1.列表标签的概述
表格是用来显示数据的,那么列表就是用来布局的。
列表的最大特点就是整齐、整洁、有序,它作为布局会更加自由和方便
根据使用场景不同,列表可以分为三大类:无序列表、有序列表和自定义列表
2.无序列表(重点)
<ul>标签标示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
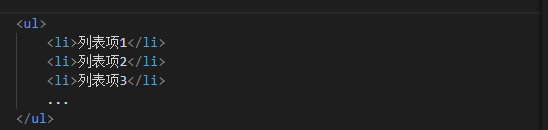
2.1无序列表的语法格式

①无序列表的各个列表项之间没有顺序级别之分,是并列的
②<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
③<li>与</li>之间相当于一个容器,可以容纳所以元素
④无序列表会带有自己的样式属性,但实际使用时,我们会使用CSS来设置
3.有序列表(理解)
有序列表即为有排序顺序的列表,其各个列表项会按照一定的顺序排列定义
在HTML标签中,<ol>标签用于定义有序标签,列表排序以数字显示,并且使用<li>标签来定义列表项。
3.1有序列表的基本语法格式:

①<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是被不允许的
②<li>与</li>相当于一个容器,可以容纳所有的元素。
③有序列表会带有自己样式属性,但实际使用时,我们会使用css来设置。
4.自定义列表(重点)
4.1自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
4.2自定义列表的语法格式
在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。

①<dl></dl>里面只能包含<dt>和<dd>
②<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>
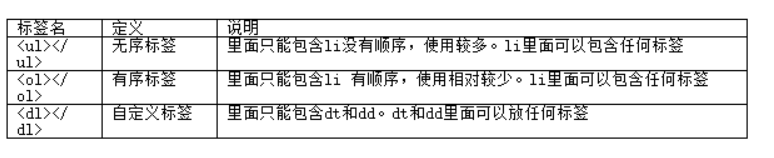
5.列表总结
酒枯推荐
推荐使用浏览器:Google Chrome
推荐使用Java环境:eclipse、IDEA
本周推荐学习:HTML和CSS
推荐学习视频链接: https://www.bilibili.com/video/BV1CK411G7m4?from=search&seid=9778818247834758128
推荐使用HTML环境:VScode(Visual Studio Code)
推荐练习地点:https://leetcode-cn.com/