㈠实现不等宽背景条纹

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width: 500px;
9
10 height: 200px;
11
12 background: -webkit-linear-gradient(#78C9DC 70%, #0acfff 0%);
13 background: -o-linear-gradient(#78C9DC 70%, #0acfff 0%);
14 background: linear-gradient(#78C9DC 70%, #0acfff 0%);
15
16 background-size: 100% 20px;
17
18 }
19 </style>
20 <title>条纹背景</title>
21 </head>
22 <body>
23 <div class="cont">
24
25 </div>
26 </body>
27 </html>
其他效果:
⑴如果想设置等宽的渐变只需要将开始值和结束值改为互补
⑵如果需要等宽切无过渡的渐变,开始和结束值设置为50%即可。
⑶如果想要垂直条纹,你只需要调整background-size的x、y值即可。
㈡瓷砖条纹背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:-webkit-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
13 background:-o-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
14 background:linear-gradient(to top right, #1E90FF 50%, #98FB98 50%);
15
16 background-size:30px 30px;
17
18 }
19 </style>
20 <title>瓷砖条纹背景</title>
21 </head>
22 <body>
23 <div class="cont">
24
25 </div>
26 </body>
27 </html>
㈢草地背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
13
14 background-size:30px 100%;
15
16 }
17 </style>
18 <title>草地背景</title>
19 </head>
20 <body>
21 <div class="cont">
22
23 </div>
24 </body>
25 </html>
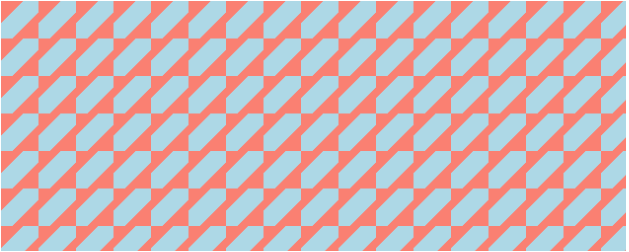
㈣斜条纹背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:repeating-linear-gradient(-45deg,#ADFF2F,#ADFF2F 15px,#D2691E 0,#D2691E 30px);
13
14 /*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
15
16 background-size: 30px 30px;
17
18 }
19 </style>
20 <title>斜条纹背景</title>
21 </head>
22 <body>
23 <div class="cont">
24
25 </div>
26 </body>
27 </html>
另一种条纹效果:

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:repeating-linear-gradient(-45deg,#FA8072,#FA8072 15px,#ADD8E6 0,#ADD8E6 30px);
13
14 background-size: 30px 30px;
15
16 }
17 </style>
18 <title>斜条纹背景</title>
19 </head>
20 <body>
21 <div class="cont">
22
23 </div>
24 </body>
25 </html>
㈤单色斜条纹背景(利用透明度及transparent)

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
13
14 }
15
16 </style>
17 <title>单色斜条纹背景(利用透明度及transparent)</title>
18 </head>
19 <body>
20 <div class="cont">
21
22 </div>
23 </body>
24 </html>
㈥格子衫背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background:#fff;
13
14 background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
15
16 background-size: 30px 30px;
17
18 }
19 </style>
20 <title>格子衫背景</title>
21 </head>
22 <body>
23 <div class="cont">
24
25 </div>
26 </body>
27 </html>
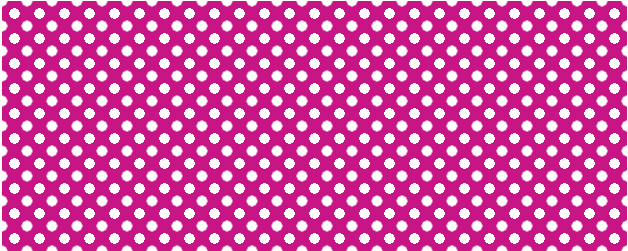
㈦波点背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 margin:50px;
9
10 width:500px;
11
12 height:200px;
13
14 background:#C71585;
15
16 background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
17
18 background-size:20px 20px;
19
20 background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
21
22 }
23 </style>
24 <title>波点背景</title>
25 </head>
26 <body>
27 <div class="cont">
28
29 </div>
30 </body>
31 </html>
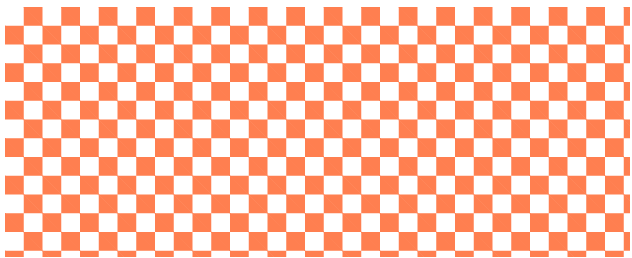
㈧棋盘背景

实现如上图所示的效果,代码如下:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <style type="text/css">
6 .cont{
7
8 width:500px;
9
10 height:200px;
11
12 background: #fff;
13
14 background-image:linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0),
15
16 linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0);
17
18 background-size:30px 30px;
19
20 background-position:0 0,15px 15px;
21
22 }
23 </style>
24 <title>棋盘背景</title>
25 </head>
26 <body>
27 <div class="cont">
28
29 </div>
30 </body>
31 </html>
参考:https://www.php.cn/css-tutorial-389447.html
以上就是css做的条纹背景,希望有所帮助。