目录
好久没写前端代码了,今天一写发现了一个之前遇到过但忘记是什么原因导致的问题。也忘记了该怎样解决这个问题,上网搜了搜解决办法,便写下了此篇笔记。
1.解决办法
可以只给里它最近的父级元素添加 overflow: hidden;
2.问题发生的场景

在一个div中嵌套了一个div,给son设置了一个margin-top,father1也跟着掉下来了。
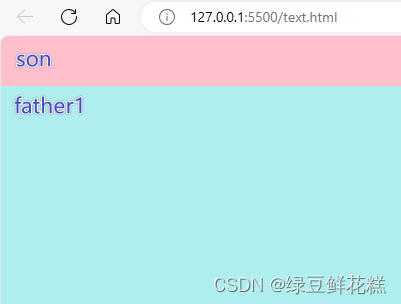
原来未给son设置margin-top的效果

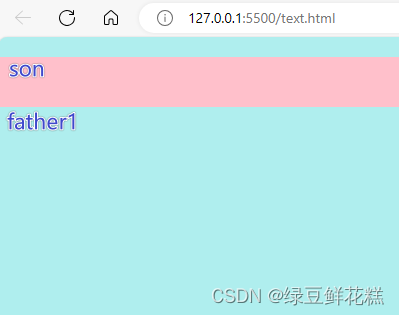
想实现的效果,son 的 margin-top = 20px

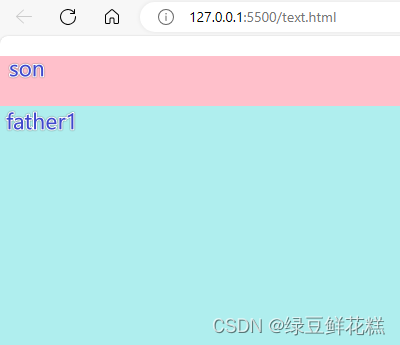
但是出现的效果是,son和father1一起掉了下来

3.出现这种情况的原因
一个盒子如果没有上补白(指盒子中的内容与其上边框的距离 padding-top)和上边框(boder-top),那么这个盒子的上边距会和文档流中的第一个子元素的上边距重叠。
这种情况是会层递的,如果父元素的第一个子元素的上边距margin-top碰不到有效的border或padding,它就会一直往上找,直到找到有boder-top或padding-top的祖先,对于那些没有找到的都会产生影响。
这种情况的图示如下

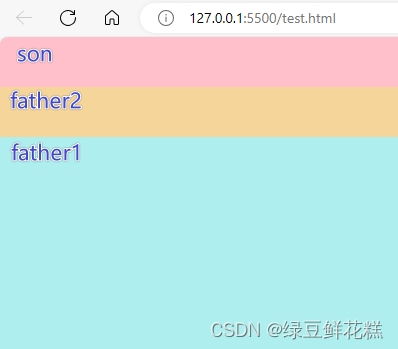
未给son设置margin-top的效果

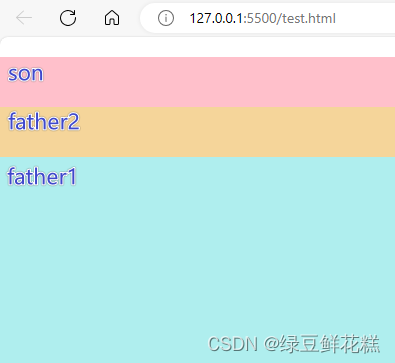
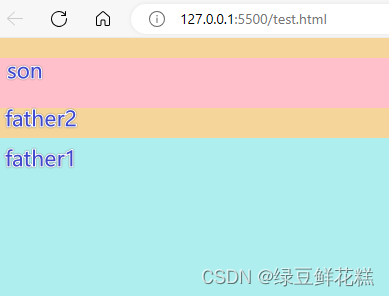
给son 设置 margin-top = 20px后,出现的效果是,son和father1、father2一起掉了下来

如果只给father1设置 overflow: hidden; father2还是会和son一起掉下来

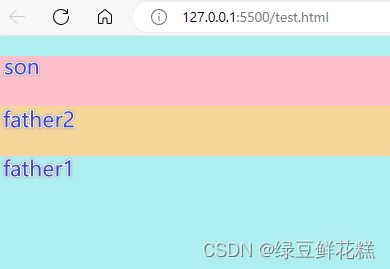
但如果给里它最近的父级元素father2添加 overflow: hidden; 就解决这个问题了

网上还有很多方法,想了解的,可以搜一下。