文章目录
今天是2020年2月27日,我今天第一次着手开发一个“任务提醒”小程序,这算是我的开发文档吧。
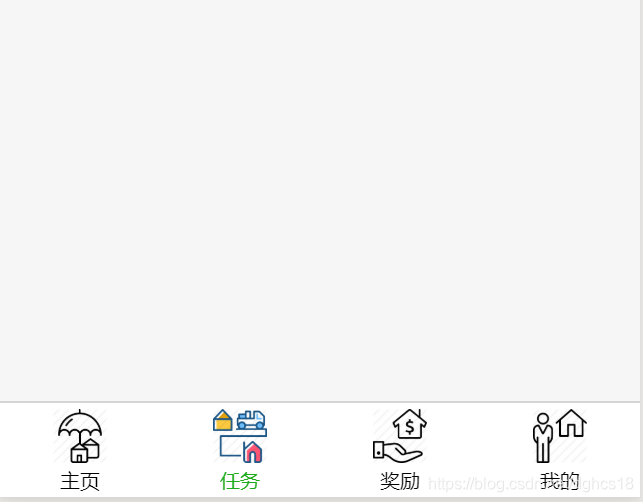
今天实现了小程序底部的四个分栏,效果如图所示,感觉还挺漂亮的。

选中状态和非选中状态都有不同的效果,素材在这里下载的。

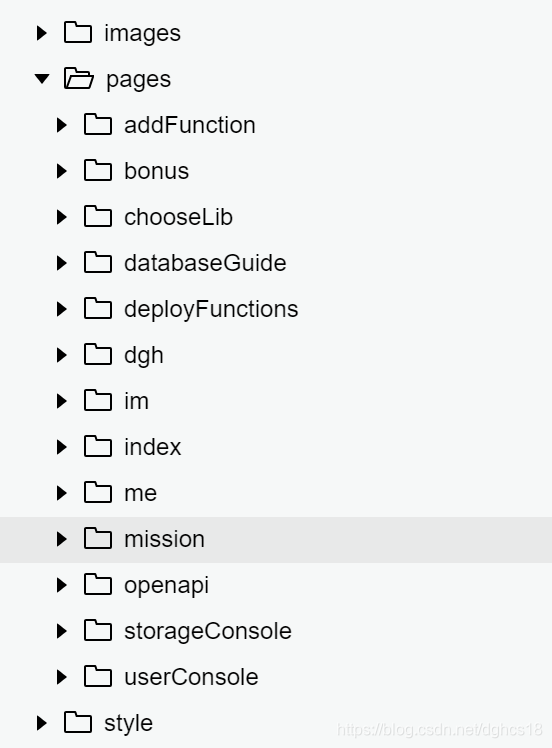
pages下目录文件都是你所建立的页面,页面需要在app.json文件中申请。
"pages": [
"pages/index/index",
"pages/mission/mission",
"pages/bonus/bonus",
"pages/me/me",
"pages/userConsole/userConsole",
"pages/storageConsole/storageConsole",
"pages/databaseGuide/databaseGuide",
"pages/addFunction/addFunction",
"pages/deployFunctions/deployFunctions",
"pages/chooseLib/chooseLib",
"pages/openapi/openapi",
"pages/openapi/serverapi/serverapi",
"pages/openapi/callback/callback",
"pages/openapi/cloudid/cloudid",
"pages/im/im",
"pages/im/room/room"
]
只要将自己添加的页面标签放在数组的最前面,就可以设置其为首页,而且只有在微信开发者工具中修改并保存才能自己新增文件夹
