本篇博客也是想记录一下搭建Github 博客的过程,方便想入坑的新人小伙伴们。才不是因为博主时不时就会把自己的博客给删了
话不多说,直接来上干货步骤。我会将一套搭建博客的过程写在这里,并在文尾补充几个搭建博客会遇到的问题。
步骤流程:
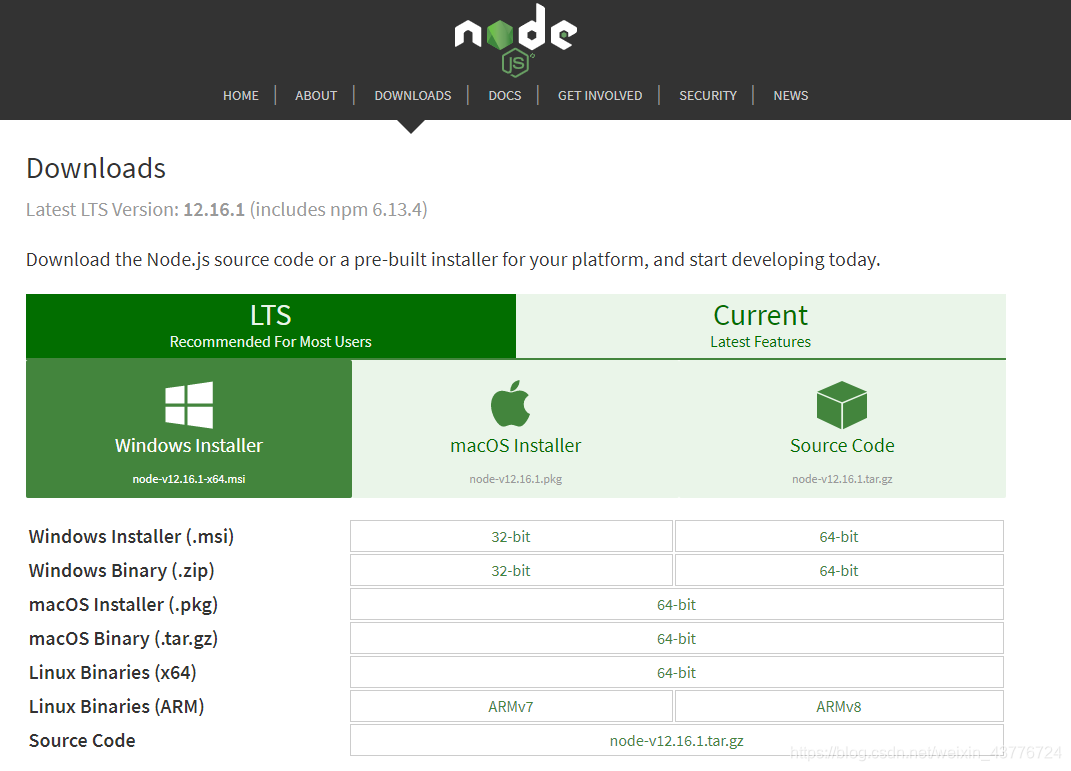
一、安装Node.js 并配置好Node.js 环境,安装链接:Node

1.本人用的是Windows10,所以选择的是“Windows Installer”,大家可以根据自己的电脑系统来选择下载版本。
2.安装全部默认即可,环境变量会自动配置。安装完成后,打开cmd 输入"node -v" 和"npm -v" 两条指令。成功界面如下。

2、安装GIt 和配置Git 环境,下载链接:Git 官网
1.本操作可直接参考
安装成功最直接的显示就是在右键鼠标的时候,会多出来这两个选项

2.配置环境变量,在cmd 中输入“git --version”,成功界面如下:

