虽说电脑上也能切换到手机模式调试,但我总感觉还差那么点什么,一直想到自己真正手机上调试项目,百度找了下,综合了好几遍文章,现在我明白了,现在分享给大家:
首先,vue-cli3工程文件夹中是没有vue.config.js这个文件的,所以我们需要自己创建一个;
然后再打开自己按一下windows加R键,输入cmd,打开自己电脑终端,输入ipconfig,就能看到自己电脑的ip地址了,
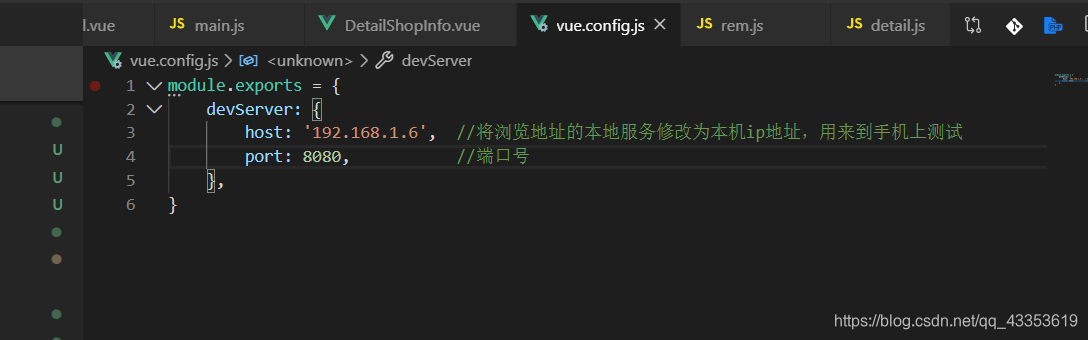
最后在vue.config.js文件中写入如下图所示代码即可:
在这里插入代码片

module.exports = {
devServer: {
host: '192.168.1.6', //将浏览地址的本地服务修改为本机ip地址,用来到手机上测试
port: 8080, //端口号
},
}
然后再到手机上输入项目启动后 network 后面的地址即可;