真实的踩坑经验,虽然在控制台能打印出ref真实dom对象,但是就是不能用啊,问题的根源就是在你的ref元素和v-if一起使用了,是的,没毛病: 无论是v-if或v-else-if或v-else,都不能和ref一起使用,而且不论是直接使用,还是在子元素上使用ref,都会获取不到真实dom元素的

虽然你可以再控制台打印出ref对象:
但是就是不能使用哦,虽然能看到这个值,但是当你使用的时候,这个value就是undefined :
第一种情况:使用了v-if
当你把v-if什么的统统换成v-show,一切都变好起来了,哈哈哈哈,所以,不要解决办法就是使用v-show替换v-if:

然后就可以使用真实的dom元素了:

第二种情况:使用了UI组件
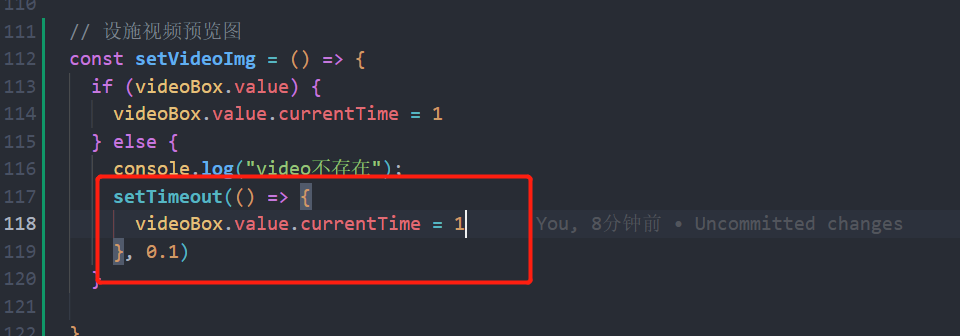
以及最重要的一点:对应UI组件有些也是获取不到的:因为也会有写组件时动态出来了,会失去vue中的响应式类似的功能效果,所以后面开发要注意,要放在一直展示的页面元素上去获取,否则会懵逼!!!或者使用定时器,延时0.1毫秒即可获取到元素: