为啥这么干嘞?
有时候为了让客户早点看到ui效果就用滚动图片的办法让ui动起来让人感觉就像做完了一样(ps:为之后加班挖坑,前期提交的越快后期加的越多)
入坑步骤
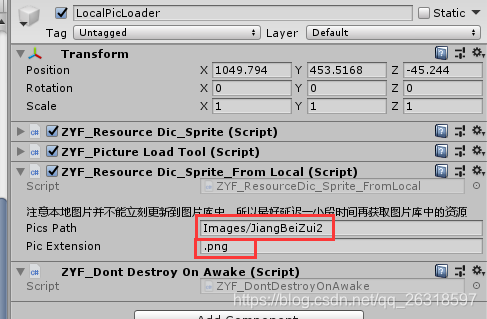
1:需要在加载场景读取(ZYF_ResourceDic_Sprite_FromLocal)存放在本地需要滚动的所有图片.

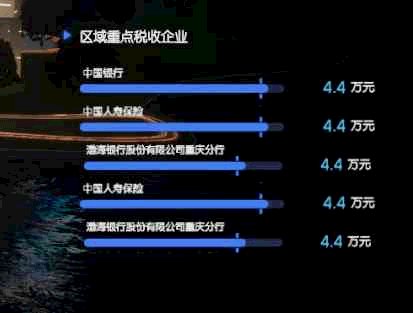
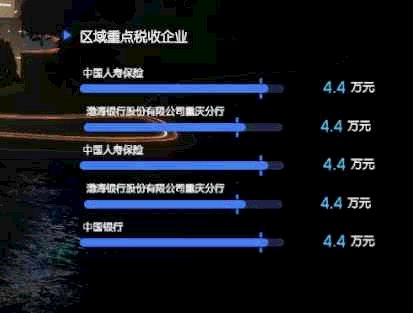
2:在想要做滚动的页面添加一个效果图(把需要滚动的部分去掉),当然它也可以使用(ZYF_Image_UpdateSpriteFromKey)动态从本地获取,前提时你在第一步时把效果图也一并加载了。
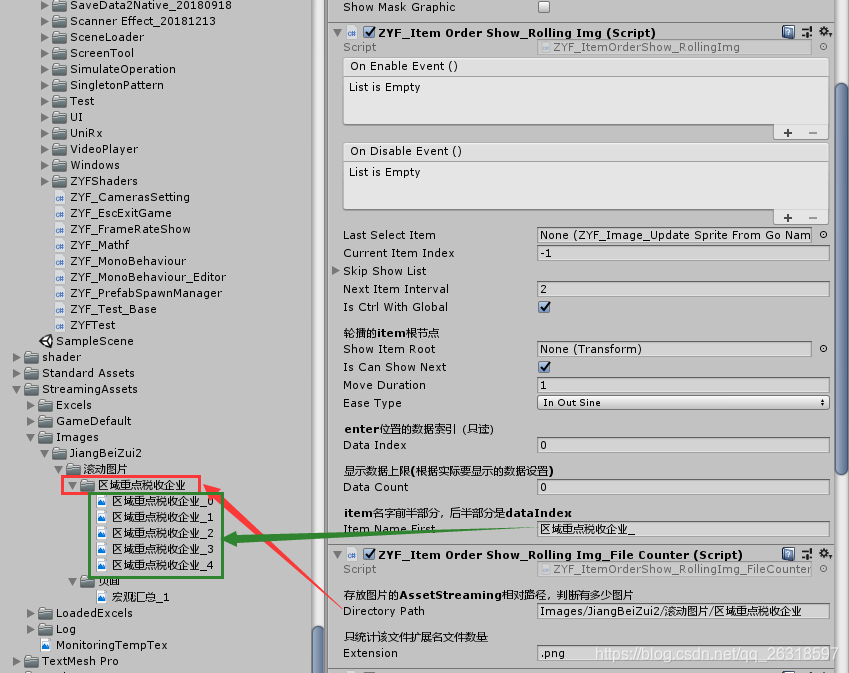
3:配置滚动图片如下,红色的是某一个滚动模块需要用到的图片所在文件夹路径,绿色的是滚动图片的命名规则。

4:做ui时如果效果图需要有5个滚动项则需要额外添加一个做为入口点(白色的是disable后的mask)。即最顶上的那个出去后下一次会从最后一个位置动画到倒数第二个位置。