提示: 图片看不清的话,如果你是谷歌chrome浏览器那么鼠标移到到图片上右键选择 新标签打开图片
实现思路:
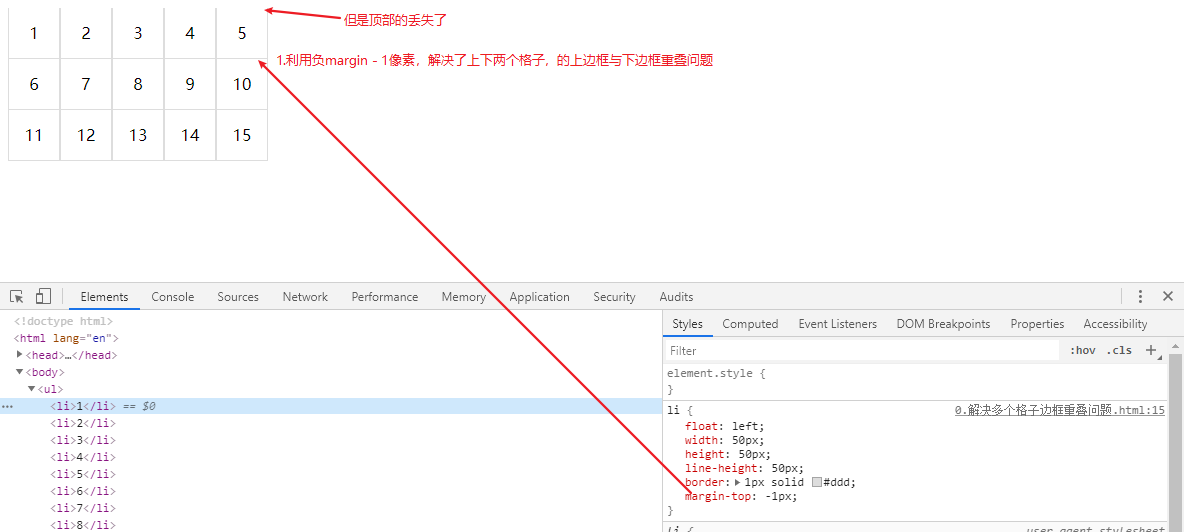
1.利用负margin,全部格子往上移动一像素

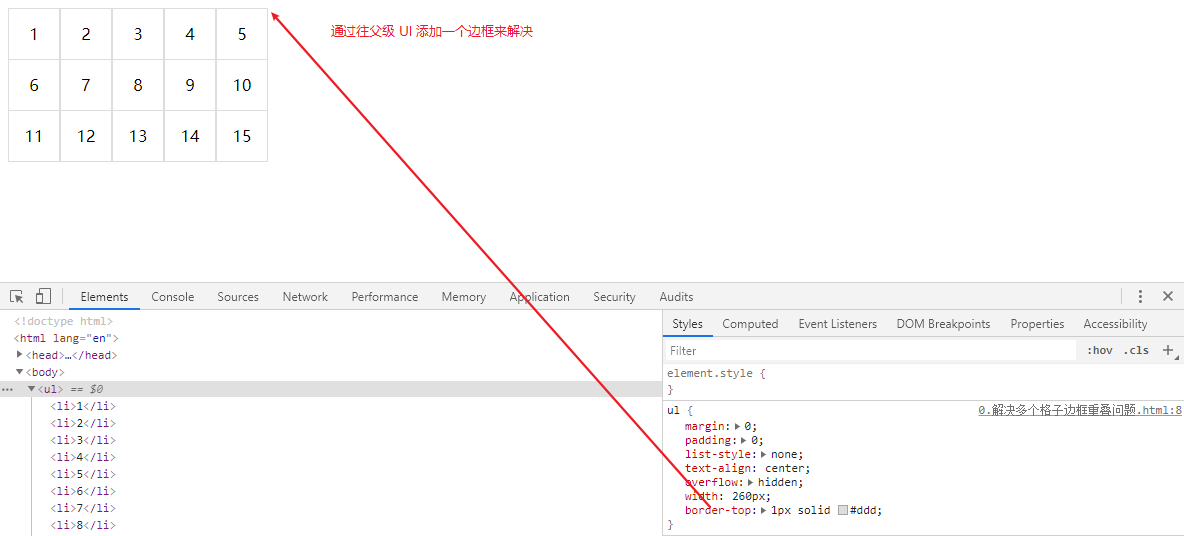
2.解决边框丢失问题

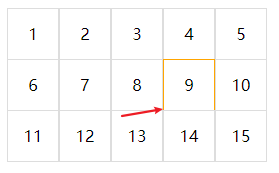
3.想要给li加hover效果,发现下边框丢失?

4. 原因是什么? 是因为我们之前实现边框重叠用的负margin导致下边框被覆盖了看不到,所以我们只需要加个相对定位,脱离原先元素 上下文,创建新的上下文来解决。
解决代码

提示:也可以不加z-index,只需要脱离原先的格式化上下文就行了
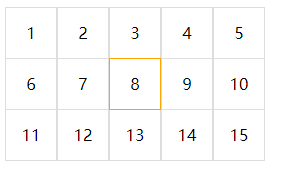
效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
margin: 0; padding: 0;
list-style: none;
text-align: center;
overflow: hidden;
width: 260px;
border-top: 1px solid #ddd;
}
li {
float: left;
width: 50px;
height: 50px;
line-height: 50px;
border: 1px solid #ddd;
margin-top: -1px;
}
li:hover {
position: relative;
border: 1px solid orange;
z-index: 1;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
</ul>
</body>
</html>