官方文档说regX和regY是图形与注册点的距离。
那么注册点是什么呢?
- 我理解注册点就是图形的x/y对应的点
- 图形动效的原点就是注册点
如果修改图形的regX和regY值图形在画布上的位置是会被改变的,但是注册点其实并没有被改变。因为图形的x/y值并没有被改变。注册点如果是(100, 100)修改regX/regY之后,注册点还是(100, 100)。
示例
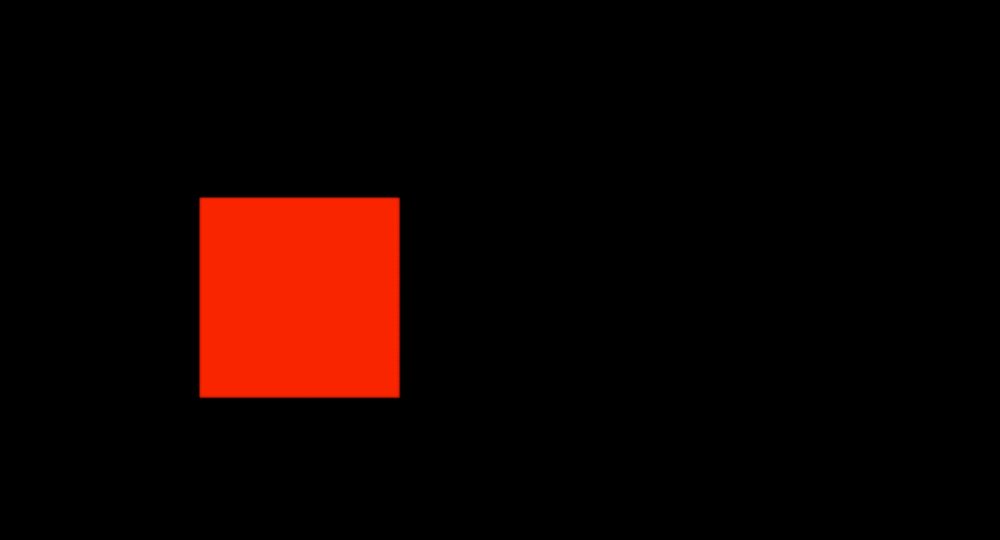
绘制一个正方形宽高都是100。然后设置这个正方形的(x, y)为(100, 100)。
<body onload="init();">
<canvas id="game" width="500" height="700" style="background-color: black"></canvas>
</body>
<script type="text/javascript">
function init() {
let stage = new createjs.Stage('game')
let shape = new createjs.Shape()
shape.graphics.beginFill('red').drawRect(0, 0, 100, 100)
shape.x = 100
shape.y = 100
stage.addChild(shape)
stage.update()
}
</script>
</body>

对于这个正方形来说注册点就在(100, 100)这个位置。这个位置是相对于正方形的父元素的,这个例子中父元素是stage。如果相对于形状左上角的话注册点的坐标就是(0, 0)。
让图形动起来:
<body>
<script src="../../EaselJS-1.0.0/lib/easeljs.js"></script>
<body onload="init();">
<canvas id="game" width="500" height="700" style="background-color: black"></canvas>
</body>
<script type="text/javascript">
function init() {
let stage = new createjs.Stage('game')
let shape = new createjs.Shape()
shape.graphics.beginFill('red').drawRect(0, 0, 100, 100)
shape.x = 100
shape.y = 100
stage.addChild(shape)
stage.update()
// 动起来流畅点
createjs.Ticker.setFPS(60)
createjs.Ticker.addEventListener('tick', () => {
shape.rotation += 1
stage.update()
})
}
</script>
</body>

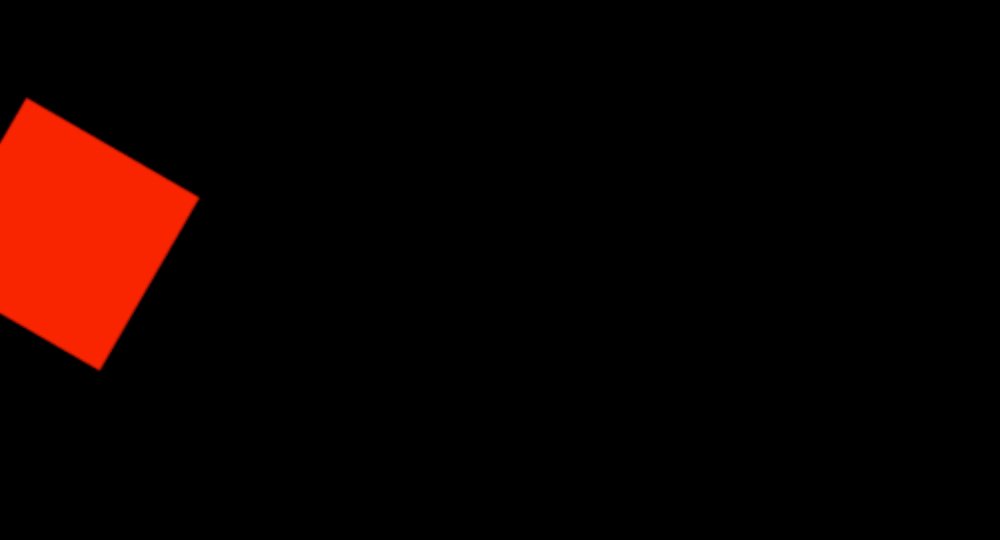
从动图中可看到动画的原点是图形的左上角也就是图形的注册点位置(100, 100)这个点。
修改regX和regY属性
<body>
<script src="../../EaselJS-1.0.0/lib/easeljs.js"></script>
<body onload="init();">
<canvas id="game" width="500" height="700" style="background-color: black"></canvas>
</body>
<script type="text/javascript">
function init() {
let stage = new createjs.Stage('game')
let shape = new createjs.Shape()
shape.graphics.beginFill('red').drawRect(0, 0, 100, 100)
shape.x = 100
shape.y = 100
// 修改regX regY属性改变正方形位置
shape.regX = 50
shape.regY = 50
stage.addChild(shape)
stage.update()
}
</script>
</body>
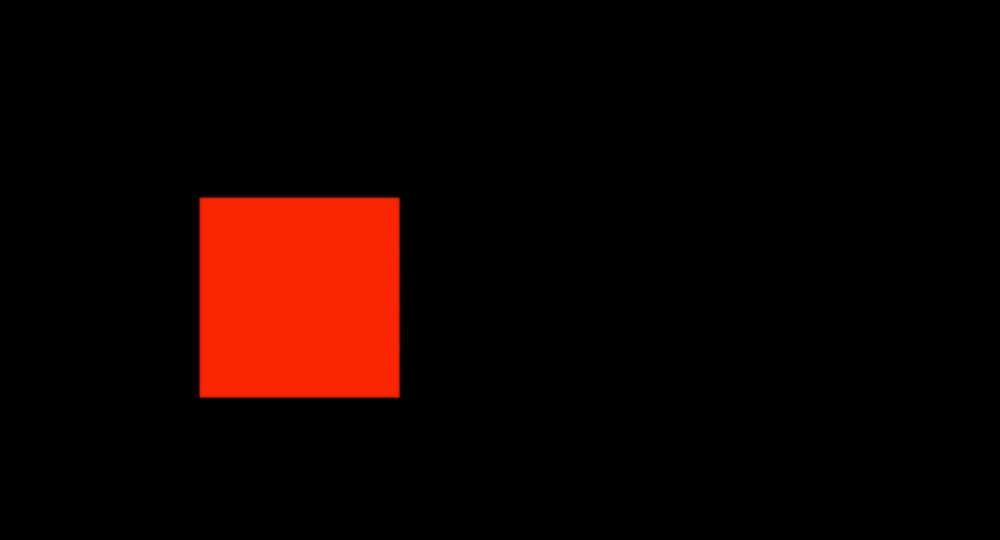
修改属性regX和regY之后图形的位置发生了变化,相比于上面的图片,图形更加靠近stage的左上角。这时候图形距离stage的距离应该是(50, 50),但是图形的注册点还是(100, 100)并没有被regX和regY的值改变。

扫描二维码关注公众号,回复:
10542394 查看本文章


让图形动起来:
<body>
<script src="../../EaselJS-1.0.0/lib/easeljs.js"></script>
<body onload="init();">
<canvas id="game" width="500" height="700" style="background-color: black"></canvas>
</body>
<script type="text/javascript">
function init() {
let stage = new createjs.Stage('game')
let shape = new createjs.Shape()
shape.graphics.beginFill('red').drawRect(0, 0, 100, 100)
shape.x = 100
shape.y = 100
// 修改regX regY属性改变正方形位置
shape.regX = 50
shape.regY = 50
stage.addChild(shape)
stage.update()
// 动起来流畅点
createjs.Ticker.setFPS(60)
createjs.Ticker.addEventListener('tick', () => {
shape.rotation += 1
stage.update()
})
}
</script>
</body>
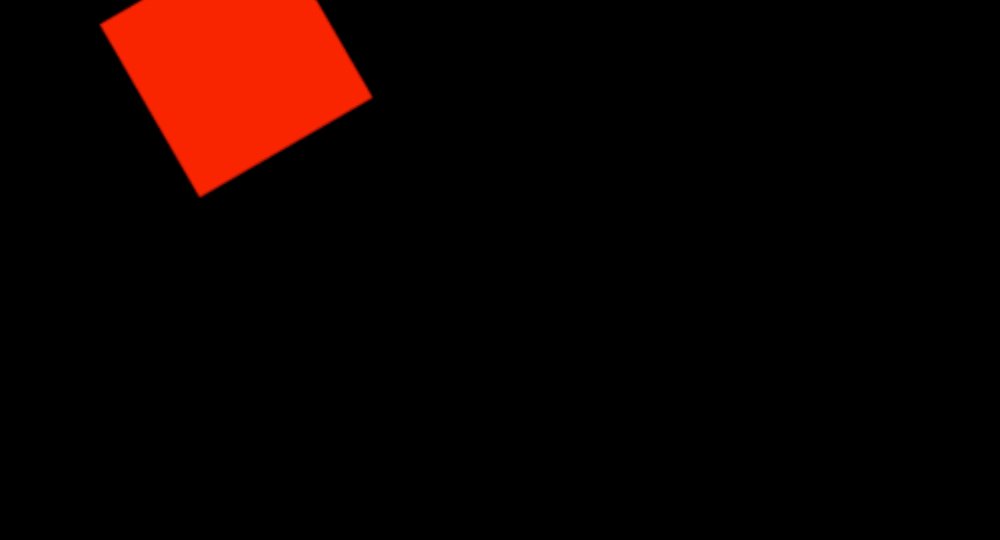
从下面的动图中可以看出来,动画的原点还是在(100, 100)这个位置,注册点并没有改变。

注:所以注册点并不总是和图形左上角重叠
