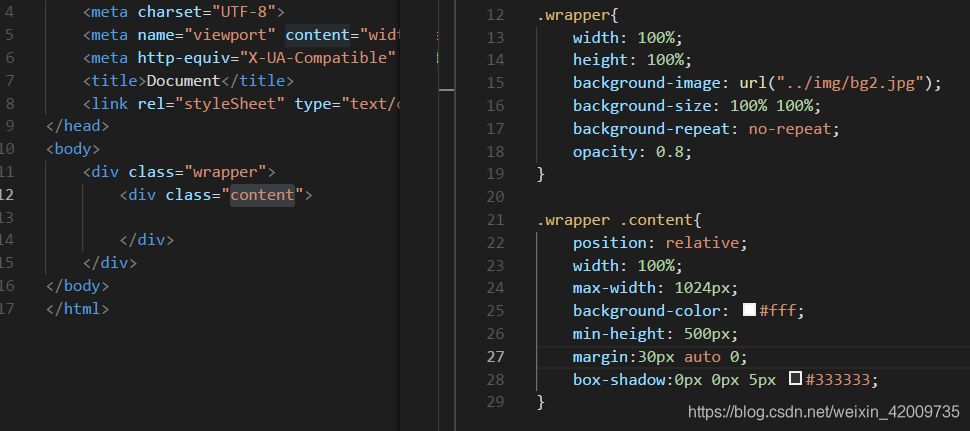
代码如下:

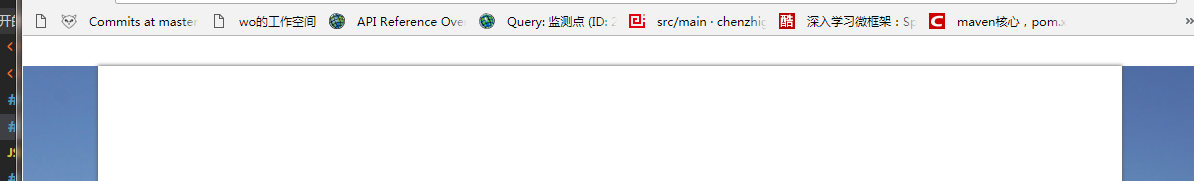
效果如图:

这种情况成为margin塌陷:父子元素的margin-top属性,会共用值最大的那个。所以父元素公用了子元素的margin-top值,自然也就跟着移动了。
解决方法:bfc
触发bfc的方法有以下几种:
position:absolute;
display:inline-block;
float:left/right;
overflow:hidden;(溢出的东西隐藏)
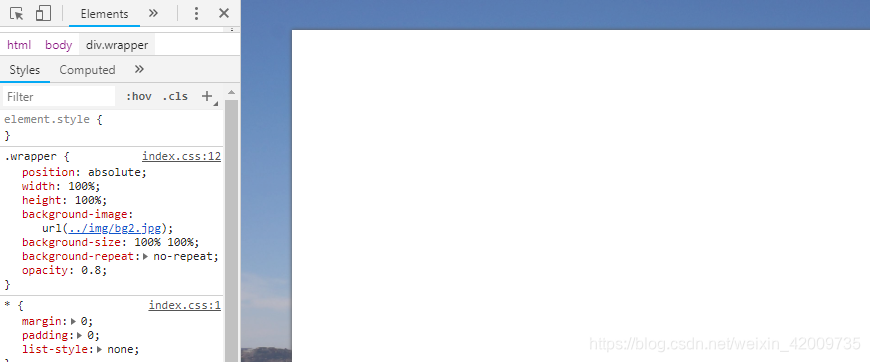
给父元素wrapper添加position:absolute后解决问题:

当然,触发bfc后对后面其他元素造成也会造成一定影响,这个就遇到问题再解决。