CSS绘制三角形图标目录
1CSS绘制三解形图标原理
对内容容器进行相对定位,对内容容器的伪元素:before和:after进行绝对定位,设置top、right、bottom、left来控制三角形的绘制位置,设置伪元素:before和:after的宽高均为0,并定义上右下左边框样式,此时上右下左的边框线变成了4个三角形,通过设置某些边的边框颜色透明实现三角形隐藏,从而实现三角形图标的绘制。
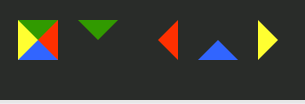
2 页面效果

3 HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS绘制三角形图标</title>
<link rel="stylesheet" href="css/triangle.css" />
</head>
<body>
<div class="wrap">
<span class="icon-triangle-all"></span>
<span class="icon-triangle-top"></span>
<span class="icon-triangle-right"></span>
<span class="icon-triangle-bottom"></span>
<span class="icon-triangle-left"></span>
</div>
</body>
</html>
4 CSS样式
.wrap{
position: relative;
margin-top: 50px;
height: 60px;
padding: 20px;
background-color: #2f2f2f;
box-shadow: 5px 7px 6px rgba(0,0,0,.1);
}
span:before,span:after{
content: "";
position: absolute;
width: 0;
height: 0;
border: 20px solid transparent;
}
span.icon-triangle-all:before{
left: 60px;
border-color: #390 #f30 #36f #ff3;
}
span.icon-triangle-top:before{
left: 120px;
border-top-color: #390;
}
span.icon-triangle-right:before{
left: 180px;
border-right-color: #f30;
}
span.icon-triangle-bottom:before{
left: 240px;
border-bottom-color: #36f;
}
span.icon-triangle-left:before{
left: 300px;
border-left-color: #ff3;
}
