边框
Border-color
| 属性 |
说明 |
示例 |
| border-top-color |
上边框颜色 |
border-top-color:#369; |
| border-right-color |
右边框颜色 |
border-right-color:#369; |
| border-bottom-color |
下边框颜色 |
border-bottomcolor:#fae45b; |
| border-left-color |
左边框颜色 |
border-left-color:#efcd56;
|
| border-color
|
四个边框为同一颜色 |
border-color:#eeff34; |
| 上、下边框颜色:#369 左、右边框颜色:#000 |
border-color:#369 #000; |
|
| 上边框颜色:#369 左、右边框颜色:#000 下边框颜色:#f00 |
border-color:#369 #000 #f00;
|
|
| 上、右、下、左边框颜色: #369、#000、#f00、#00f |
border-color:#369 #000 #f00 #00f; |
边框粗细
- border-width
thin
medium
thick
像素值
示例:
border-top-width:5px;
border-right-width:10px;
border-bottom-width:8px;
border-left-width:22px;
border-width:5px ;
border-width:20px 2px;
border-width:5px 1px 6px;
border-width:1px 3px 5px 2px;
边框样式
- border-style
- none
- hidden
- dotted
- dashed
- solid
- double
示例:
border-top-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:solid;
border-style:solid ;
border-style:solid dotted;
border-style:solid dotted dashed;
border-style:solid dotted dashed double;
border简写
同时设置边框的颜色、粗细和样式
border:1px solid #3a6587;
border: 1px dashed red;
外边距
margin
margin-top
margin-right
margin-bottom
margin-left
margin
示例:
margin-top: 1 px
margin-right : 2 px
margin-bottom : 2 px
margin-left : 1 px
margin :3px 5px 7px 4px;
margin :3px 5px;
margin :3px 5px 7px;
margin :8px;
外边距的妙用
网页居中对齐
margin:0px auto;
- 网页居中对齐的必要条件
- 块元素
- 固定宽度
内边距
- padding
- padding-left
- padding-right
- padding-top
- padding-bottom
- padding
示例:
padding-left:10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom:8px;
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;
盒子型模的尺寸
box-sizing
圆角边框
语法
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列
使用border-radius制作特殊图形
圆形
- 利用border-radius属性制作圆形的两个要点
- 圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
- 元素的宽度和高度必须相同
半圆形
利用border-radius属性制作半圆形的两个要点
制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则
- “三同”是元素宽度、高度、圆角半径相同
- “一不同”是圆角取值位置不同
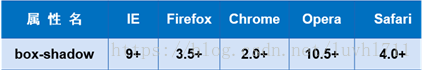
盒子阴影
浏览器兼容性
总结