 最近学了jquery的盒子模型之后,感觉真的颠覆我之前对盒子模型的看法,我在最初以为盒子模型只存在于html,我们就来看看他们有何区别。
最近学了jquery的盒子模型之后,感觉真的颠覆我之前对盒子模型的看法,我在最初以为盒子模型只存在于html,我们就来看看他们有何区别。
1.html盒子模型
如果说js里面万物皆是对象,那么html里面的万物皆是盒子。不是盒子的我们也可以用dispiay:blok 变成盒子。那他的盒子是怎么计算的呢?
httml元素有一个属性box-sizing:border-box/content-box;
默认的情况下是content-box 内容盒子这情况下宽高求法
实际宽(width)=定义的宽(width)+内边距(padding)+border;
实际高(height)=定义的宽(width)+内边距(padding)+border;
border-box时,也叫怪异盒子,他怪异在哪里呢,往下看
怪异盒子的宽高求法
实际高度(width)=定义的宽(width)但这里面(它里面包含内边距和边框,所以它里面实际内容的宽度是它的实际宽度减去内边距减去边框)
实际高同上
理解:我是这样理解的就是你把一个元素设置成内容盒子,然后以后给它加上内边距或者边框的话,它会把内容部分往里面压然后给出你要的内边距或者边框,所以这就不会改变定义好的宽高。
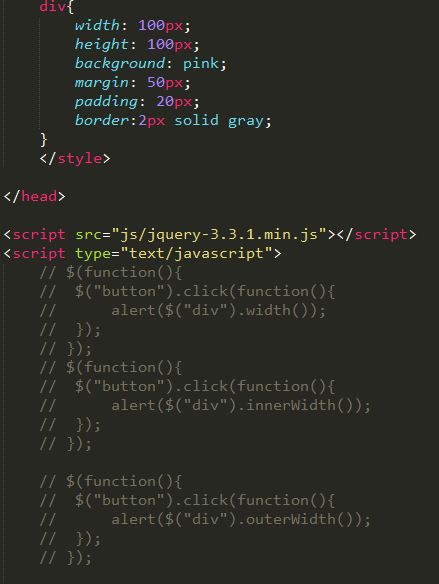
2.jquery盒子模型
1.width()/求的是自己定义的宽,高同上
2.innerWidth()求的是自己定义的宽度加上内边距
3.outerWidth()求得是自己定义的宽加上内边距加上边框
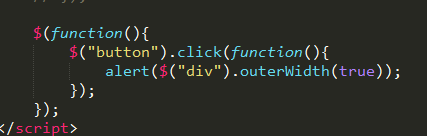
4.outerWidth(true)求得是自己定义的宽度加上内边距,加上边框加上外边距


输出结果分别为 100 140 144 244
浏览器的四个高度:https://www.cnblogs.com/heaventear/archive/2013/04/05/3000364.html