安卓软键盘弹出将布局底部控件顶上去了,怎么解决?
安卓软键盘弹出将手机屏幕底部的控件推上去了,怎么解决?
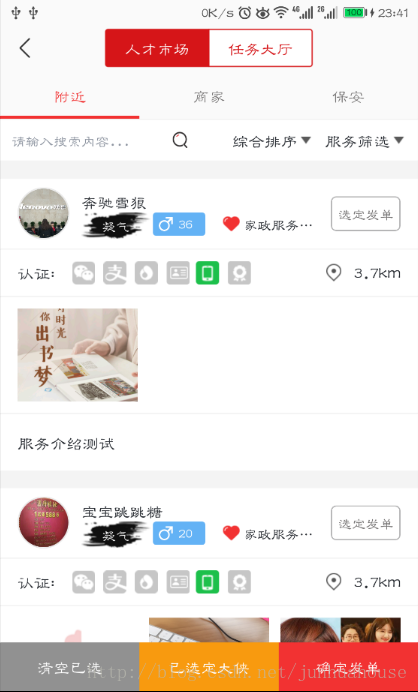
我遇到的问题是,在项目的某个页面中点击输入框输入要搜索内容,但是此时自带的软键盘却把底部的控件布局顶(推)了上去。而我这个当前页面进行列表
的上下滑动的时候,我有监听Recyclerview的上下滑动手势。针对她的上下滑动,我会对底部的那个控件进行显示和隐藏。这样就能进行最大限度的增加用户浏览的视野。
但是那个底部控件会不断随着软键盘的弹出被顶上去,体验非常差劲儿。让人如鲠在喉,很不舒服。
就像我们看到这种效果,我不要!我不要!!怎么解决呢?
网上都是给出的这种方法或者这种类似的方法
<activity
android:name=".jiujia.MarketActivity"
android:windowSoftInputMode="adjustResize|stateHidden"
/>我使用的手机华为-荣耀8,这种方式以及这种类似相关的方法,我已经试过N遍。并且---无果!很不爽,但是别人都能通过这种方式解决自己的问题,我很疑惑~
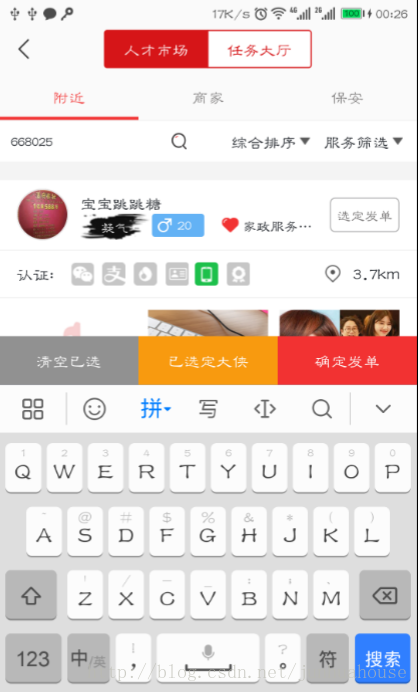
今晚,我想要说的不是这种方式,而是使用键盘弹出导致页面跟布局发生变化,这时候对跟布局进行监听来处理我的问题。并且处理的方式也更巧妙一点。
上面是处理之后的效果图,结果还是很令人满意的。
处理思路是这样的,首先是对这个页面的跟布局(fragment的布局)添加监听,这时候为了让监听键盘的弹出更加灵敏和让对键盘的监听在瞬间完成,那么我们就这样设计。
if(bottom - oldBottom < -1) 使用这种判断,当键盘刚刚那一瞬间有动作就被我们监听到了。然后在监听的回调方法中使用代码动态重置页面底部的那个控件的高度,假如这个
时候在我们监听到键盘的同时立刻把底部控件高度动态设置为1px。你没有听错,就是1px。这个时候会是什么效果呢?底部控件仍然会被软键盘顶上去,但在软键盘上边的
布局控件不再是很明显三个大按钮的布局。而是一条不起眼不太明显的高度为1px的线。。。那么,如果我们把高度动态设置为0呢??显然在软键盘弹出之后,底部按钮被顶上去遮挡
视野的这种不友好界面UI就被我们轻松解决了。让我们看一下代码,结合一下效果图体会一下。其实这个效果做出那刻我就噗~的笑了,真有意思,竟然还
能这样!!
rootView = (RelativeLayout) getView().findViewById(R.id.root_view);
rootView.addOnLayoutChangeListener(new View.OnLayoutChangeListener() {
@Override
public void onLayoutChange(View v, int left, int top, int right, int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
if (bottom - oldBottom < -1) {
//软键盘弹上去了,动态设置高度为0
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,
0);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
liBottom.setLayoutParams(params);
} else if (bottom - oldBottom > 1) {
//软键盘弹下去了,动态设置高度,恢复原先控件高度
//("1"这个高度值可以换做:屏幕高度的1/3)
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,
(int) DpPxUtil.dp2px(context, bottomHight));
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
liBottom.setLayoutParams(params); } } });- 注:这里我补充一点,2017-20-16,我通过这种方式又试了一下。结果失败了!达不到这种效果,原因是我的一个Activity中rootView是RelativeLayout,按钮布局是LinearLayout内嵌TextView,而此时动态设置高度的这个控件(如果是一个单一的Button、TextView等最好在外边加一个布局)就导致类型不对,但编译的时候没有提醒错误,所以动态设置并不起作用。最后我才看到了"类型转换错误",改过来之后,编译成功并达到我的预期效果。
- 另外,如果出现你的上述情况都ok,但是出现这种情况:第一次点击弹出软键盘,下边的按钮控件消失,界面效果良好。但是关闭软键盘突然发现下边的按钮控件不见了。。,这个时候的解决方法是写一个 Handler 让动态设置底部按钮控件的高度 延迟设置就好了。