啊啊啊啊,第一天学习微信小程序!!!

这个界面好酷,我喜欢!!!
好吧,第一次编译就报错了,让我来看看是哪个熊孩子。。。
首先——复制报错,百度——
小程序 -- [sitemap 索引情况提示] 根据 sitemap 的规则[0],当前页面 [pages/index/index] 将被索引_Muizai的博客-CSDN博客这位博主说——这个警告已经告诉我们是属于sitemap索引情况提示,我们去微信官方文档搜一下sitemap,发现可以在project.config.json里面去进行配置,有个checkSiteMap的配置项,默认为true,改成false就不会报sitemap的警告了。
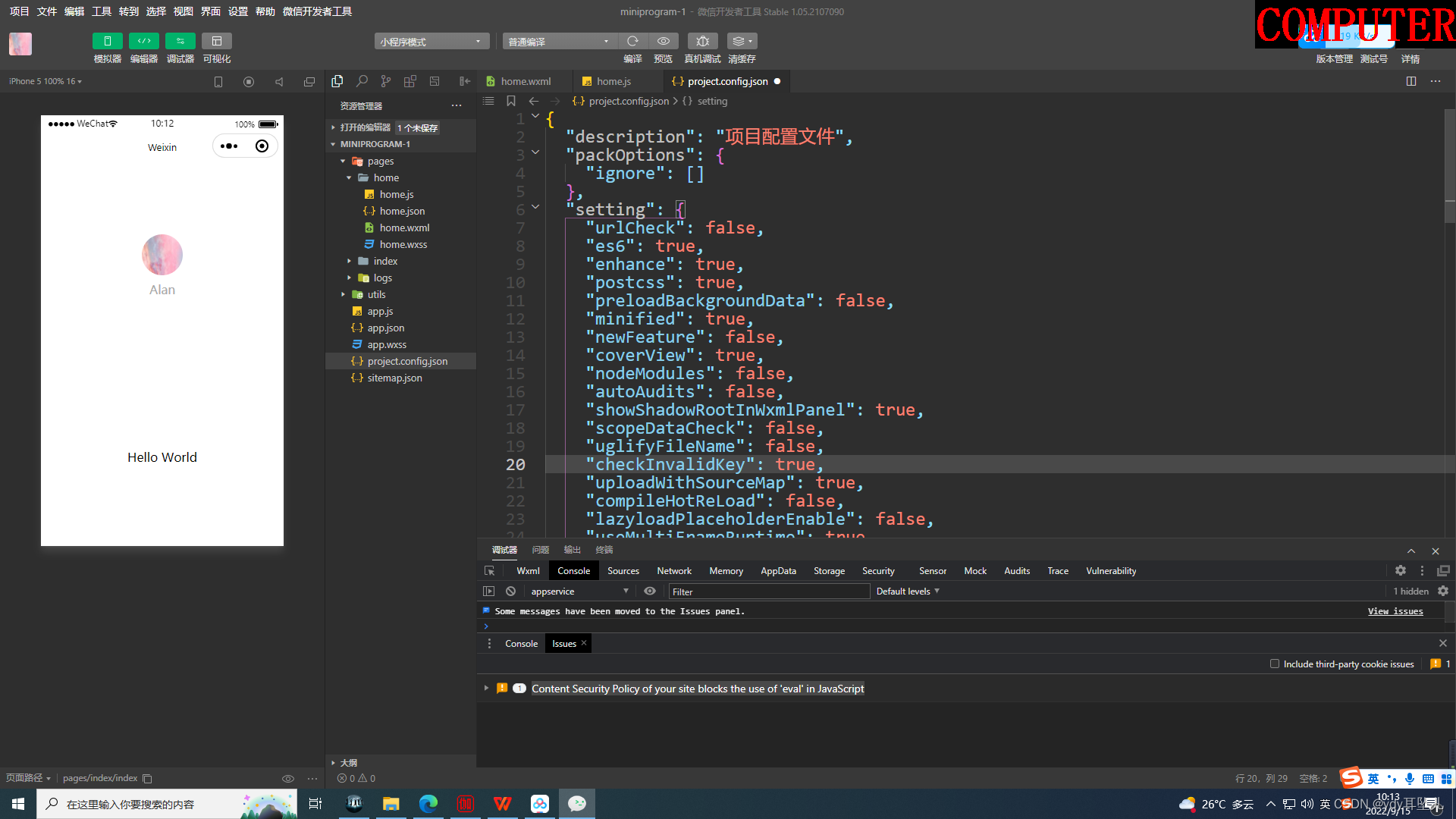
好的!开整!!!这是project.config.json页面:
输入:"checkSiteMap":false后居然报红了!!!好的,还是百度——project.config.json文件中配置checkSitMa显示错误,哪里出了问题? | 微信开放社区 (qq.com)
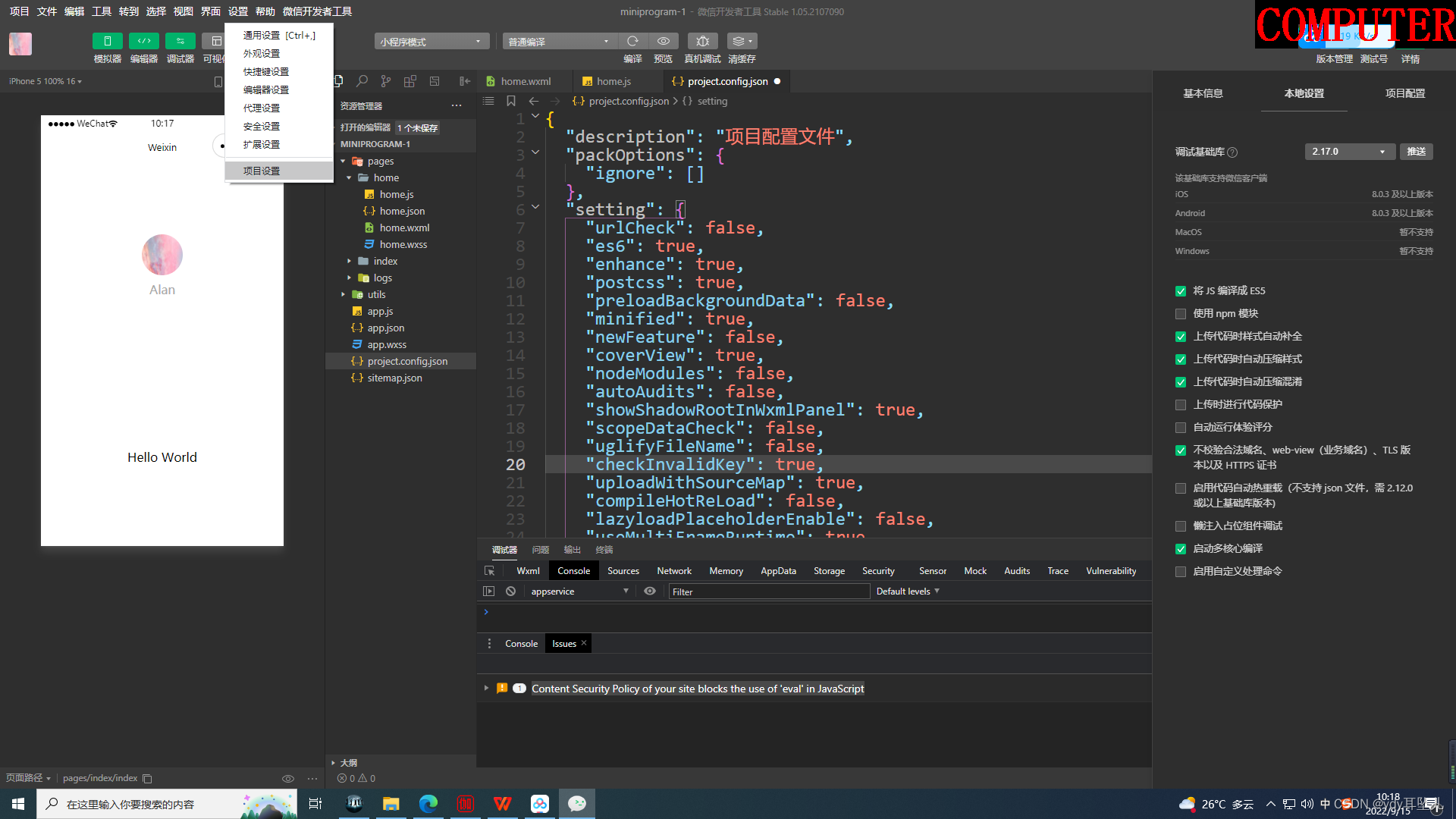
这位博主的本地设置是设置-项目设置调出来的,不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
这一项需要打钩,也就是下面这样:
好了,console的报错是没有了,但是还是编译不出来,因为issues又出现问题了(想哭)一直查不到原因,,,
