手把手教你 iconfont 导入使用及相关配置
一、简介
iconfont是阿里旗下的一套图标库,UI设计师设计号图标后,会将图标上传到iconfont的项目库中。前端开发人员需要下载项目图标,并在项目中使用。
iconfont相对于传统的直接导入图标进入页面,有以下几点优势:
- 体积更小,页面加载速度更快
- 解决图片像素点会随页面变化而模糊,必须配置多张图片进行自适应的问题
- 更加便捷的进行前端操作,当需要改变iconfont的大小和颜色时,可以直接通过css或js对样式进行控制
二、iconfont使用方法
1、注册账号
官网地址:iconfont-阿里巴巴矢量图标库
2、发起项目或加入项目
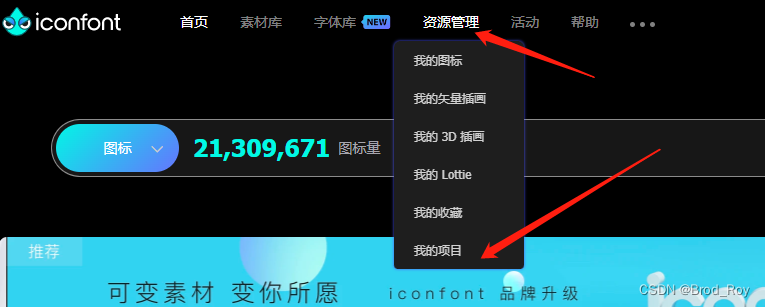
步驟一
顶部导航栏 → 资源管理 → 我的项目
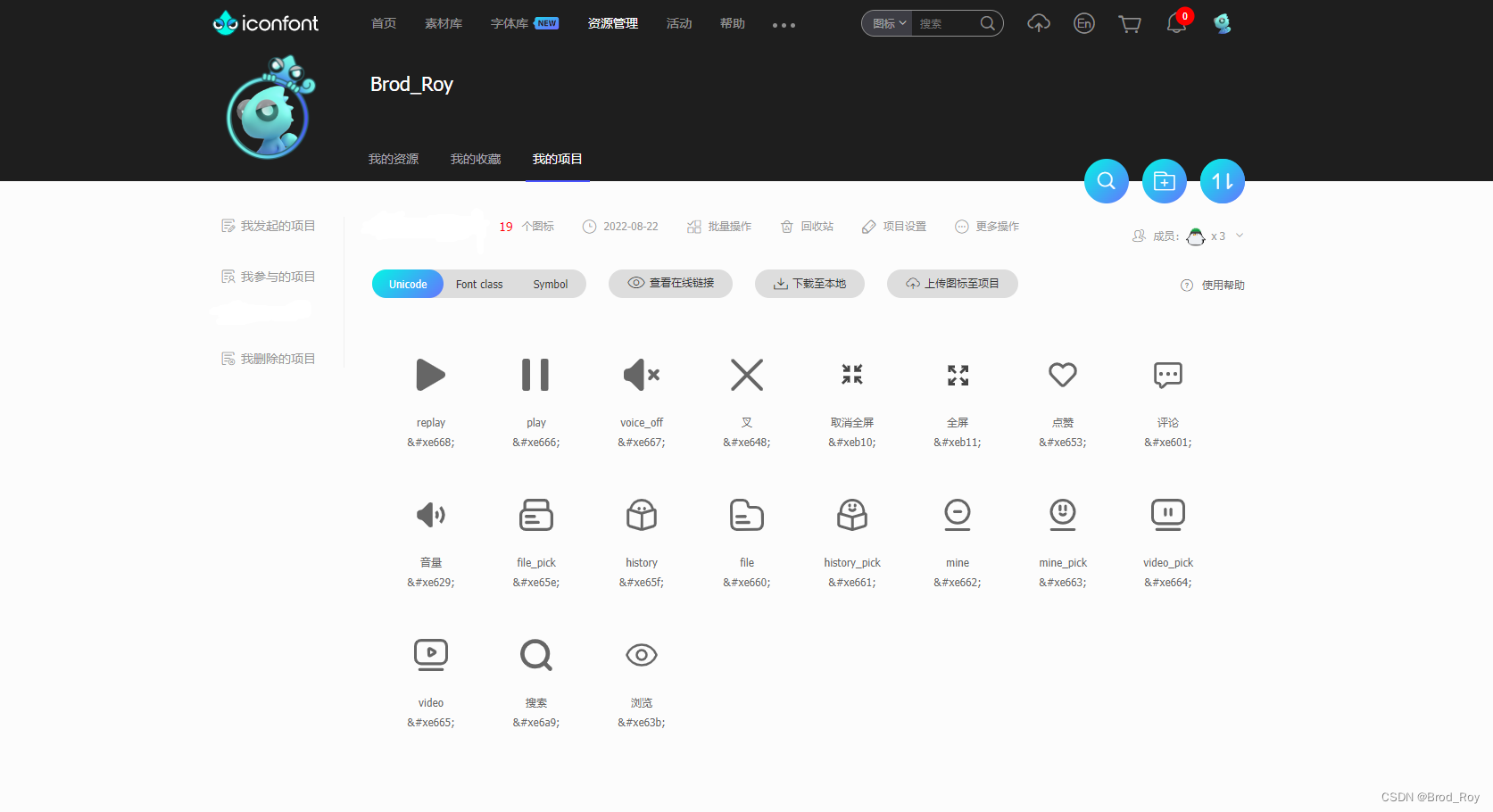
步驟二
进入我的项目
3、下载并导入项目
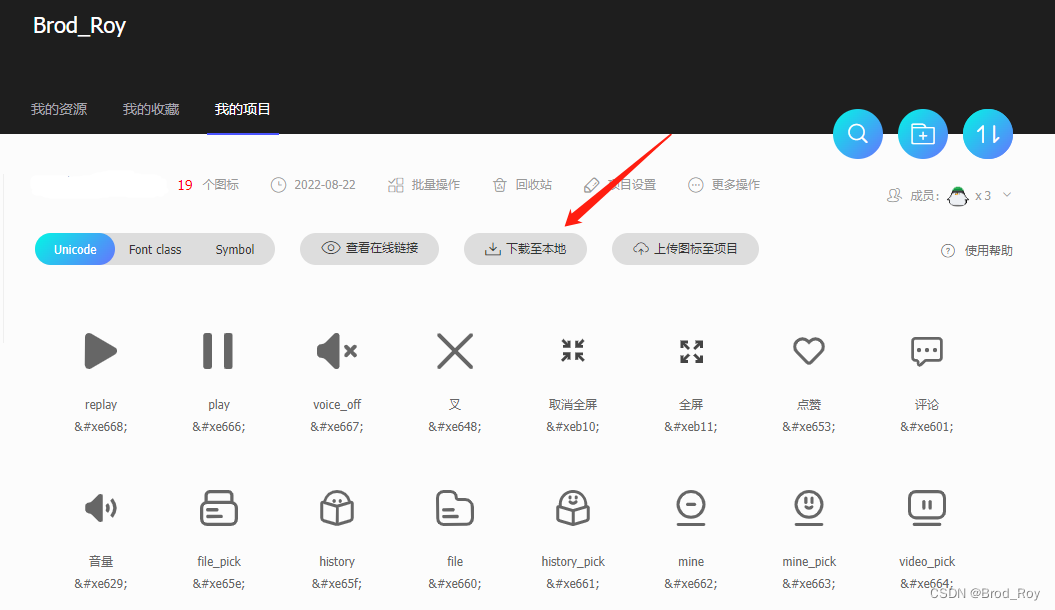
步驟一
下载到本地
步驟二
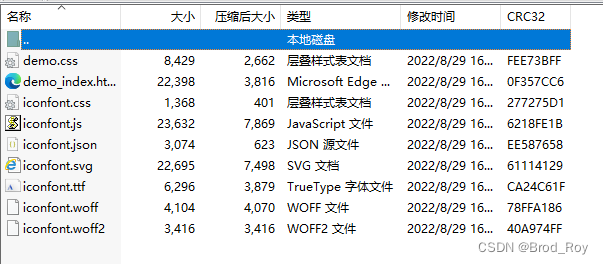
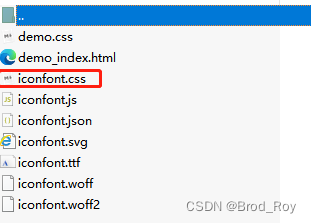
