1. 网页开发
HTML5:BEM开发模式,BEM代表块(Block),元素(Element),修饰符(Modifier)。
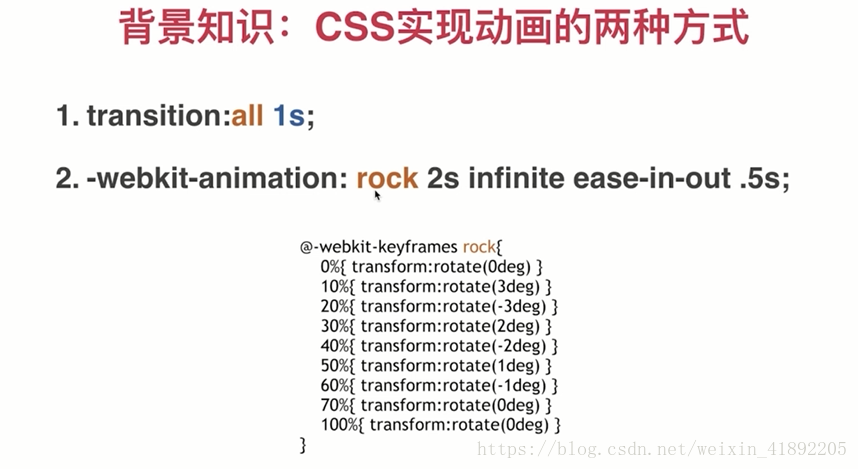
CSS3:过渡动画、帧动画
JS: 元素获取,事件响应处理
2. 准备
标注工具:像素大厨
雪碧图拼接:gopng
3. 开发
项目骨架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机</title>
<link rel="stylesheet" type="text/css" href="./css/base.css">
<link rel="stylesheet" type="text/css" href="./css/index.css">
</head>
<body>
<div class="box">
<header class="header">
<a href="#" class="header__logo">H5页面</a>
<nav class="header__nav">
<a href="#" class="header__nav-item header__nav_item_status_active">外观</a>
<a href="#" class="header__nav-item">配置</a>
<a href="#" class="header__nav-item">型号</a>
<a href="#" class="header__nav-item">说明</a>
<a href="#" class="header__nav-item">其他产品</a>
<a href="#" class="header__nav-item">立即购买</a>
<div class="header__nav-item-tip"></div>
</nav>
</header>
<section class="screen-1"></section>
<section class="screen-2"></section>
<section class="screen-3"></section>
<section class="screen-4"></section>
<footer class="footer">
© index.html 京ICP备13046642号
</footer>
</div>
</body>
</html>底部边框2px:(利用伪元素和绝对定位)
.header__nav_item_status_active::after {
position: absolute;
left: 0;
bottom: 0;
content: ' ';
display: block;
height: 2px;
width: 100%;
background-color: #f01400;
}第一屏:
1. 滚动事件
页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。
页面没有DTD,即没指定DOCTYPE时,使用document.body。
兼容性写法:
var scroll = document.body.scrollTop || document.documentElement.scrollTop而且对于a链接如果不进行跳转:
<a href="javascript:;"></a>Javascript:伪协议,可以通过链接来调用js函数。
或者:阻止默认事件不跳转
e.preventDefault();
2. JavaScript自定义添加类的函数
对象:能够做到不会重复添加
// 添加类名
function addClass(element, newClass) {
var className = element.className.split(' '); //字符串转换成数组,便于遍历转换成对象
var classNameMap = {}
for(var i=0;i<className.length;i++){
classNameMap[className[i]] = 1;
}
classNameMap[newClass] = 1; //新类名赋值
var className = [];
for(i in classNameMap){
className.push(i);
}
element.className = className.join(' '); //数组转换成字符串
}