问题描述
CSS布局的时候出现,子元素使用margin-top,父元素的定位就会偏离的现象
代码
*{
margin:0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
background: red;
}
.item1{
margin: 30px;
height: 60px;
width: 60px;
background: green;
} <div class="box">
<div class="item1">
</div>
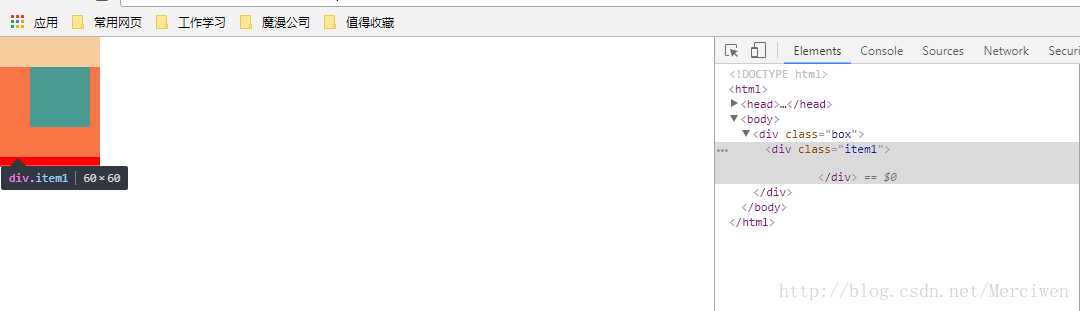
</div>就会发现,父元素被挤跑了。子元素的margin值,改变了父元素的定位。
原因
原因是根据规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
解决办法
1、为父元素设置padding。
2、为父元素设置border。
3、为父元素设置 overflow: hidden 。
4、用定位position来做。