margin重叠问题:
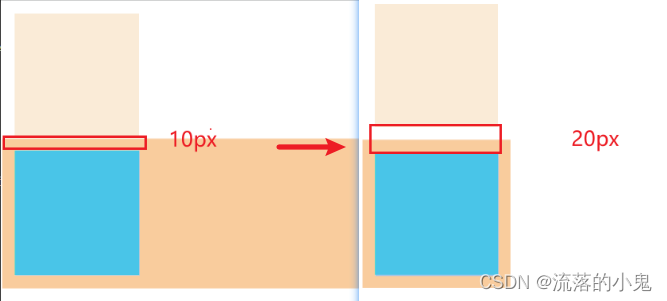
两个块级元素的上外边距和下外边距可能会合并(折叠)为一个外边距,其大小会取其中外边距值大的那个,这种行为就是外边距折叠。
重叠只会出现在垂直方向。
解决办法:
/* 兄弟之间重叠 */
<style>
.a,.b{
width: 100px;height: 100px;background-color: antiquewhite;margin: 10px;
}
.b{
/* 1、底部元素变为行内盒子 */
display: inline-block;
/* 或2、底部元素设置浮动*/
float: left;
/* 或3、底部元素的position的值为absolute/fixed*/
position: absolute;
}
</style>
<div class="a"></div><div class="b"></div>

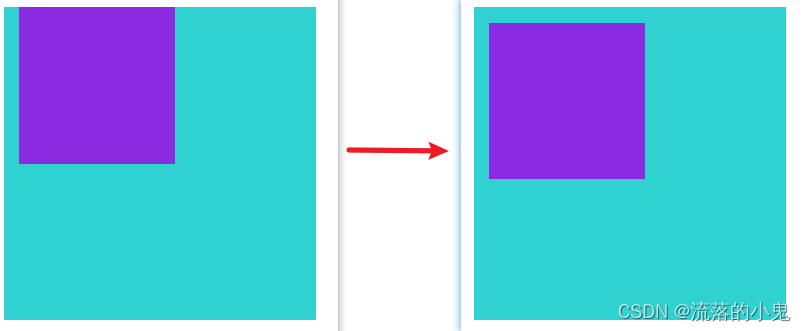
/* 父子之间重叠 */
<style>
.father{
width: 200px;height: 200px;background-color: red;
/* 1、父元素加入overflow: hidden */
overflow: hidden;
/* 或2、父元素添加透明边框 */
border: 1px solid transparent;
}
.son{
width: 100px;height: 100px;background-color:blueviolet;margin: 10px;
/* 或3、子元素变为行内盒子 */
display: inline-block;
/* 或4、子元素加入浮动属性 */
float: left;
/* 或5、子元素加入定位 */
position: fixed;
}
</style>
<div class="contain">
<div class="a"></div>
<div class="b"></div>
</div>
<div class="father">
<div class="son"></div>
</div>