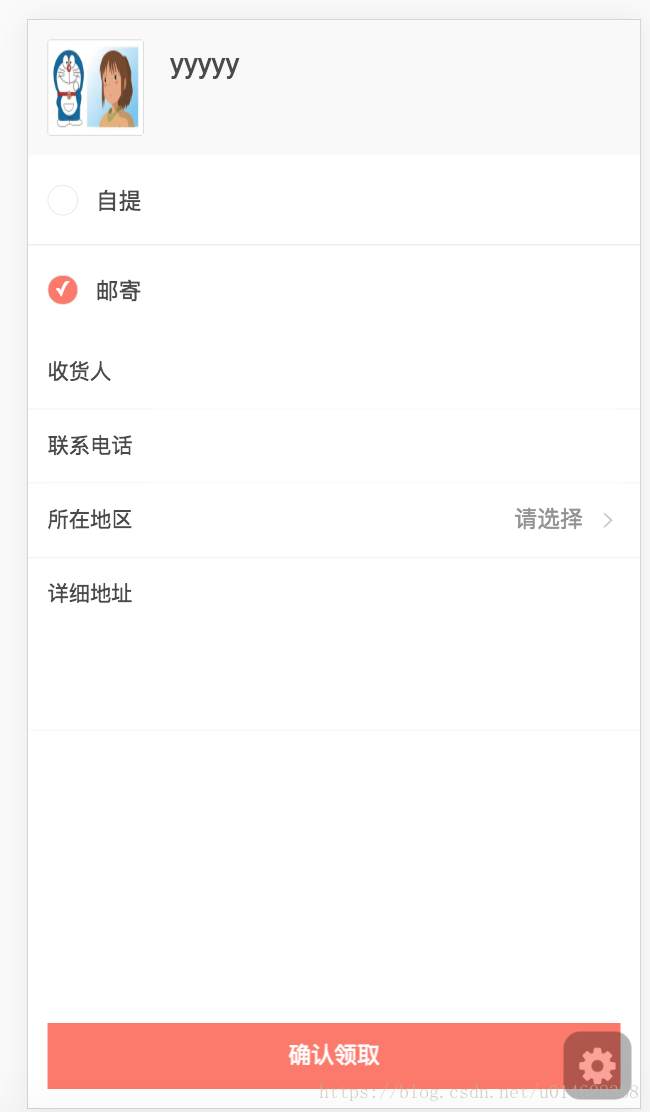
相信大家在开发移动端 h5 的时候,肯定会遇到类似下面这种需求:
问题描述
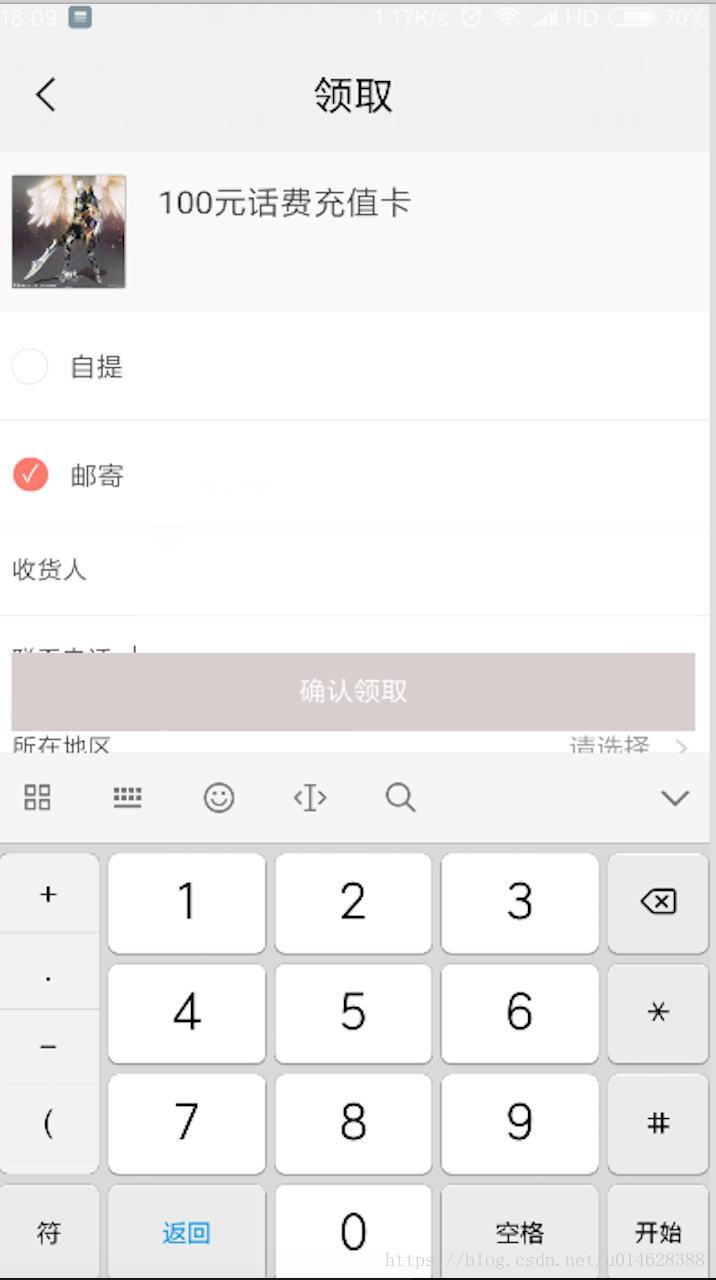
度生活 项目中,遇到一个棘手的问题,对于这种页面的布局来说就很简单了,整个上下排版,然后最下面的按钮使用绝对定位去实现。然后再到真机上去测试时,会发现 ios 手机是蛮正常的体验,软键盘会直接从底部覆盖最下面的按钮的,那是因为 ios 上的键盘是处在窗口的最上层,直接覆盖窗口不会挤压窗口;但是在安卓真机上去看到这样的现象:
问题定位
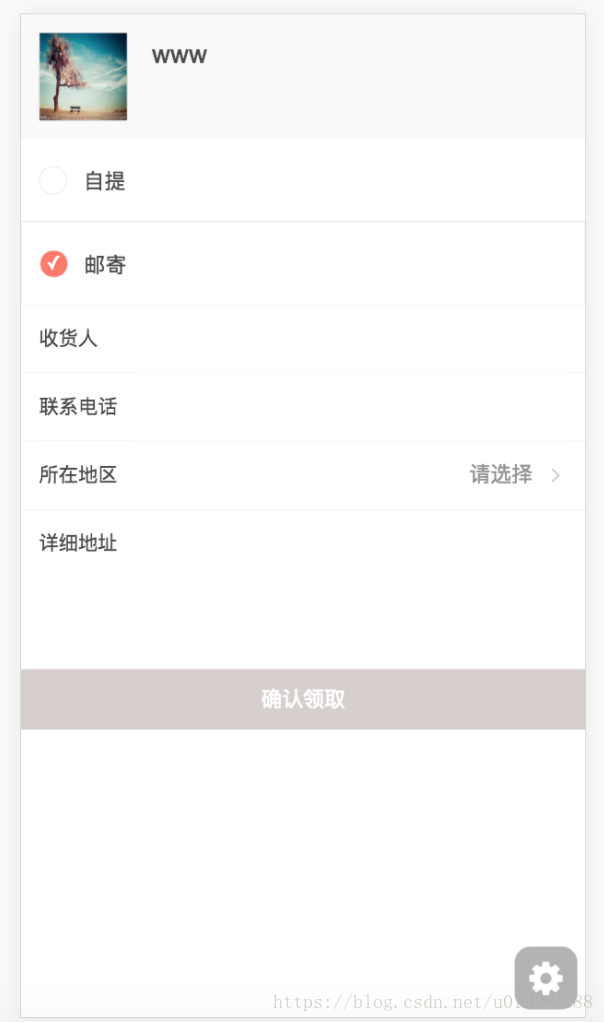
第一感觉就是不美观,那么该如何解决这个问题呢? 1.按钮定位用的是 position: fixed; 当去掉这属性后,显示的结果(如下图所示) 2.安卓手机弹起软键盘的方式与 ios 是有差别的
解决问题
componentDidMount() {
let ua = navigator.userAgent.toLowerCase();
let isAndroid = ua.indexOf("android") > -1; //&& ua.indexOf("mobile");
let originalHeight = document.documentElement.clientHeight || document.body.clientHeight;
window.onresize = () => {
if(!isAndroid) {
return;
}
//软键盘弹起与隐藏 都会引起窗口的高度发生变化
let resizeHeight=document.documentElement.clientHeight || document.body.clientHeight;
if(resizeHeight < originalHeight){
//证明窗口被挤压了
this.setState({
absolutePostion: true
})
} else {
this.setState({
absolutePostion: false
})
}
}
}
问题总结
安卓手机软键盘的弹起和隐藏,都会引起窗口的高度发生变化,原来按钮的 fixed 定位就会遮挡输入框,影响用户体验,这时候就不能用 fixed 定位,需要监听窗口是否发生改变了,如果有改变就将定位改为 absolute,如果窗口高度没有变化,那么还是原来的 fixed 定位,分享到此吧!