三、Github 账户注册和新建项目
1.Github 账户注册参考:如何注册Github账号?
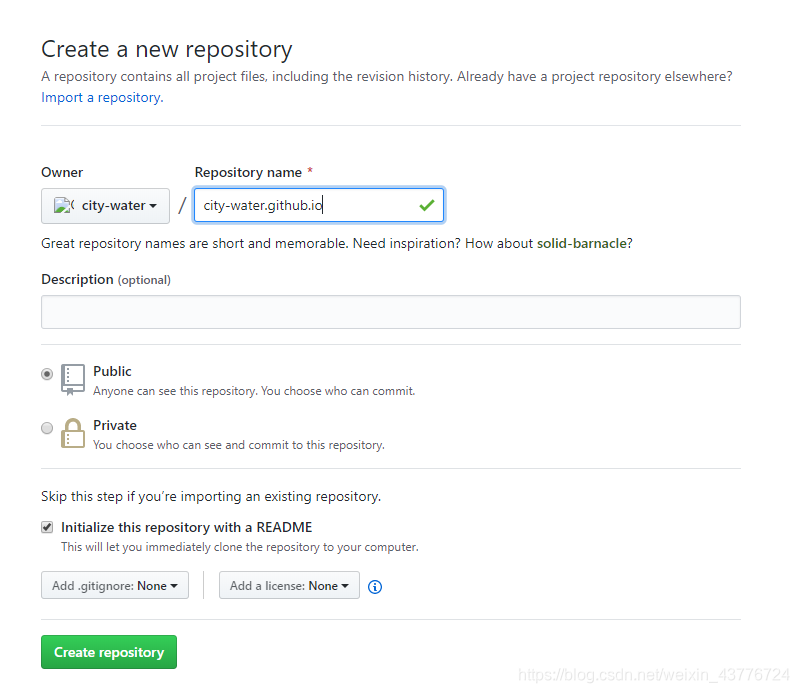
2.新建项目,项目必须要遵守格式:账户名.github.io,并且需要勾选“Initialize this repository with a README”
我会告诉你我因为这个弄了半个小时吗???

四、安装Hexo
1.在E 盘中创建一个blog 文件夹,然后通过cmd 进入到该文件夹里。安装位置看个人喜好。

2.输入“npm install hexo -g”,来安装Hexo。

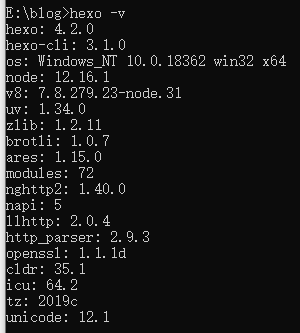
3.输入“hexo -v”,来检查hexo是否安装成功

4.初始化hexo,输入“hexo init” 命令,在初始化过程中如果有一个进度条卡住的话记得按回车。我就说为什么我等了十分钟还没有往下走!

初始化完成后,你会在结尾看到一条“Start blogging with Hexo!”,这就代表初始化成功了。
5.输入“npm install”,安装hexo 需要的组件

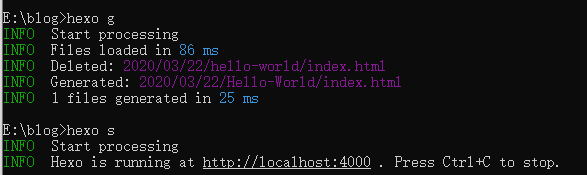
6.输入“hexo g” 和“hexo s” 两条命令来开启hexo 的本地静态网页,这时候我们可以通过“http://localhost:4000” 来访问。

