border-radius属性
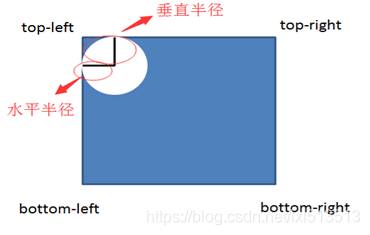
- CSS3的圆角边框实际上是矩形的四个角分别做内切圆,然后通过内切圆的半径来控制圆角的弧度
- CSS3的圆角边框使用border-radius属性来实现,
1.基本语法如下所示:
border-radius:1-4 length|% / 1-4 length|%;
2.属性解释
length:用于设置对象的圆角半径长度,不可为负值
- 如果“/”前后的值设置其水平半径,“/”后面值设置其垂直半径
- 如果没有“/”,则表示水平和垂直半径相等。另外其四个值是按照
top-left、top-right、bottom-right、bottom-left的顺序来设置 - 如果省略
bottom-left,则与top-right,bottom-left的顺序来设置 - 如果省略
bottom-left,则与top-right相同 - 如果省略
bottom-right,则与top-left相同,如果省略top-right,则与top-left相同

3.其他写法:
border-radius是一种缩写的方式,其实border-radius和border属性一样,可以把各个角单独拆分出来,如下:
border-top-left-radius:<length><length>//右下角
border-top-right-radius:<length><length>//左下角
border-bottom-left-radius:<length><length>//右下角
borderbottom-right-radius:<length><length>//右下角
4.示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
*{
padding:0;
margin:0;
}
#one
{
width:400px;
height:400px;
background:rgba(0,100,255,0.5);
border-radius:50%;
float:left;
position:fixed;
}
#two {
float:left;
width:100px;
height:100px;
background:white;
border-radius: 50px;
position:fixed;
left:150px;
top:150px;
}
</style>
</head>
<body>
<div id="one"></div>
<span id="two"></span>
</body>
</html>
5.效果如下:

