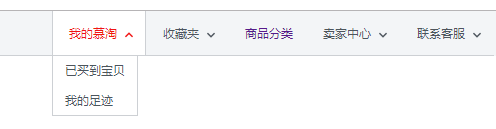
如下图一:鼠标悬浮 显示菜单 和 菜单 之间有横线

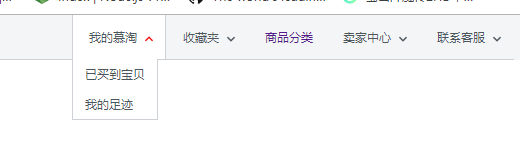
如下图二:鼠标悬浮 显示菜单 和 菜单 之间没有横线

页面渲染的顺序层级高低,以下是由低到高:
文档流 ----- 浮动元素 ---- 定位元素。
在正常文档流中,后面的元素会覆盖前面的,浮动元素居中,定位元素层级最高,覆盖一切。
由此:
解决上面的问题,就可以设置z-index 层级即可解决。
谨记:一定要先设置 定位position,然后设置z-index的值才有效。
扫描二维码关注公众号,回复:
7070750 查看本文章


如果已经设置了 显示菜单 z-index:100; 设置了菜单 z-index:10; 但是还是无法解决。
那一定是 没有设置 显示菜单的背景颜色 为 白色,如果没有设置,默认是透明的,
而我们看到的白色是 显示菜单 和 菜单 共同的父元素的背景颜色而已。
cursor的所有值:autocrosshairdefaultpointermovee-resizene-resizenw-resizen-resizese-resizesw-resizes-resizew-resizetextwaithelp