1.1 权重问题
left比right,权重高。有left又有right的时候,执行left的值。
top比bottom,权重高。有top又有bottom的时候,执行top的值。
1.2 半透明
opacity:0.4; 优点方便。缺点:里面的内容也会半透明。
C3的技术来解决半透明:
background: rgba(0,0,0,0.3);
background: rgba(0,0,0, .3);
1.3 定位问题
relative不能给行内元素设置宽高
定位中,两个定位不能给行内元素设置宽高:Static和relative。但是另外两个可以。
1.4 层级问题 (谁高)
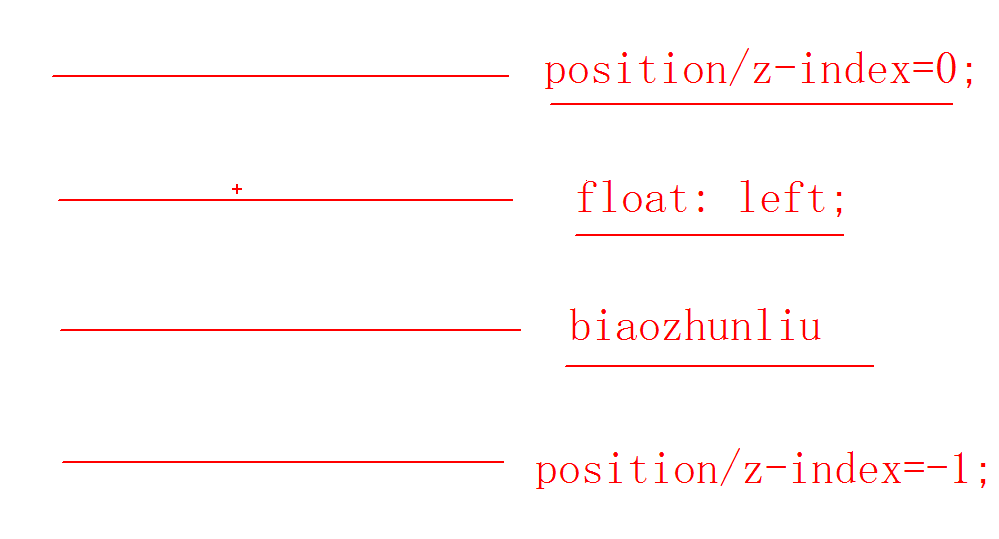
总结:标准流盒子,低于浮动的盒子,浮动的盒子又低于定位的盒子。
定位高于浮动,浮动高于标准流。(高低和占不占位置无关)
(除去static之外)。
用法:1、必须有定位。(除去static之外)。
2、给定z-index的值为层级的值。
(不给默认为0)
(层级为0的盒子,也比标准流和浮动高。)
(层级为负数的盒子,比标准流和浮动低。)
(层级不取小数)
(层级一样,后面的盒子比前面的层级高。)
(浮动或者标准流的盒子,后面的盒子比前面的层级高。)
(文字是在标准流和float之上的)
定位中:abselute是不占位置的,relative是站位的的。而层级的高低,是和占不占位置没有关系的。