解压压缩包
步驟三
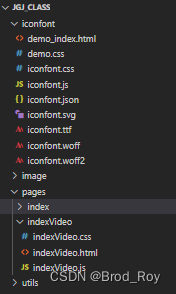
解压到项目包到项目文件夹中
步驟四
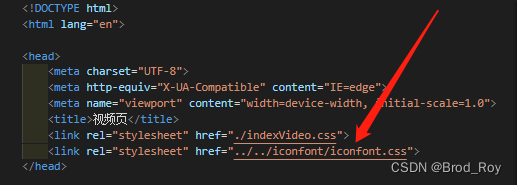
在项目中导入 .css 文件
步驟五
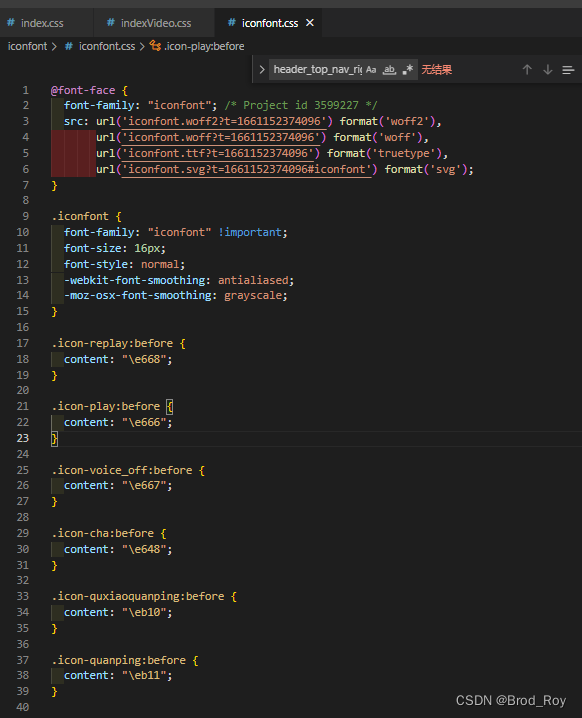
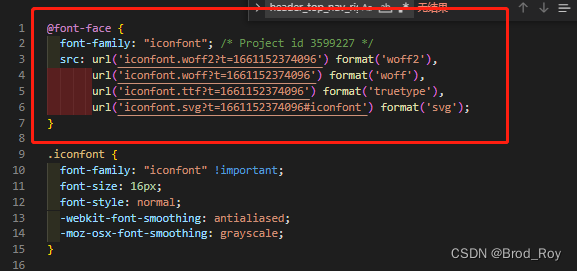
iconfont 样式表
步驟六
修改 iconfont 样式
在 iconfont 中,我们通过
font-size来控制图标大小,但是有时我们无法直接控制这个属性,就需要在后面加上!important
4、使用iconfont
我们一般使用
<i></i>标签作为我们iconfont的载体,在导入时需要按照以下语法导入:
<!-- 先导入 iconfont 再导入图标类名 --->
<i class="iconfont icon-cha"></i>
5、JavaScript动态效果展现
未触碰
触碰
HTML
<!-- 先绑定默认 iconfont --->
<i class="class iconfont icon-font" id='id' ></i>
