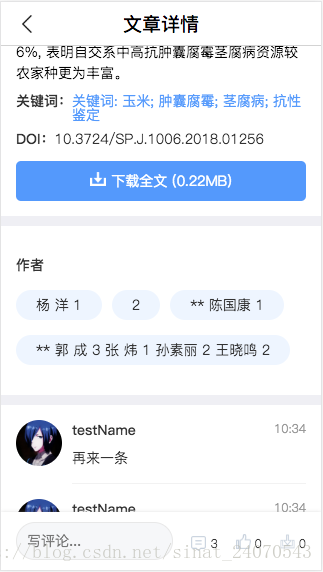
底部固定的输入框,如图:
解决方案如下
<div>
<Header/> // absolute, top:0
<Footer/> // absolute, bottom:0
<Content/> // absolute, top:0, height:100%, overflow: auto
</div>
Header、Footer、Content互不干扰,都为absolute,
把滚动条放到Content元素上,
键盘怎么弹都没事,稳稳的
键盘首次弹出遮挡输入框
这个就算是自然文档流也存在的问题,这样解决:
function onFocus(e){
setTimeout(function(){e.target.scrollIntoView()},100)
}
踩过的坑
曾经试过用flex布局来放置,
Header(固定高) \ Content(自适应) \ Footer(固定高),
结果发现flex会让Content的滚动非常卡顿,
而absolute就不会
一点点改变 有很大的差别
用fixed?不存在的