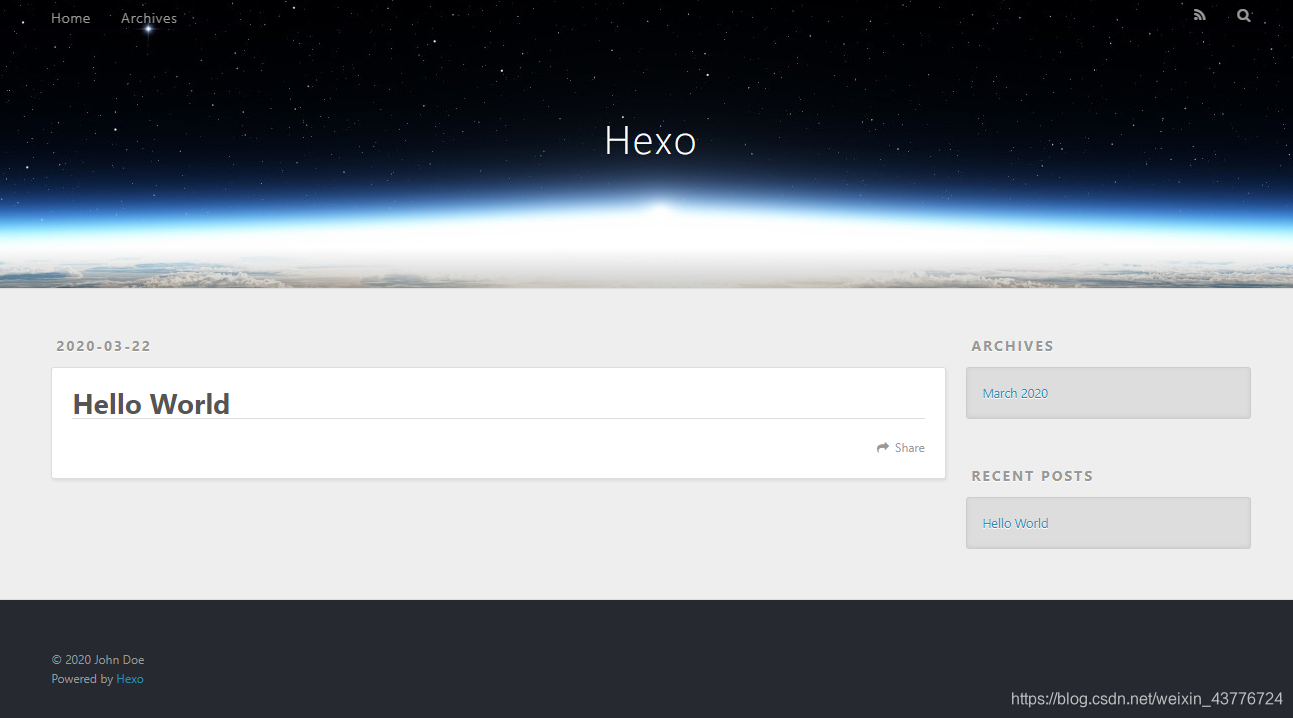
访问界面

可以通过“ctrl + c” 来停止静态页面服务器。
五、将Hexo 与Github page 关联起来
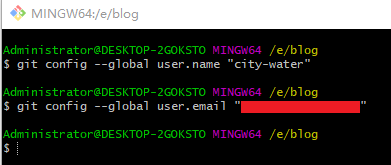
1.在blog 文件夹中右击鼠标打开“Git Bash Here”,接下里让我们来设置Git 的user name 和user email。

user.name “Github 用户名”
user.email “个人邮箱”
2.与Github 库绑定密钥
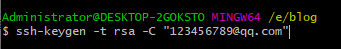
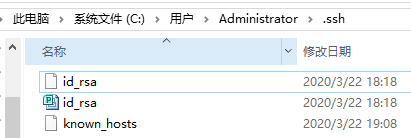
输入“ ssh-keygen -t rsa -C “个人邮箱” ”,连续输入空格,生成密钥,最后会得到两个文件:id_rsa 和id_rsa.pub(默认存储路径:C:\Users\Administrator.ssh)


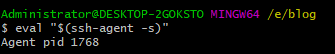
3.输入“ eval “$(ssh-agent -s)” ”,添加密钥到ssh-agent

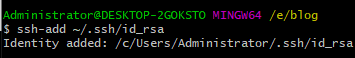
4.输入“ssh-add ~/.ssh/id_rsa”,添加生成的ssh key 到ssh-agent

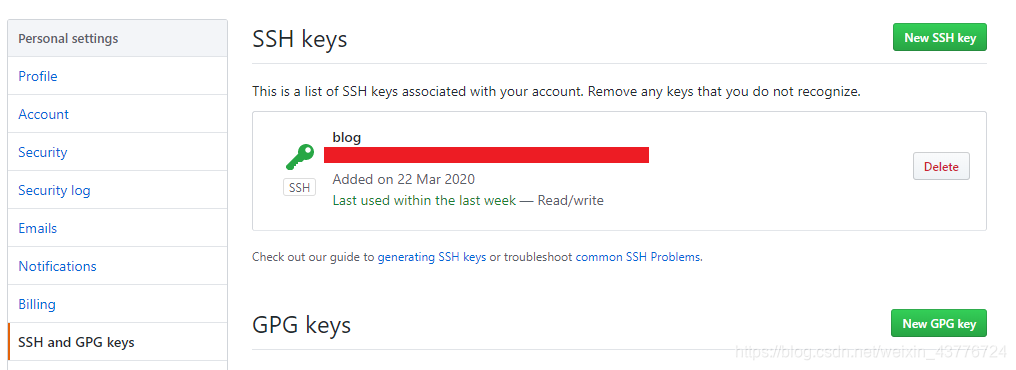
5.打开Github 点击头像下的settings,打开SSH and GPG keys 界面,点击New SSH key 来新建一个key


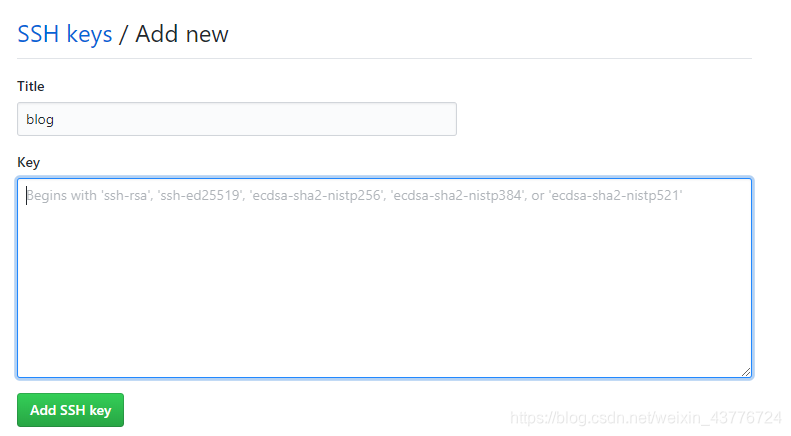
在Title 中输入key 的名称,Key 的文本框中填写的是id_rsa.pub 文件中的内容,直接复制上去即可。(默认文件路径:C:\Users\Administrator.ssh)

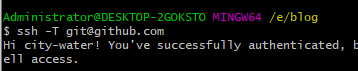
6.输入“ssh -T [email protected]”,来测试ssh 是否添加成功

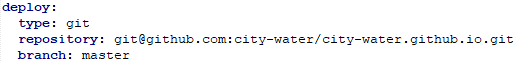
7.配置_config.yml 文件,修改repo 值(在文件的末尾)
注意:“type: 、branch: ” 这些冒号后面一定要加空格!!!

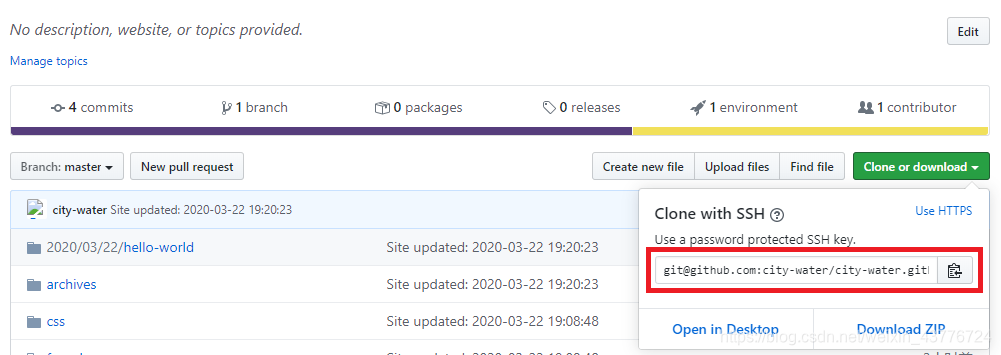
repo 值是你的Github 项目里面的ssh,直接复制过来即可。
六、新建一篇博客
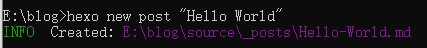
1.在cmd 中执行命令,“hexo new post “博客名称””

在_posts目录下可以看到已经创建好的博客文件

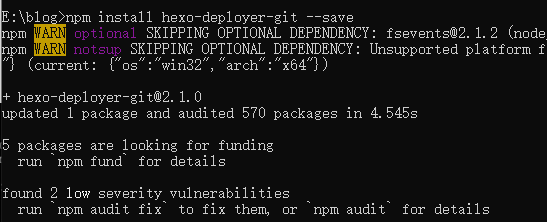
2.在生成以及部署文章之前,要安装一个扩展。在cmd 中输入“npm install hexo-deployer-git --save”

后面的警告是因为安装的系统是Windows,所以可以忽略。
七、访问博客
1.在Git Bash Here 中输入“hexo d -g”,生成及部署服务器。

到这里,漫长的博客安装终于要进行收尾了。接下来就是最激动人心的时候了,访问你的博客!!!
在浏览器中访问你的地址:http://用户名.github.io

这时候,你将看到你的简洁明了的博客主页了!!!
本篇参考文章:https://www.jianshu.com/p/4f56cf990bba
十分感谢本篇文章的作者!!!

好了,本次的手把手带你打造博客之旅到此为止了~~~
如果还想看到更多有趣好玩的知识的话,麻烦点个关注吧!!!
我们下篇再见~