JavaScript
// 获取dom节点
let Dom = document.querySelect('.class/.#id/tag');
// 当触发鼠标进入事件
Dom.addEventListener('mouseenter', function () {
let list = Dom.classList
list.remove(list[2]);
list.add('icon-font_off');
})
// 当触发鼠标离开事件
Dom.addEventListener('mouseleave', function () {
let list = Dom.classList
list.remove(list[2]);
list.add('icon-font');
})
三、更新iconfont的方法
當UI更新了新的 icon 時,前端需要同步到項目當中,以下是操作方法。
1、下載最新的 iconfont
2、替換 iconfont.css 文件
3、更新代碼
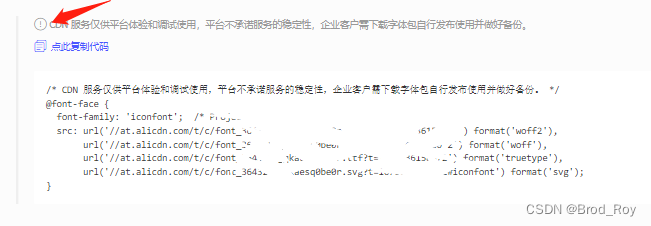
如果你們公司使用的是在綫的,還需要更新一下在綫代碼(點擊這個
(!)更新)
更新后複製代碼,替換
iconfont.css文件的頂部的引入即可