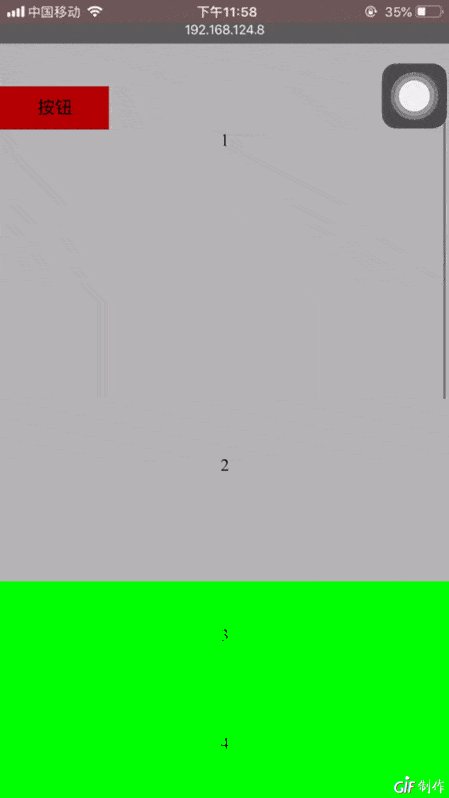
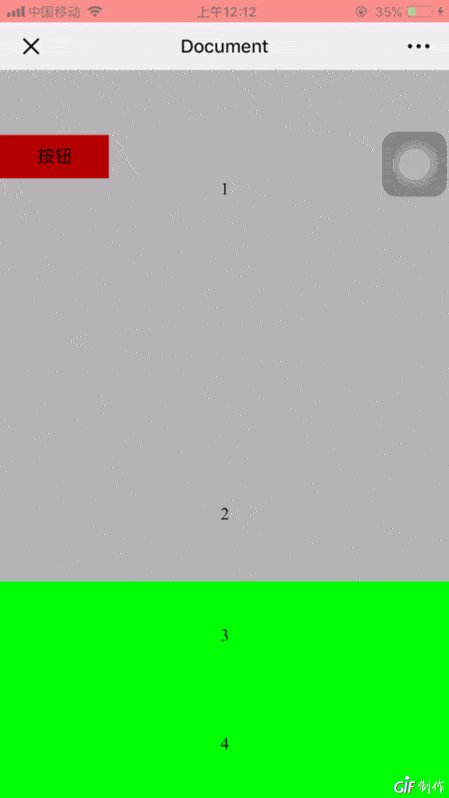
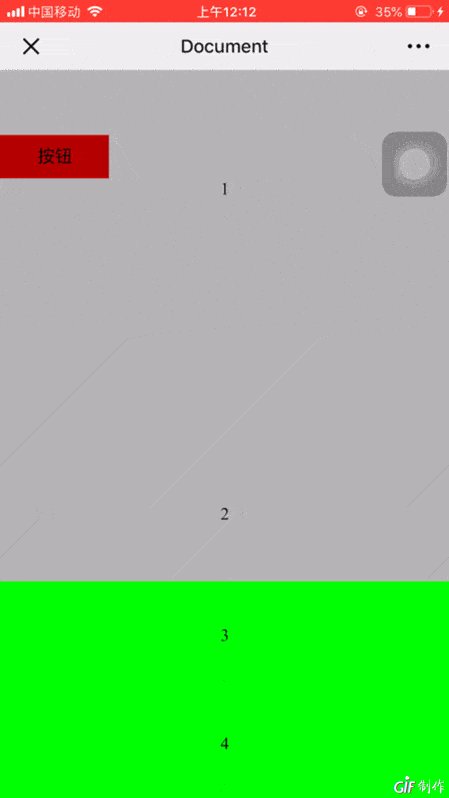
hellow,大家好,我是前端钻石青铜段位的乐彦祖?,最近工作中遇到两个常见的兼容性的bug,运动完洗了澡写个用来记录的博客美滋滋(大佬们可以忽略两个很简单的问题纯粹用来记录让自己记得更牢固)。好了话不多说 先来看看第一个问题,有些时候页面中需要弹出一个遮罩层 ,用来提供一些表单的选项,一旦数据过多,咱们弹出层中的数据就需要滑动很简单设置overflow-scroll即可,但此时如果在真机上测试会发现一个令人大吃一?的bug如下图
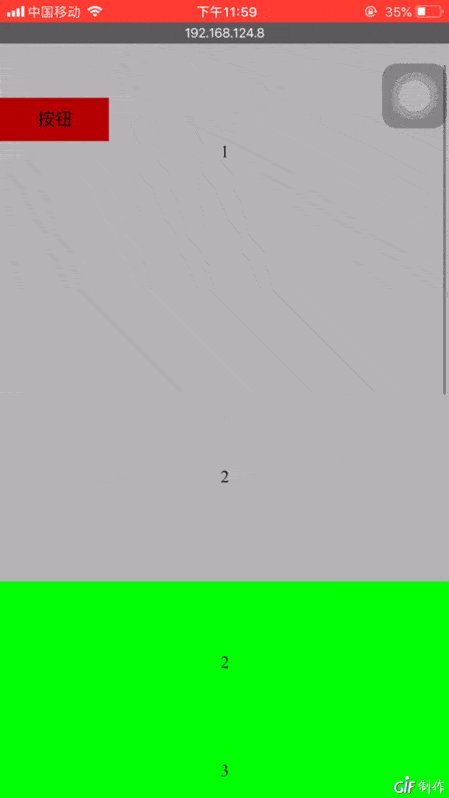
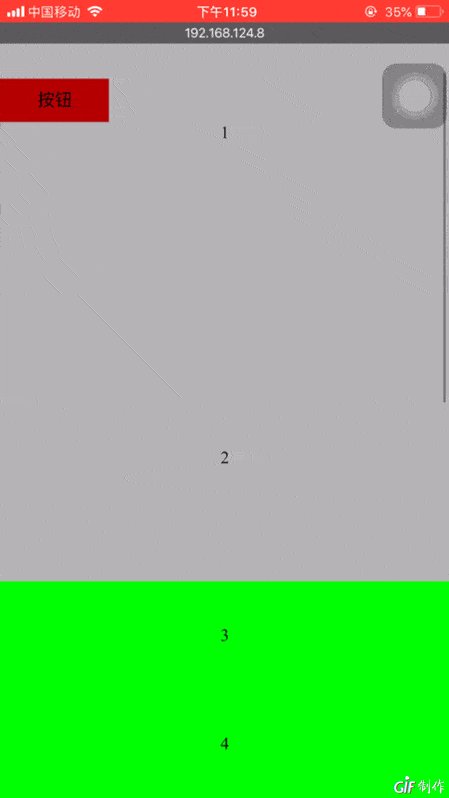
