在日常开发中我们经常会碰到需要开发一些简单的功能页面,例如:618活动页面, 双十一活动页面等,这时候我们就希望在一套VUE脚手架下创建多个子项目了。

执行以下步骤,新建一个项目
目前使用脚手架搭建的项目默认都是单页面应用
vue create hello-world
cd hello-world
npm run serve
那么我们要如何将vue项目改造成多页面应用, 并且能够打包到对应文件夹下呢
首先, 我们先来调整项目的目录结构

接下来找到vue.config.js, 新建项目没有这个文件, 需要我们手动创建一个,新增配置如下

// pageage.json中新增配置
"build-m": "vue-cli-service build pageOne && vue-cli-service build pageTwo"
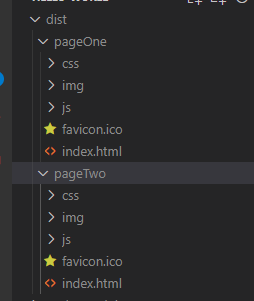
如上配置后,执行 npm run build-m 即可得到如下打包后的文件

改造完成,执行npm run serve,通过如下路径就可以访问到了
http://localhost:8080/pageOne.html
http://localhost:8080/pageTwo.html
Demo:
链接:https://pan.baidu.com/s/1Lj96Ek0Ef3YzBz0MPO0TAw
提取码:8l3c