一:准备环境
1.有一个github账号
2.官网上Git
3.官网上下载Node.js
二:操作步骤
1.打开命令窗口(win+R+cmd),查看node的版本

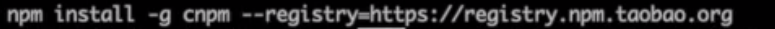
2.安装淘宝的镜像源

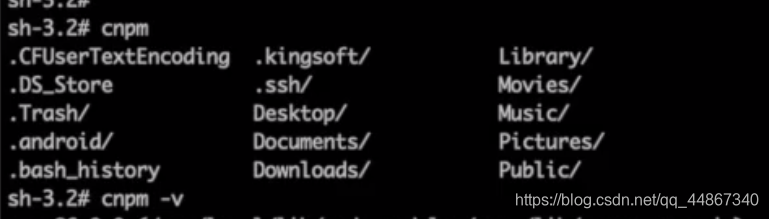
3.检查cnpm是否正确

4.安装hexo博客框架

5.建立一个空的文件夹
 6.进入博客目录
6.进入博客目录
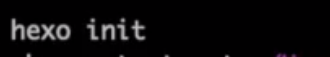
7.初始化博客

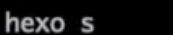
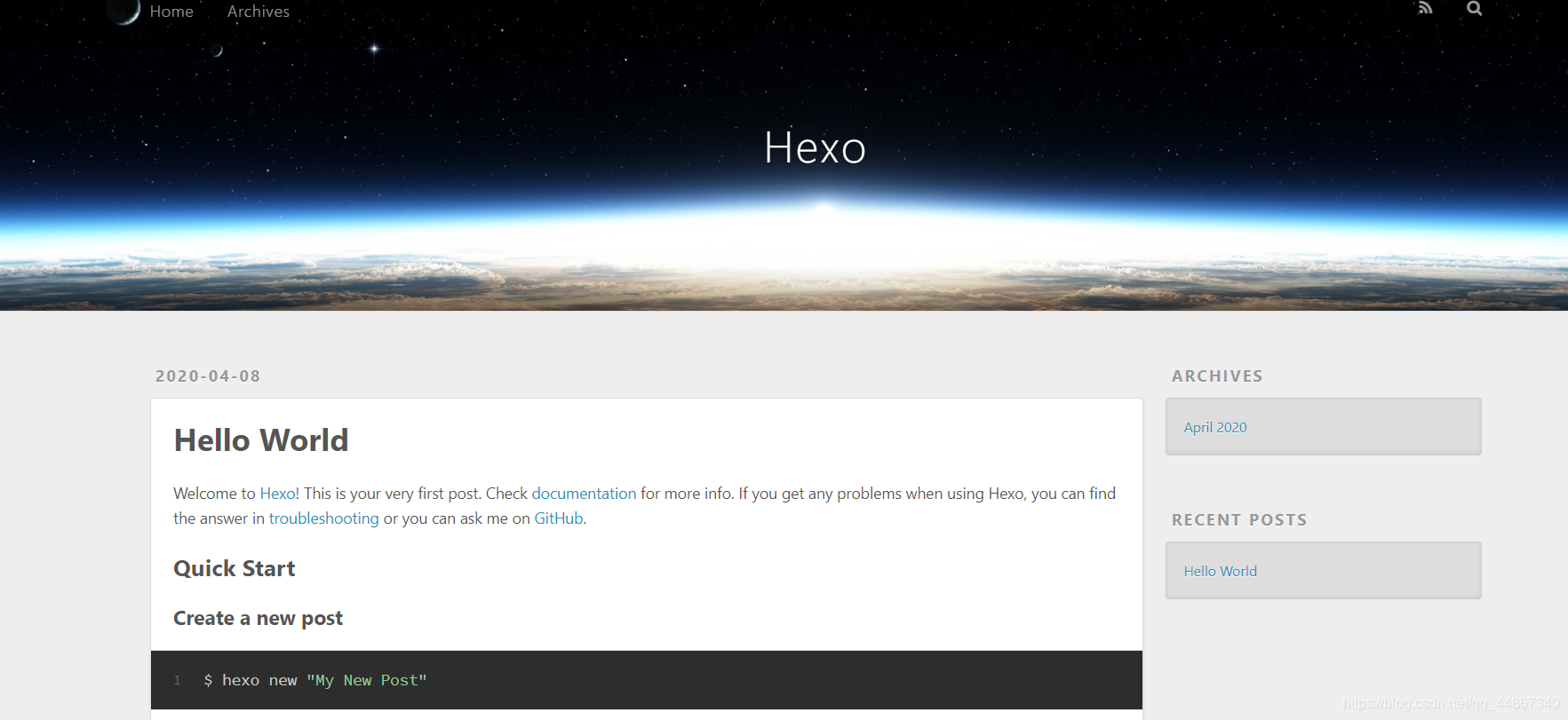
8.启动博客

此时在浏览器输入localhost:4000就已经可以访问了
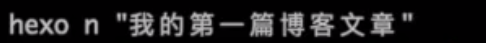
9.新建博客文章

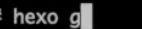
10.生成文章

这时候你的第一篇文章就生成了
11.部署到github上
GitHub上新建一个仓库,仓库名字:昵称.github.io
12.在本地安装git插件

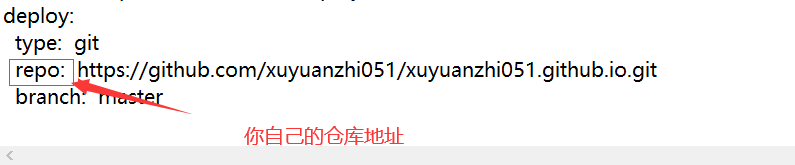
13.配置-config.yml文件

14.部署到远端

此时github上就可以访问你的博客了

15.定义主题,可以自己在网上搜
例:
然后再配置config.yml文件把主题换成yilia就可以了
成品:我的博客
这样我们一个基于hexo框架搭建的静态博客就已经完成了,之后的教程就是在服务器上搭建动态博客,
基于windows+mysql+wordpress搭建的,这种服务器的搭建造价比较高,学生还是比较推荐第一种,因为你只需要一个域名即可,而后者你还需要使用服务器。