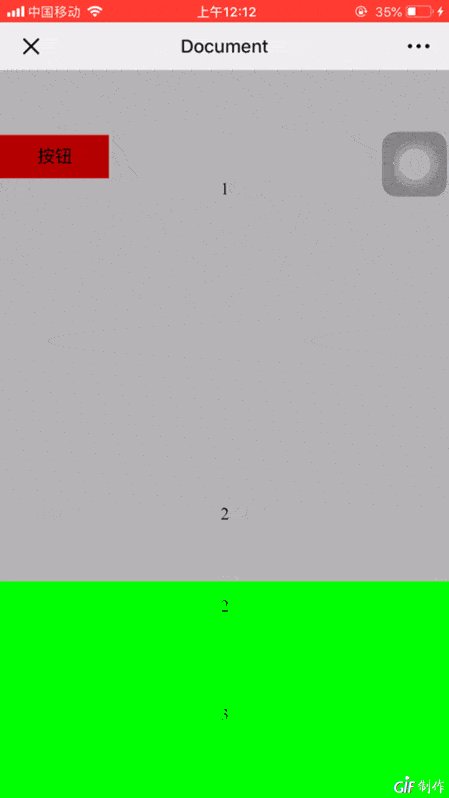
刚开始遇到这个问题是想这利用事件监听给背景层添加一个over-flow:hidden可由于ios兼容问题效果差强人意,于是乎又想到了阻止默认事件 将弹出层中的盒子放到与遮罩层平级,在监听弹出层盒子的滚动事件让弹出层触摸滑动时,遮罩层清楚默认事件,实现是实现了这个效果,可在弹出层滑动到极限位置的时候,却尴尬的发现此时底部仍然跟着滑动。??,最终在查阅资料并且向群里的大佬请教后,得出一个神奇的方法给遮罩层弹出时给body添加一个固定定位 最终达到了效果。代码与效果图如下
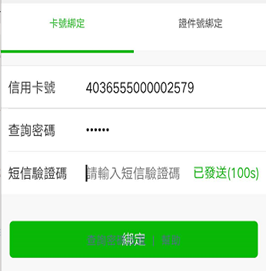
好了上面的问题记录完了写下第二个问题底部固定定位安卓软键盘顶起底部跟着顶起的问题,
最近项目写好了在真机上测试发现了这个令人头疼的问题,虽然不是第一次遇到,而且网上早就有攻略但今天还是决定自己整理加深下记忆。?
