写了一段Markdown想导出为图片,可惜Typora本身导出的图片质量不满足要求。然后尝试先导出为PDF,在转为图片,结果依然不理想。最后试了试先导出为HTML,再网页截图,效果很不错。写此文记录一下解决方案。
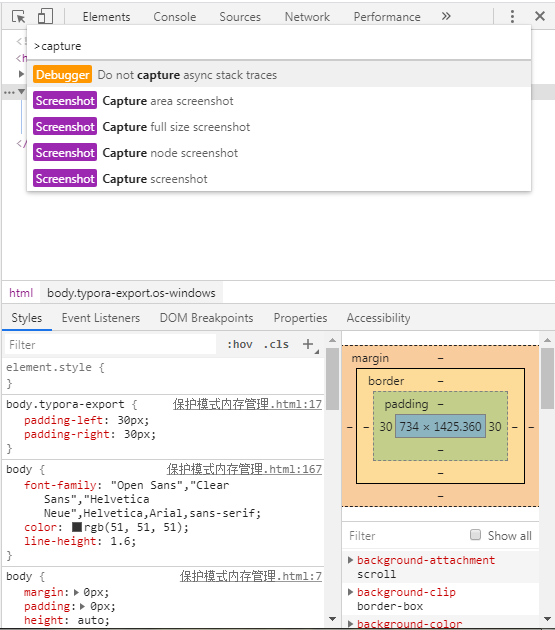
首先调出Chrome开发者工具界面,可使用快捷键(Win为F12),在按下Ctrl+Shift+P调出命令搜索条,搜索条内输入Capture即可看到截图相关的选项:

对几个Capture选项的简要说明:
- Capture full size screenshot能够实现长截图,网页的截图和你当前看到的网页的排版状态是相同的,就是说你可以调整网页的缩放比例,来控制想要的截图的最终效果。
- Capture area screenshot实现选取截图,点击后选择选取即可。
- Capture node screenshot实现对某个HTML元素的截图。
- Capture screenshot实现对当前视区的截图。
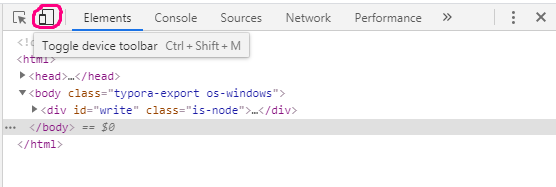
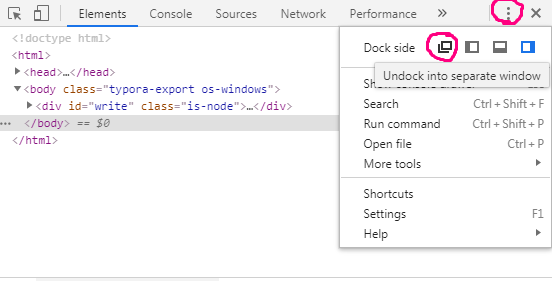
另外,开发者工具界面可能会挤压到要截图的主页面,而达不到想要的效果。这时可让开发者工具界面分离出来作为单独的窗口:

如果想要在移动设备的截图效果,可以点击: