文章目录
Thymeleaf
什么是Thymeleaf静态模板引擎?
Thymeleaf是用来开发Web和独立环境项目的现代服务器端Java模板引擎。
Thymeleaf的主要目标是为您的开发工作流程带来优雅的自然模板- HTML。
可以在直接浏览器中正确显示,并且可以作为静态原型,从而在开发团队中实现更强大的协作。
借助Spring Framework的模块,可以根据自己的喜好进行自由选择,可插拔功能组件,Thymeleaf是现代HTML5 JVM Web开发的理想选择 - 尽管它可以做的更多。
Spring官方支持的服务的渲染模板中,并不包含jsp。而是Thymeleaf和Freemarker等,而Thymeleaf与SpringMVC的视图技术,及SpringBoot的自动化配置集成非常完美,几乎没有任何成本,你只用关注Thymeleaf的语法即可。
Thymeleaf的特点
- 动静结合: Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- 开箱即用: 它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- 多方言支持: Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
- 与SpringBoot完美整合: SpringBoot提供了Thymeleaf的默认配置,并且为Thymeleaf设置了视图解析器,我们可以像以前操作jsp一样来操作Thymeleaf。代码几乎没有任何区别,就是在模板语法上有区别。
SpringBoot-Thymeleaf
搭建项目环境
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
</parent>
<dependencies>
<!--Thymeleaf模板引擎的启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--SpringMVC的启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!--Spring单元测试的启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
application.yml
spring:
thymeleaf:
cache: false #关闭thymeleaf模板引擎的缓存,否则修改页面会因为缓存无法刷新
SpringBoot-Thymeleaf的默认配置
SpringBoot-Thymeleaf为我们默认配置了视图解析器。

视图解析器的前缀是classpath:/templates/,后缀是.html,也就是说,Spring项目返回视图的时候,会自动拼接前缀后缀路径,完成视图解析。
SpringBoot的启动类
@SpringBootApplication
public class ThymeleafApplication {
public static void main(String[] args) {
SpringApplication.run(ThymeleafApplication.class);
}
}
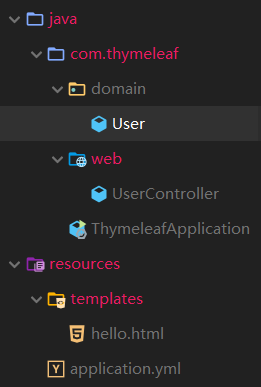
项目结构

Web层代码
@Controller
@RequestMapping("user")
public class UserController {
@GetMapping("hello")
public String hello(Model model) {
User user = new User(1,"张三",20);
model.addAttribute("user",user);
model.addAttribute("msg", "Hello, Thymeleaf!");
return "hello";
}
}
hello.html
hello.html文件放置在resources目录下的templates文件下,可以直接被Thymeleaf配置进行视图解析。
Thymeleaf的HTML文件需要修改名称空间为<html lang="en" xmlns:th="http://www.thymeleaf.org">,语法为在HTML标签中使用th:进行数据绑定。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello页面</title>
</head>
<body>
<h1 th:text="${user.name}"></h1>
<h1 th:text="${msg}"></h1>
</body>
</html>
测试功能
我们启动项目,访问localhost:8080//user/hello路径。

