安装vuex
项目目录下打开命令行工具输入如下命令安装vuex
npm install vuex --save
使用vuex
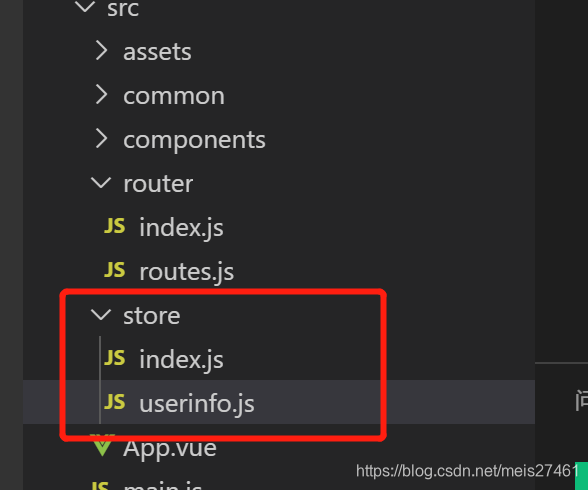
在开发目录(src目录)中新建一个名为store的文件夹
store下新建index.js进行配置vuex模块
store下新建vuex模块
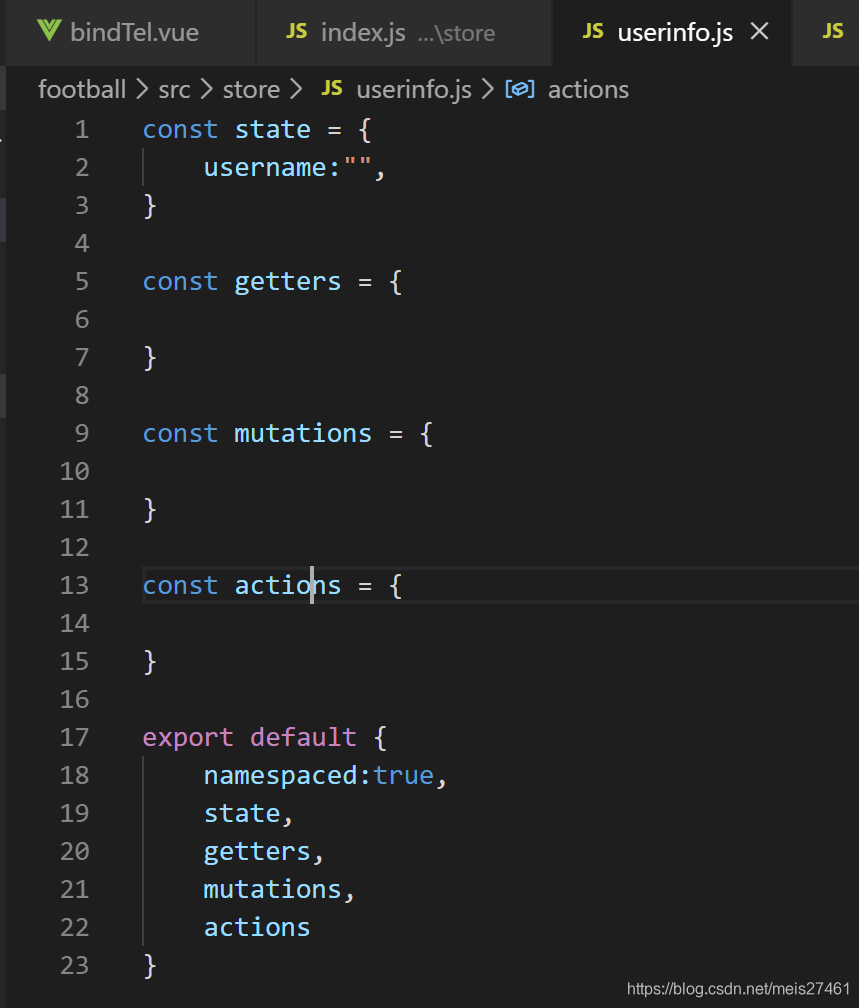
userinfo.js是我们配置的vuex模块

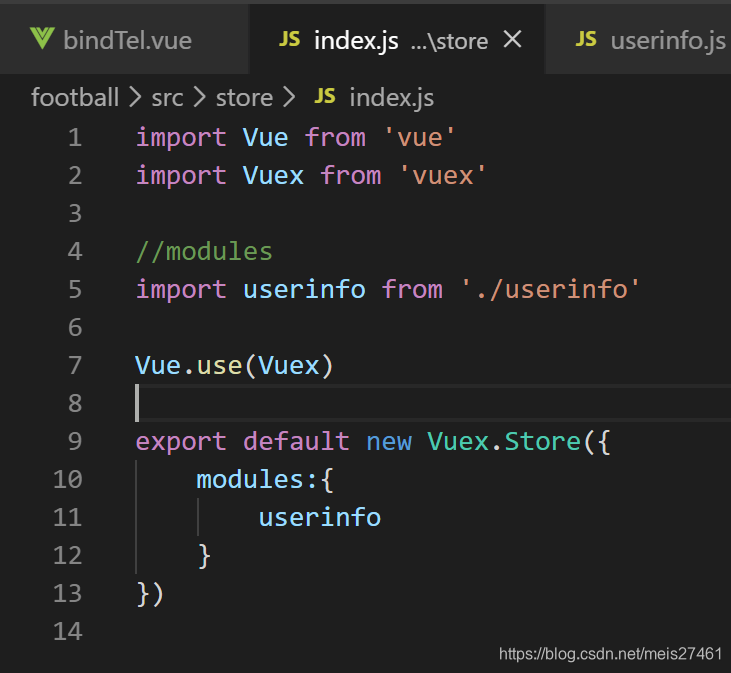
index.js
import Vue from 'vue' //引用vue
import Vuex from 'vuex' //引用vuex
//modules
import userinfo from './userinfo' //引用自定义的模块,详见下方userinfo.js
Vue.use(Vuex) //安装vuex
//暴露接口(返回我们定义好的模块)
export default new Vuex.Store({
modules:{
userinfo
}
})

userinfo.js
这里我们就可以设置我们的业务逻辑了
//state参数,这里就是设置参数的地方了
const state = {
username:"",
}
//派生函数组
const getters = {
}
//同步函数组
const mutations = {
}
异步函数组
const actions = {
}
//暴露接口
export default {
namespaced:true, //设置使用命名空间
state,
getters,
mutations,
actions
}