好吧,还有我有一位好老师,他愿意帮我看看,指出我的错误在于我的app.json中的home页面没导到程序中去,需要调整"pages/home/home"在"pages"的最前面,修改后——
好了,编译出来了——
补充一下我的代码:
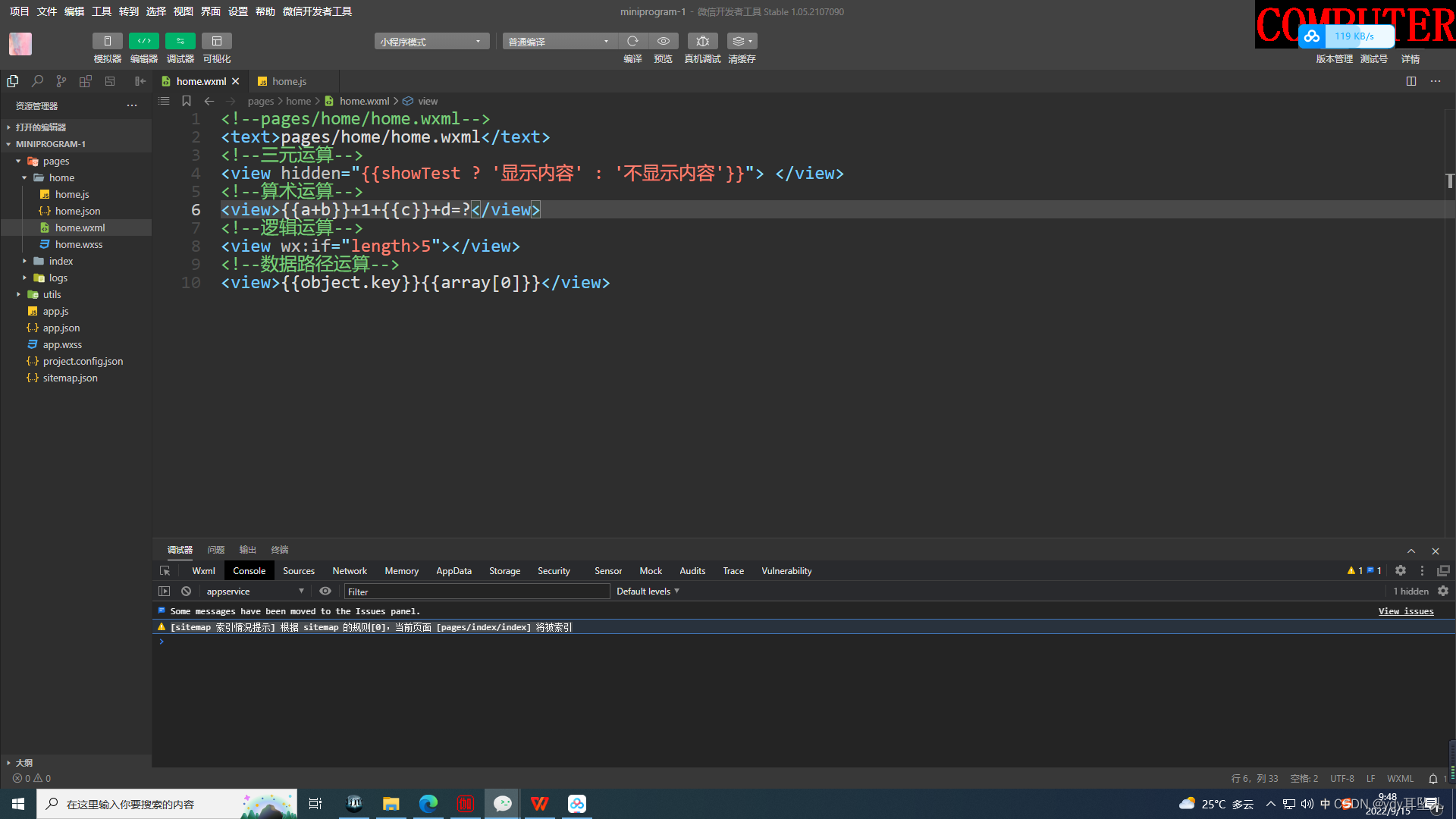
home.wxml
<!--pages/home/home.wxml-->
<text>pages/home/home.wxml</text>
<!--三元运算-->
<view hidden="{
{showTest ? '显示内容' : '不显示内容'}}"> </view>
<!--算术运算-->
<view>{
