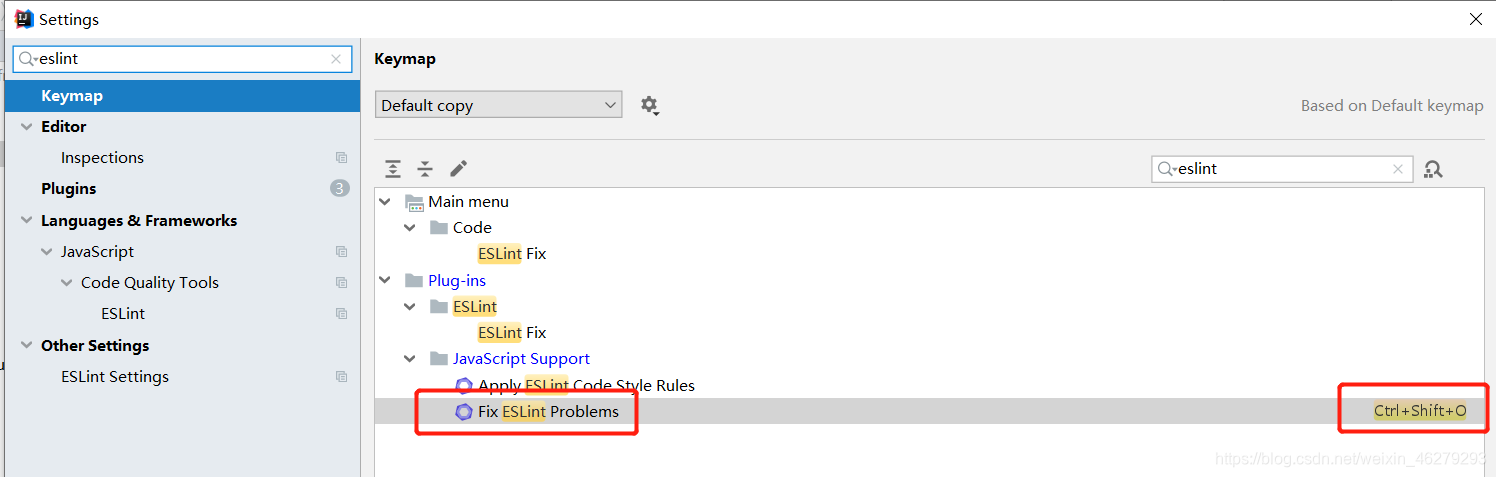
- 设置 ESlint 提示修复快捷键
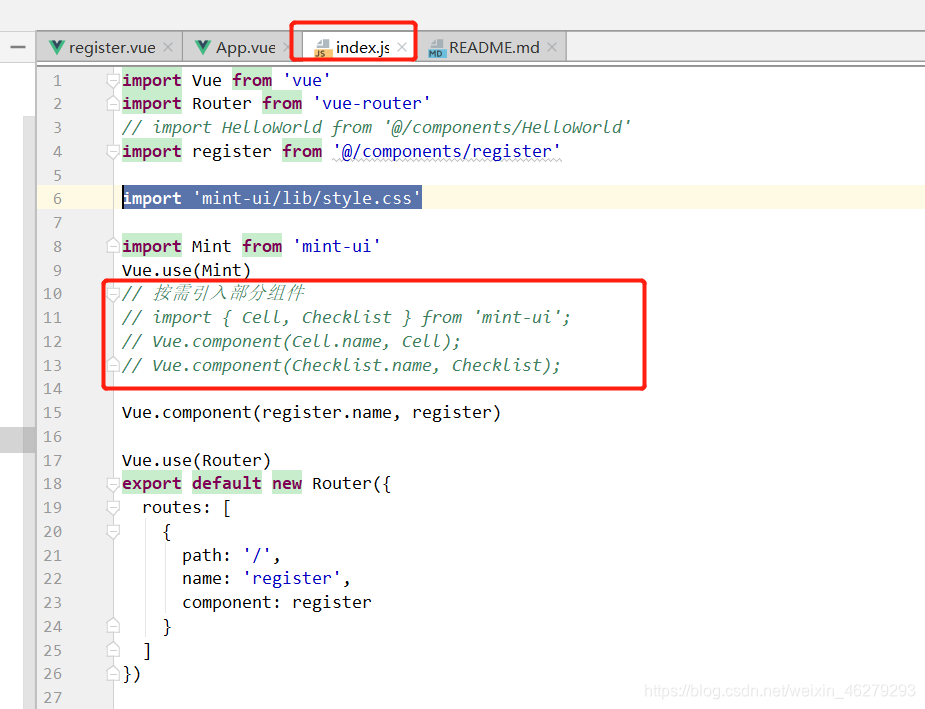
- 引入mint-ui

引入JS
import 'mint-ui/lib/style.css'
全部引入:
import Mint from 'mint-ui'
Vue.use(Mint)
按需引入:
import { Cell, Checklist } from 'mint-ui';
Vue.component(Cell.name, Cell);
Vue.component(Checklist.name, Checklist);

8.
