版权声明:转载请注明出处 https://blog.csdn.net/SOALIN228/article/details/84172601
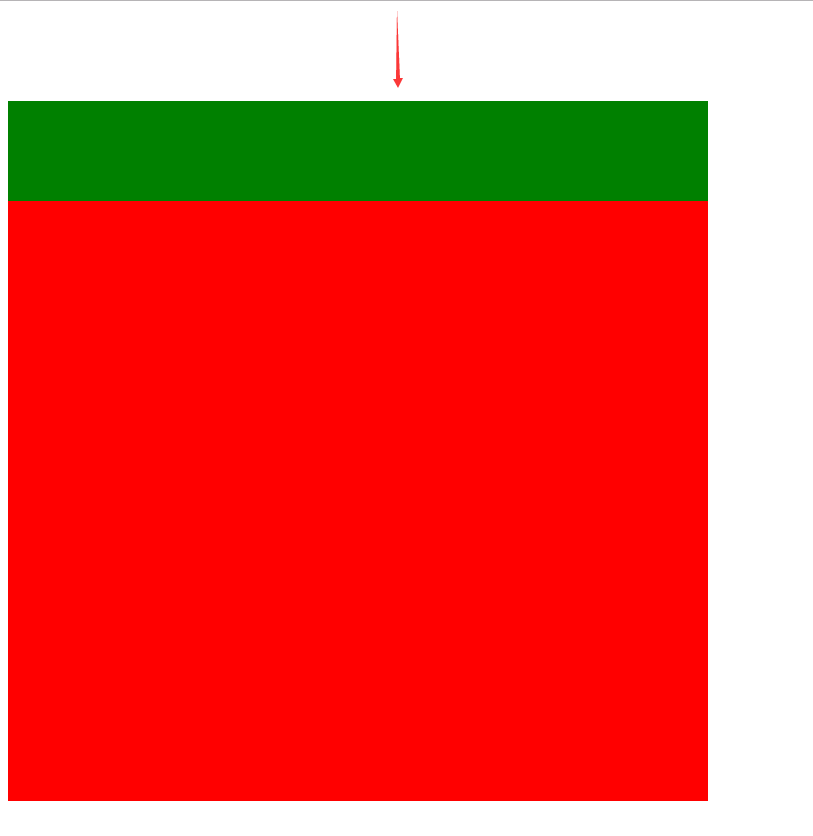
样式
代码
<div style="background: red;width: 700px;height: 700px;">
<div style="margin-top: 100px;background: green;height: 100px;"></div>
</div>
原因
同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔
解决方法
- 修改父元素的高度,增加padding-top样式
- 为父元素添加overflow: hidden;
- 为父元素或者子元素声明浮动float: left;
- 为父元素添加border: 1px solid color;
- 为父元素或者子元素声明绝对定位