CSS3 transform
1.基本语法:
transform:none|transform-functions;
属性解释:
none:默认值为none,适用于内联元素和块元素,表示不进行变形transform-functions:用于设置变形函数,可以是一个或多个变形函数列表
2.2D转换

3.元素变形原点
- 元素的变形都有一个原点,元素围绕着这个点进行变形或者旋转,默认的起始位置是元素的中心位置。
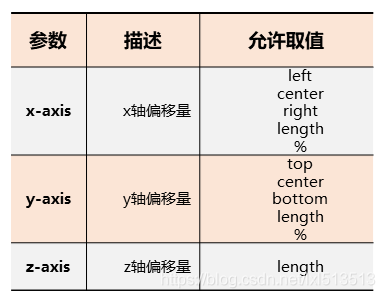
- CSS变形使用transform-origin属性指定元素变形基于的原点,语法格式具体如下:
transform-origin:x-axis y-axis z-axis;
/*transform-origin最多接受三个值,分别是X轴,Y轴,Z轴的偏移量*/

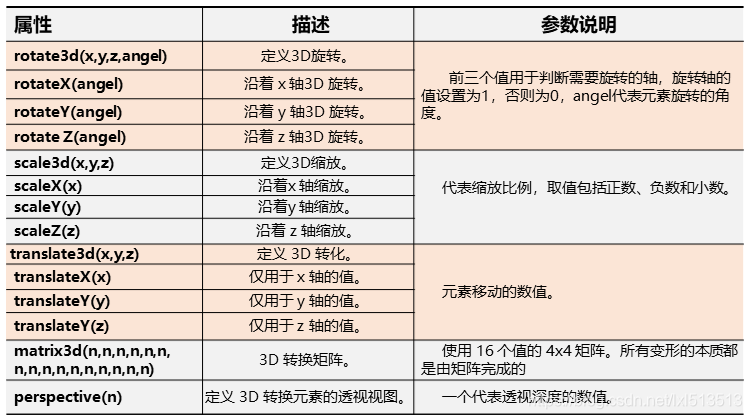
4.3D转换
3D变形是指某个元素围绕其X轴,Y轴,Z轴进行旋转。

5.案例
2D案例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>CSS3 2D转换</title>
<style>
.demo{
margin: 25px;
padding: 0;
width: 150px;
height: 50px;
background-color: #2bab79;
font-weight: bold;
font-size: larger;
float: left;
}
.trans1{
transform:rotate(30deg);
}
.trans2{
transform:skew(30deg);
}
.trans3{
transform:scale(0.8);
}
.trans4{
transform:translate(5px,50px);
}
</style>
</head>
<body>
<div class="demo">不设置变形</div>
<div class="demo trans1">rotate(30deg)</div>
<div class="demo trans2">skew(30deg)</div>
<div class="demo trans3">scale(0.8)</div>
<div class="demo trans4">translate(5,50px)</div>
</body>
</html>
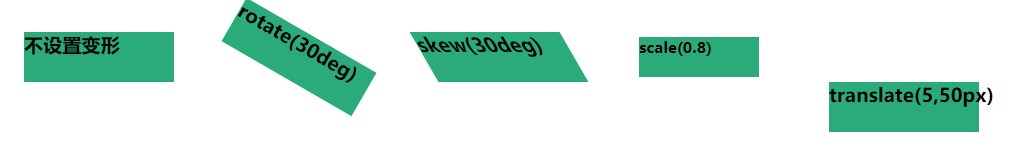
显示效果

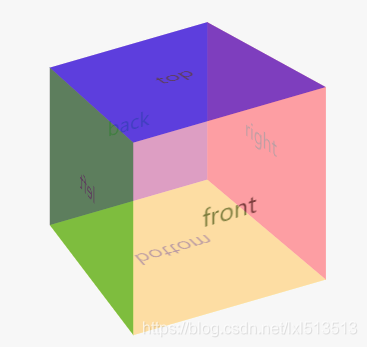
3D案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 24px;
margin: 100px auto;
position: relative;
perspective: 1000px;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(30deg);
}
.front, .back, .left, .right, .top , .bottom {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
opacity: 0.5;
}
.front {
background-color: pink;
transform: translateZ(100px);
}
.left {
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
.right {
background-color: red;
transform: rotateY(-90deg) translateZ(-100px);
}
.top {
background-color: blue;
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: yellow;
transform: rotateX(-90deg) translateZ(100px);
}
.back {
background-color: purple;
transform: translateZ(-100px);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
显示效果: