经过几天的学习渐渐掌握了一部分html和css
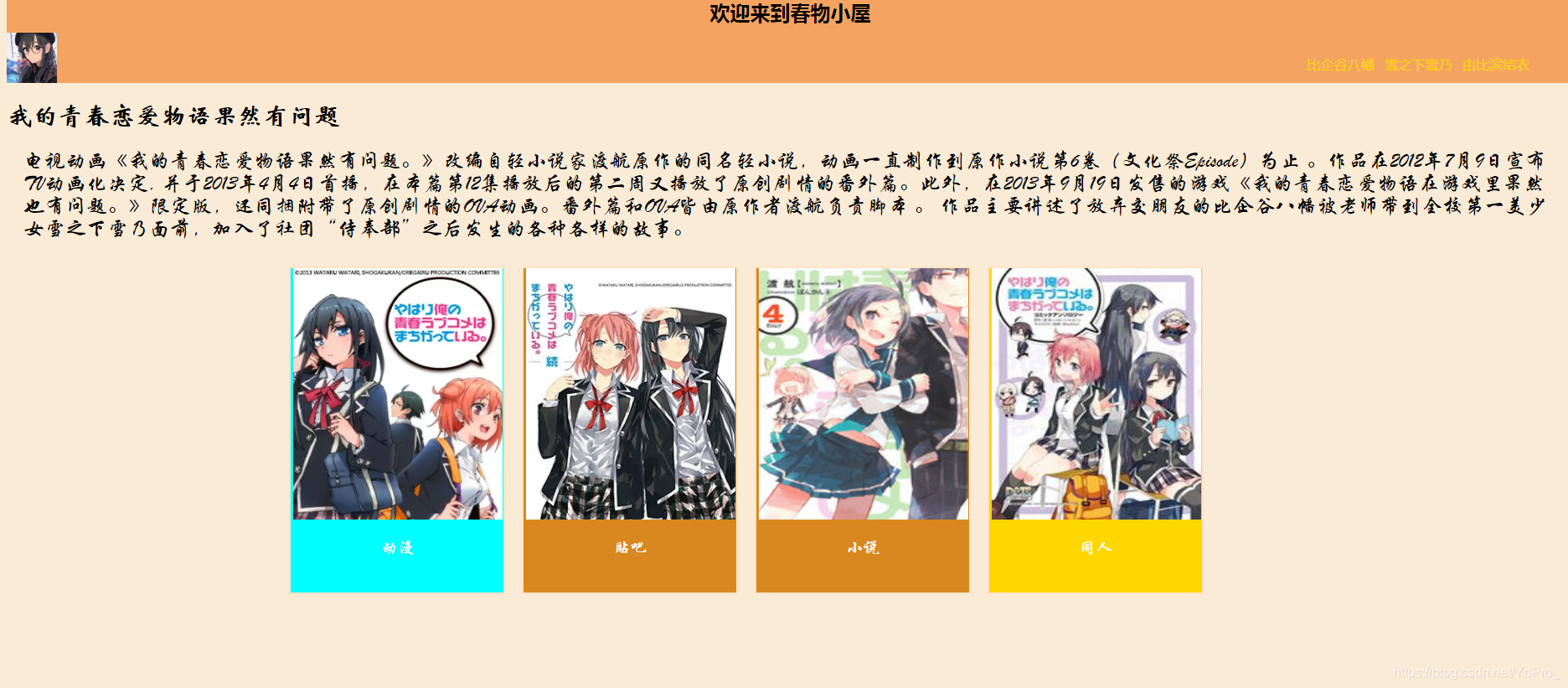
下面是用最近几天学习的html+css简单布局的一个页面
这个页面可以分为
header,middle和foot。
其中head分为三部分,需要三个div标签来进行布局
首先第一个div标签布局橙色区域以及整个header区域设置背景颜色,宽,高,外边距。
第二个div标签设置左侧图片,右浮动和外边距(包含在第一个div标签里面)
第三个div标签设置水平导航栏和a:link,a:hover属性,具体代码如下(包含在第一个div标签里面)。
.right{
float: right;
margin-right: 50px;
}
li{
padding: 2px;
display: inline;
}
a:link,a{
color:gold;
text-align: center;
padding: 2px;
text-decoration: none;
}
a:hover{
color: blanchedalmond;
}
这样整个header部分就设置完毕了。
下面是第二个部分middle部分的设置
共需要四个div标签来进行布置
首先,第一个div标签规定字体类型,字号,及颜色
第二个div规定外边距,宽度,元素位置(包含在middle第一个div中)
第三个div标签设置外边距,背景颜色,边框,浮动以及文本位置(包含在middle第二个div中,图片边框可以多设置几种样式)
这只是最基础的html+css样式设置
**其中要注意的点:
- 一定要先有具体框架再进行构建。
- 对于css和html的定义要清楚。**