一.text-shadow为文本添加阴影效果
1.基本语法格式:
选择器{text-shadow:h-shadow v-shadow blur color;}
2.属性介绍:
h-shadow:水平阴影v-shadow:垂直阴影blur:模糊半径color:阴影颜色
3.示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
P{
font-size: 25px;
text-shadow:10px 10px 10px red;
}
</style>
</head>
<body>
<p>text-shadow属性可以为文字添加阴影哦!</p>
</body>
</html>
4.效果如下:

二.box-shadow为盒子添加阴影
1.基本语法格式:
对象选择器{
box-shadow:投影方式||x轴偏移量||Y轴偏移量||阴影模糊半径||阴影扩展半径||阴影颜色
}
2.参数解释:
投影方式:该参数为一个可选值,默认的投影方式是外阴影,当设置阴影类型为“insert”,投影方式就是内投影X轴偏移量:该参数为阴影水平偏移量。当为正值时,阴影在对象的右边,当为负值是,阴影在对象的左边Y轴偏移量:该参数为阴影垂直偏移量。当为正值时,阴影在对象的底部,当为负值是,阴影在对象的顶部阴影模糊半径:该参数为一个可选值,其值只能为正数,如果为0是表示阴影不具有模糊效果。如果值越大,则阴影的边缘就越模糊阴影扩展半径:该参数为一个可选值,当为正值是,则整个阴影都延展扩大,当为负值时,则缩小阴影颜色:该参数为可选,如果不设定任何颜色,浏览器会取默认色,但是各个浏览器的默认色不一样,特别是webkit内核下的Safari和Chrome浏览器的默认色为无色,也就是透明的
3.示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow:inset 10px 10px 5px #888888;
}
.ball{
background: rgba(100,100,100,0.2);
width: 100px;
height: 100px;
padding: 10px;
border-radius: 50%;
box-shadow: 5px 8px 100px #333 inset, 10px 5px 2px blue,3px -1px 4px red;
position:relative;
left:50px;
top:50px;
}
</style>
</head>
<body>
<div></div>
<div class="ball"></div>
</body>
</html>
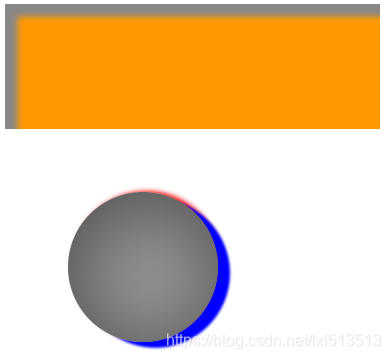
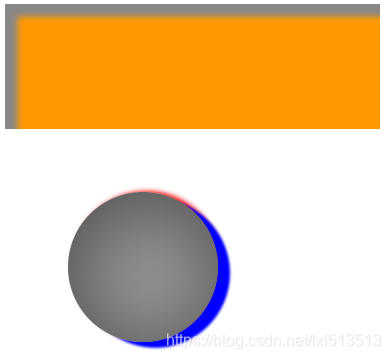
4.效果如下: