我们来了解一下 linear-gradient() 是什么呢?
1.linear-gradient 是一个 CSS3 版本的新特性,所以存在兼容性,使用前可以看一下 can i use网,附上地址https://www.caniuse.com/#search=linear-gradient
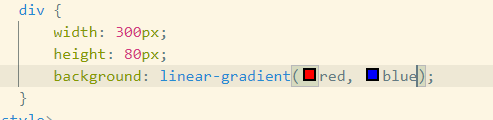
2.是一个线性渐变函数,生成一个线性渐变图片,来作为赋值给背景,如下图。
效果:

代码:

解析图片:从上方的代码图片,我们可以看出来,他是写在background-image的一个函数,通过传参数,来生成一个渐变背景赋值给background-iamge,
默认生成的渐变方向是从上到下,如图第一个参数red红色,第二个参数蓝色,红色从上渐变到下面的蓝色,中间为过度点。
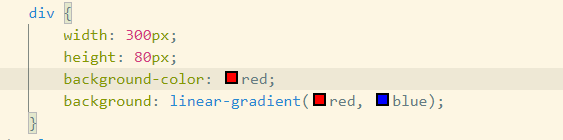
兼容:为了向后兼容不支持的浏览器,你可以加一个实色背景在线性渐变前如上图使用了 background-color: red;

改变默认渐变方向:
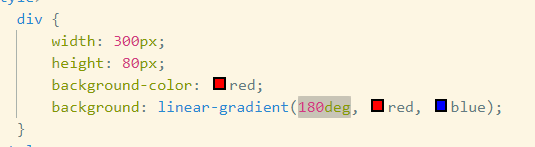
1.使用 deg 角度来指定如下图
1-1 默认是 180 deg


1-2 0deg 零度

