步骤
(在已安装node的基础上)
因为npm比较慢,所以用淘宝镜像,命令行如下
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装vue-cli
sudo cnpm install -g @vue/cli
查看vue版本
vue -V
再到想要创建项目的目录创建
vue create test
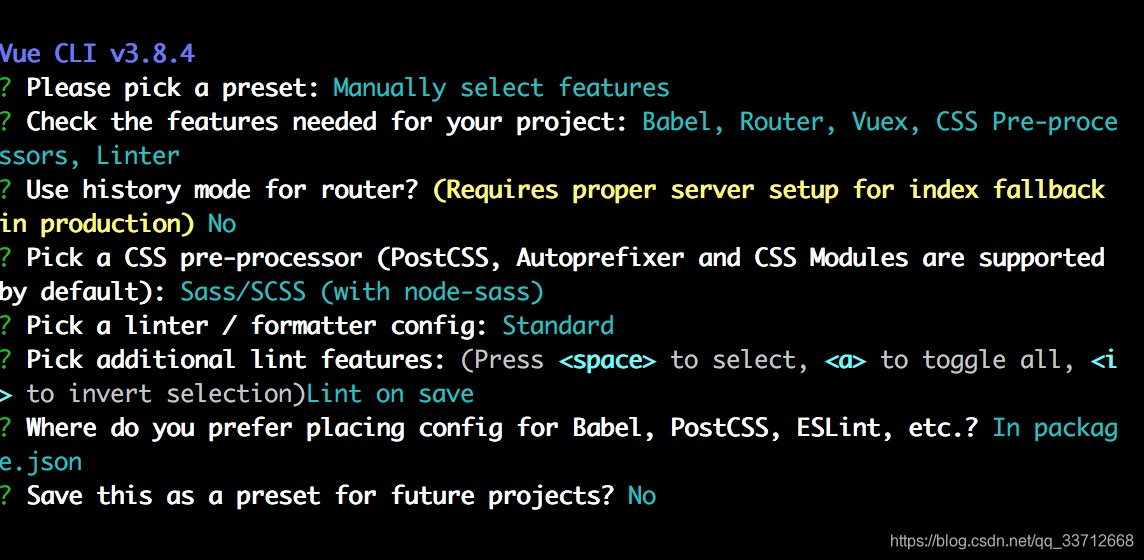
此时会出现一些选择,下图显示的是选择后的结果

第一个我选了‘手动选择特性’
接下来出现一些特性选项,在想要选择的地方按空格,选完按回车。我选择了router、vuex、css预处理、linter
接下来就是对刚才的选项进行详细设置
- router就是vue-router,一般项目都会用到
- vuex状态管理,也会用
- css预处理,因为会使用scss所以选上了
- linter就是代码规范化也选上了
最后是询问,之后的项目是否也按此设置,我选择了不
至此一个vue项目就创建完成,输入npm run serve也就运行了
错误
创建过程中报了一个错,记录下来。
vue create xxx后失败了,报错说找不到3.8.4版本的@vue/cli-plugin-babel
后来发现错误原因是因为我的vue版本不对,是测试版,这个版本在vue create时想去install 3.8.4版本的@vue/cli-plugin-babel,但实际上没有这个版本的@vue/cli-plugin-babel
我在npm网站上查找了,没有这个版本,最新的只有3.8.0
所以解决办法就是先卸载我的vue,再重新安装新的,这样在vue create时就不会去install错误版本的包
卸载:
sudo npm uninstall @vue/cli -g
查看下是否卸载成功
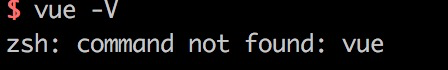
vue -V

卸载成功
重新安装
sudo cnpm install -g @vue/cli
再vue create XXX就成功了
想了半天怎么解决,结果是版本错误,真的很头秃