{a+b}}+1+{
{c}}+d=?</view>
<!--逻辑运算-->
<view wx:if="{
{length > 5}}">1</view>
<!--字符串运算-->
<view>{
{"hello"+name}}</view>
<!--数据路径运算-->
<view>{
{object.key}} {
{array[0]}}</view>
home.js
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
showTest:false,
a:1,
b:2,
c:3,
d:4,
length:5,
name:'小程序',
object:{
key:25
},
array:['arr1','arr2']
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
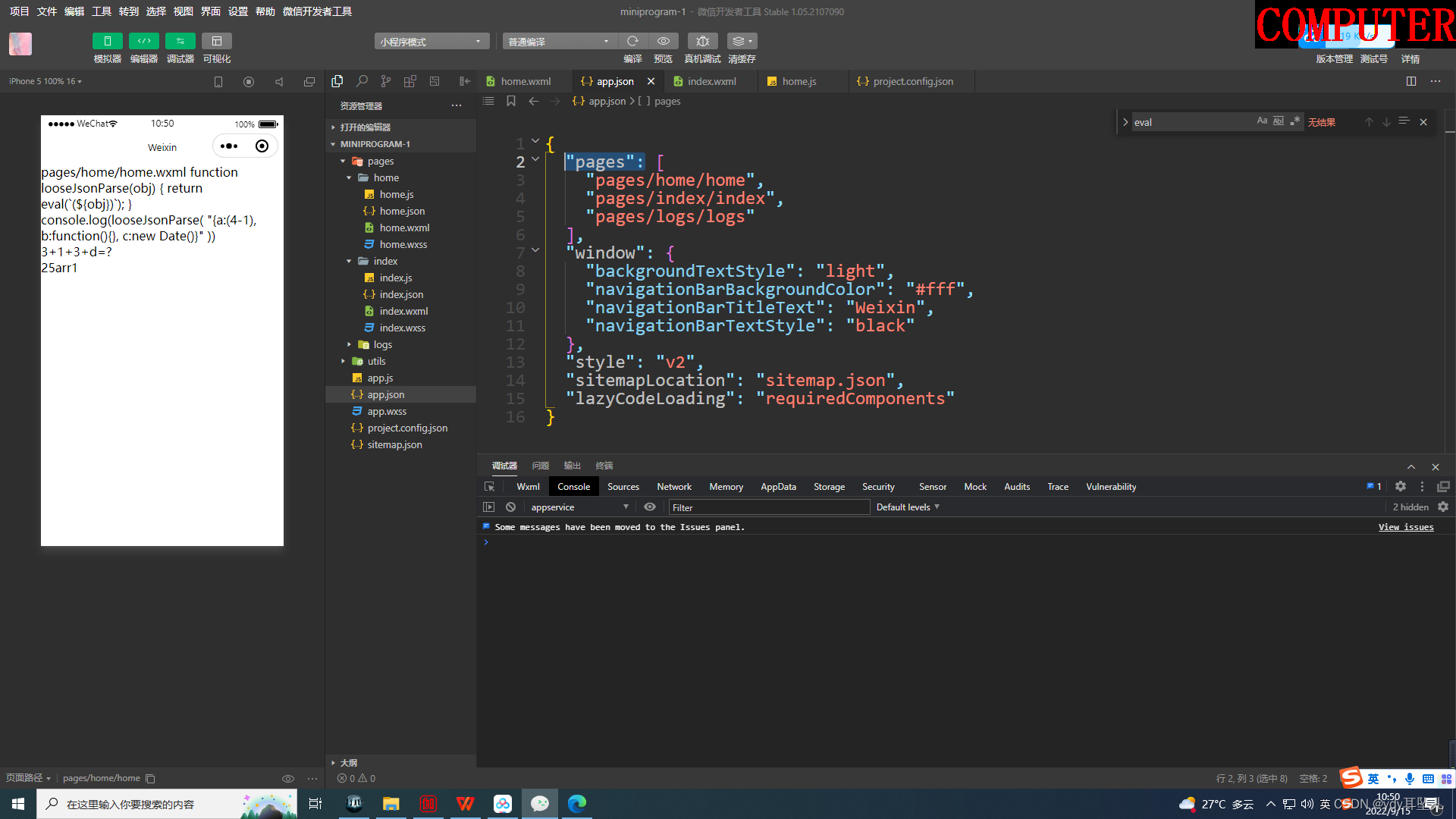
})app.json
{
"pages": [
"pages/home/home",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}效果:
好了,搞下一个程序:
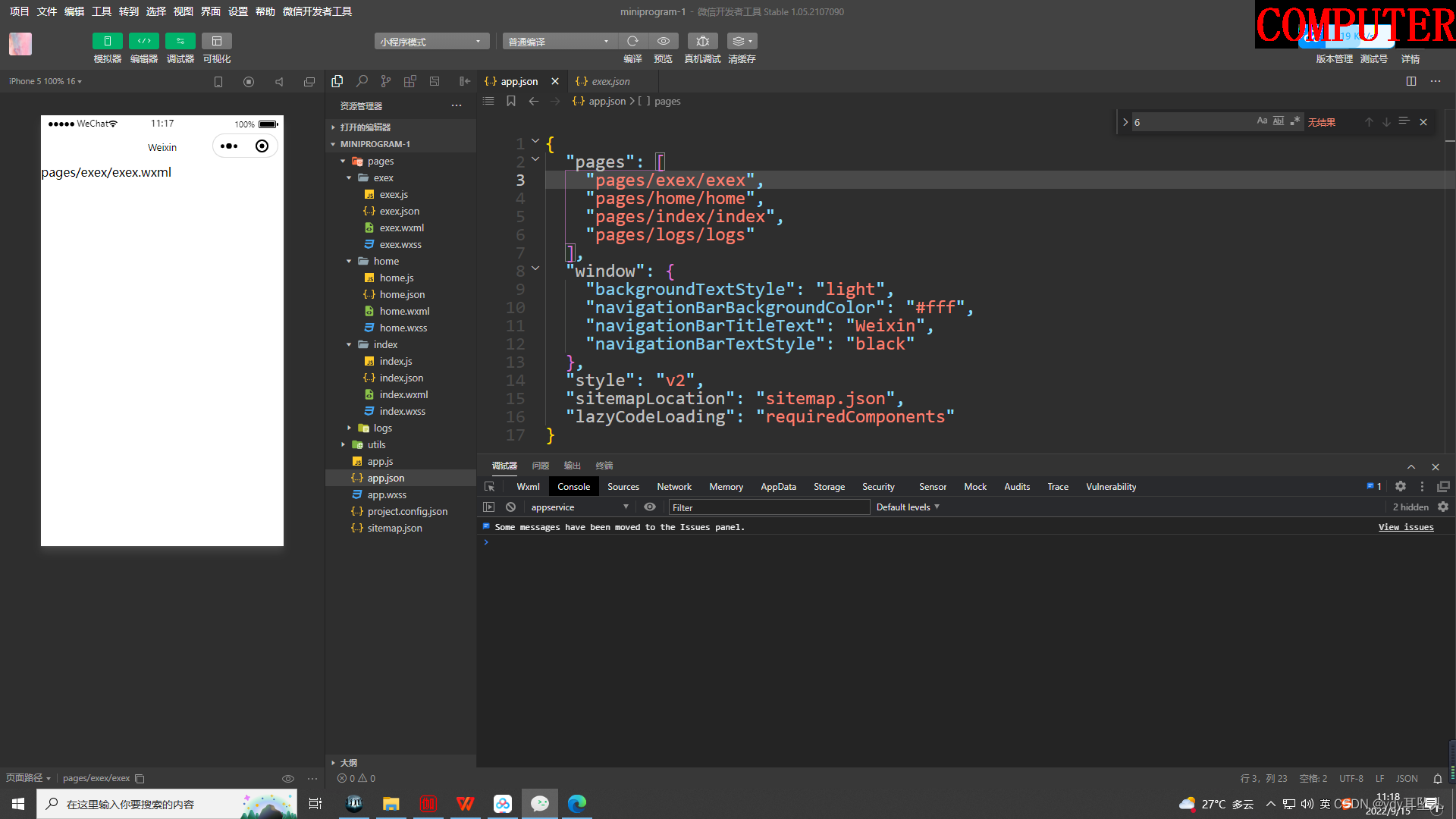
新建一个exex文件夹,但是没有像创建home文件那样自动配置文件夹里面的四个文件,百度——
