版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/yangshuaionline/article/details/88356360
- 本地安装vue-cli
npm i -g @vue/[email protected]
- 创建项目
vue create test(test为项目名称)
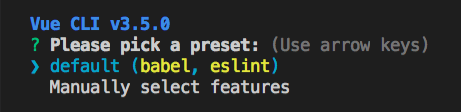
- 选择创建方式,这里选择默认(default),然后按回车


- 切换到test目录下cd test
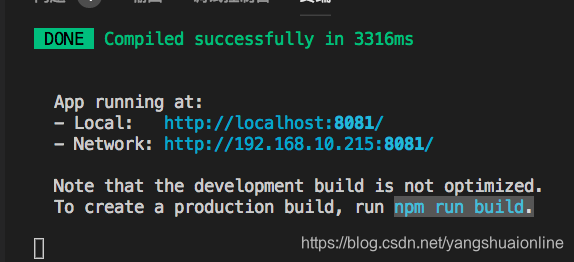
- npm run serve

- 打开浏览器,输入地址http://localhost:8081/