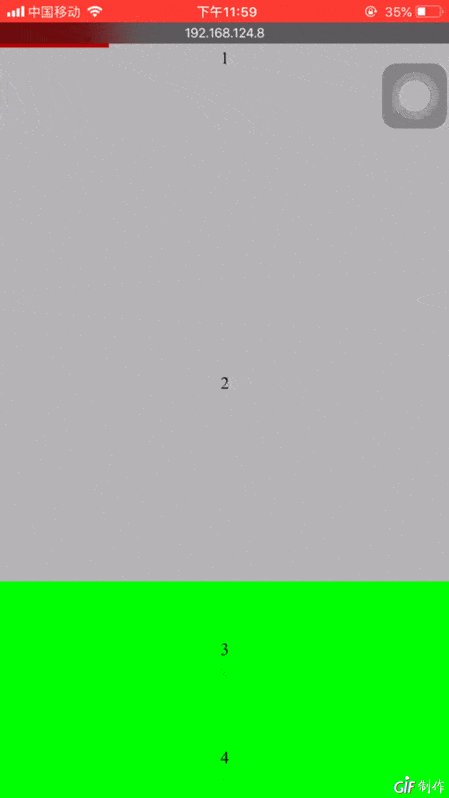
问题如图

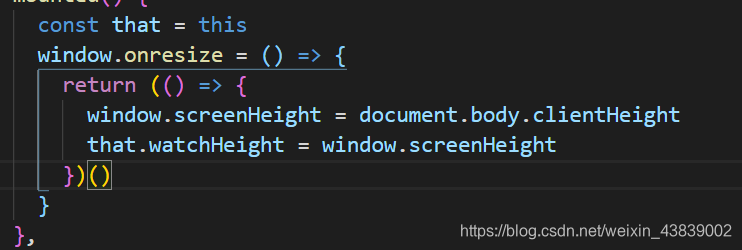
解决方法,由于我们的项目使用vue写的所以 第一步需要在vue的生命周期函数mounted中挂载一个window.onresize方法用来设置实时屏幕高度代码 如下
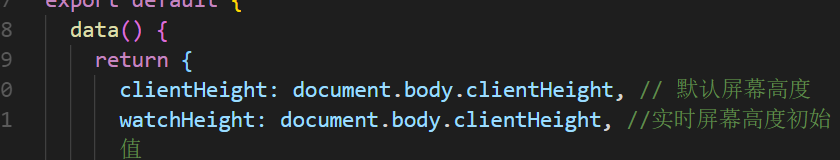
第二部在data中设置两个初始的值 一个是屏幕的默认高度,一个是实时屏幕的高度,

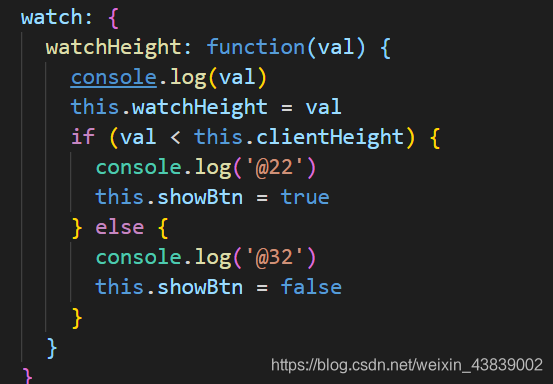
然后需要做的是利用vue的watch监听功能,去监听这个值的改变将这个值与屏幕的默认高度对比,如果val小于屏幕的默认高度则用一个元素去控制底部固定定位的元素的显示,否则则让其隐藏,代码如下
好了就写到这,现在已是深夜,各位晚安。
上面图中的的true和false反了,下面贴一段代码解决 ios键盘弹出dom元素被顶上去的解决方法
在vuecli中的index.html加入这段js就能监听到所有输入框的输入事件。
document.body.addEventListener(“focusout”, () => {
//软键盘收起的事件处理
setTimeout(() => {
const scrollHeight =
document.documentElement.scrollTop || document.body.scrollTop || 0;
window.scrollTo(0, Math.max(scrollHeight - 1, 0));
}, 100);
});