上一次用脚手架从零开始搭建项目已经是两年前的事情了,正好最近有一个新项目启动,我决定重新搭建一个,然后梳理一下流程。
操作步骤:
1、安装 node:需要在node官网下载一个稳定版本安装一下就可以了。
2、安装脚手架:
//这里是脚手架3
npm install -g @vue/cli
3、创建项目:
vue create 项目名
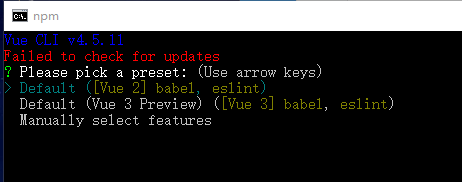
然后出现下面的选项,现在是选择 vue2 和 vue3 ;这里我选的是 vue2 ,主要考虑是 vue2 比较成熟,方便其他同事参与和维护。

安装好之后,依赖包会自动安装好,只需要运行项目就可以了。
npm run serve
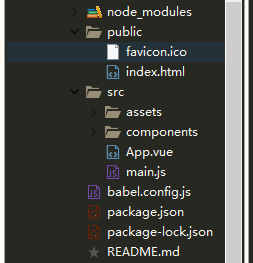
项目安装好之后目录结构如下图:

4、修改 public 文件夹下的 favicon.ico 图标,替换成自己的图标。
5、安装配置 router
npm i vue-router
在 src 文件夹下新建 router 文件夹,配置路由文件。
import Router from 'vue-router';
import Vue from 'vue';
Vue.use(Router);
let routes = [
{
path:'/',
redirect: '/login'
},{
path:'/login',
name:'login',
component: () => import('@/view/login/index'),
meta:{
title:'登陆'
}
}
]
const router = new Router({
mode:'hash',
routes
})
export default router;
配置好之后再 mai.js 里面引入,并挂载到实例上去。
import router from './router';
new Vue({
router,
render: h => h(App),
}).$mount('#app')
6、修改 App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
7、配置不同环境打包指令
这一步是因为我们现在项目前后端完全分离,在打包上线的时候根据指令来打不同环境的包是非常有必要的。
可以参考 vue 不同环境打包指令的配置 (vue-cli2、vue-cli3)
配置好之后在 src 同一级目录新建一个 config.js 文件配置不同环境的服务地址,然后暴露出去

let baseUrl = '';
switch (process.env.VUE_APP_TITLE) {
case 'test': //测试
baseUrl = 'xxxxxx';
break
default: //默认 - 本地开发
baseUrl = 'xxxxxx'; // 必须是 http 或者 https 开头
}
export default baseUrl;
8、安装 axios
npm i axios
在 src 文件夹下创建 axios文件夹
import axios from 'axios';
const service = axios.create({
withCredentials: false,//表示跨域请求时是否需要使用凭证
timeout: 8000 //指定请求超时的毫秒数
})
//请求拦截器
service.interceptors.request.use(request => {
return request
},(error) =>{
return Promise.reject(error);
})
//响应拦截器
service.interceptors.response.use(response => {
return response;
},(error) =>{
return Promise.reject(error);
})
export default service;
在 axios 文件夹下新建 http.js 文件封装接口请求方式。
import service from './index';
import baseUrl from '../../config'
function http( method, url, params ){
method = method.toLocaleLowerCase()
/**
* post 新增
* put 修改
* get 查询
* delete 删除
* */
if(method == 'post') {
return service.post(url, params)
} else if (method == 'put'){
return service.put(url, params)
} else if (method == 'get'){
return service.get(url, {
params:params})
} else if (method == 'delete'){
return service.delete(url, {
params:params})
}
}
export {
http, baseUrl };
然后就可以在接口 api 里面直接引入使用了。
import {
http, baseUrl } from '@/axios/http';
const loginApi = {
login(data){
return http('post', `${
baseUrl}/xxxx`, data);
}
}
export default loginApi;
9、在 src 同一级创建 vue.config.js 文件,我这里是把严格模式关闭掉了。
module.exports = {
lintOnSave: false,
productionSourceMap: false,
publicPath: './'
}
10、vuex配置
项目里不推荐使用 eventBus ,后期维护太麻烦。这里使用了vuex
npm i vuex --save
在 src 文件夹下创建 store 文件夹配置相关属性。
这里我使用插件解决页面刷新 vuex 数据丢失的问题 参考页面刷新 vuex 里面数据丢失问题
配置好在 main.js 引入并挂载到实例上去
import store from './store';
new Vue({
store,
render: h => h(App),
}).$mount('#app')
11、引入初始化样式插件
npm install --save normalize.css
main.js 引入
import 'normalize.css/normalize.css';
12、组件库引入 element
npm i element-ui -S
然后再 main.js 全局引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import '@/assets/css/element-variables.scss'
Vue.use(ElementUI);
13、安装sass
npm install sass-loader@10.x --save-dev
npm install node-sass@4.x --save-dev
这里安装会指定版本,是因为高版本的 node-sass 安装不上,而高版本的 sass-loader 会报错。
14、过滤器、组件、指令的统一管理
在 src 文件夹下创建 filters 、components 、directives 文件夹,公共的过滤器、组件、指令都集中定义在对应的文件里面。
这样基本上一个项目就搭建成功了,剩下的就是自己项目里面页面的结构设计。