<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表标签</title>
</head>
<body>
<!-- ol有序列表 -->
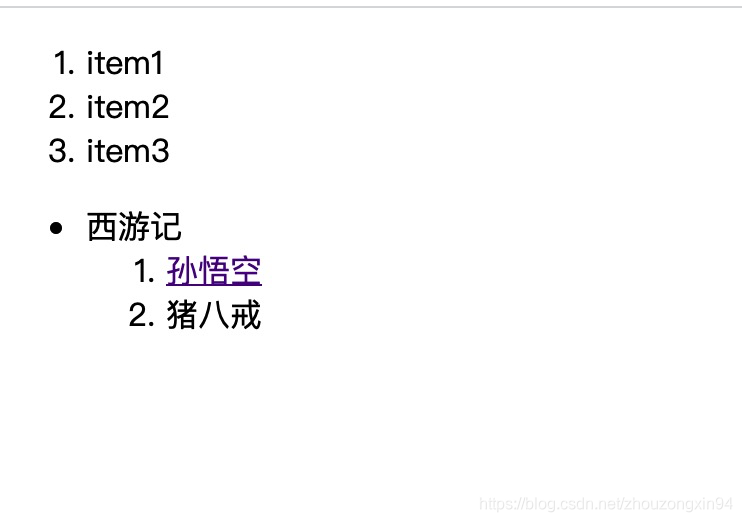
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>
<!-- ul无序列表 -->
<ul>
<li>西游记
<!-- ol有序列表 -->
<ol>
<li>
<a href="https://baike.baidu.com/item/%E5%AD%99%E6%82%9F%E7%A9%BA/5576?fr=aladdin">孙悟空</a>
</li>
<li>猪八戒</li>
</ol>
</li>
</ul>
</body>
</html>