(2条消息) 微信小程序快速创建页面自动生成文件_魑魅魍魉9527的博客-CSDN博客
在app,json配置文件直接写页面路径会自动生成对应文件夹 和 对应 .js .json .wxml .wxss
添加后的结果:

接下来:
代码:
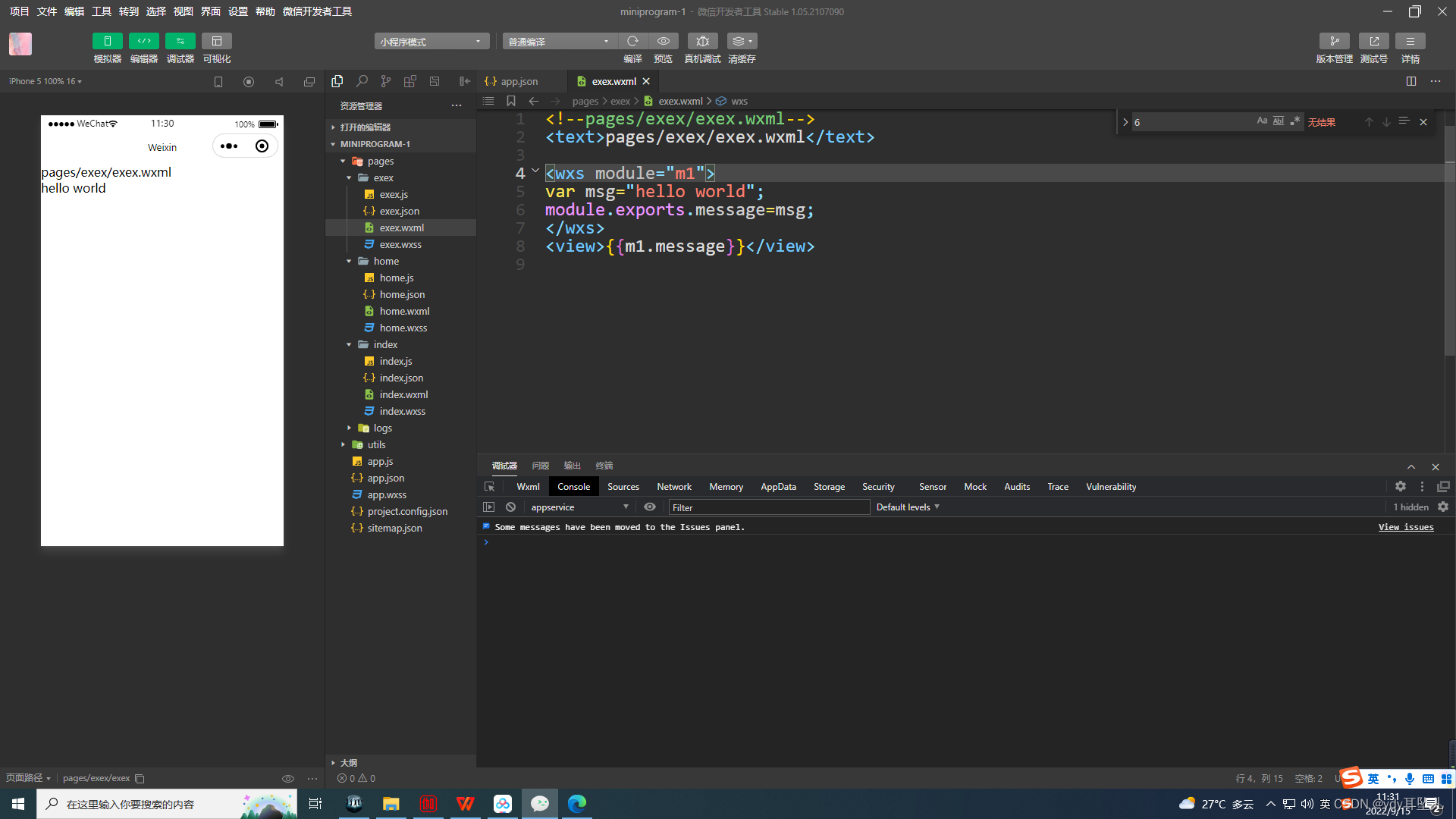
exex.wxml
<!--pages/exex/exex.wxml-->
<text>pages/exex/exex.wxml</text>
<wxs module="m1">
var msg="hello world";
module.exports.message=msg;
</wxs>
<view>{
{m1.message}}</view>
总结:wxs文件
实例3: