为了找到一种布局方式,是目前最主要的布局方式,比传统的table布局要美观,也要复杂很多。
盒子模型基础
设置宽高/设置边框/设置内间距/设置外边距
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
margin 基础
margin只能自动对齐中间,但是不能自动对齐上下
样式设置如图所示
.box{
width: 200px;
height: 200px;
background-color: gold;
/* margin:50px auto 100px auto; */
margin: 50px auto 100px;
如果想把盒子完全贴近页面边距应该怎样设计呢?
因为Body占有8px的界面,所以在样式里面应该设定margin-left: -8px;才能够完全贴边。
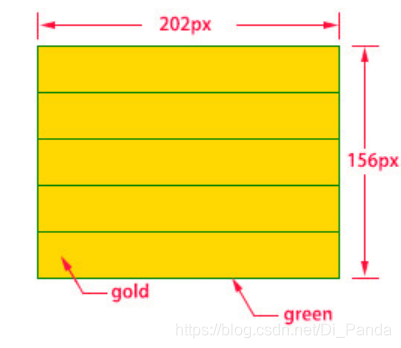
如何制作这个盒子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Margin的技巧</title>
<style type="text/css">
.box,.box1
{
width: 200px;
height: 30px;
background-color: gold;
/* margin:50px auto 100px auto; */
border:1px solid green;
/* 使用后面的样式覆盖前面的样式 */
border-bottom: 0px;
margin: 50px auto -50px;
}
.box1{
border-bottom: 1px solid green;
}
</style>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>
设置外边距合并
按道理说box01下面有20,box02上面有20的边距,所以两边距离应该是40px,但是没有,所以margin选择大的会合并。
<style type="text/css">
.box01,.box02{
width: 200px;
height: 200px;
background-color: gold;
/* 按道理说box01下面有20,box02上面有20的边距,所以两边距离应该是40px,但是没有,所以margin选择大的会合并 */
margin: 20px;

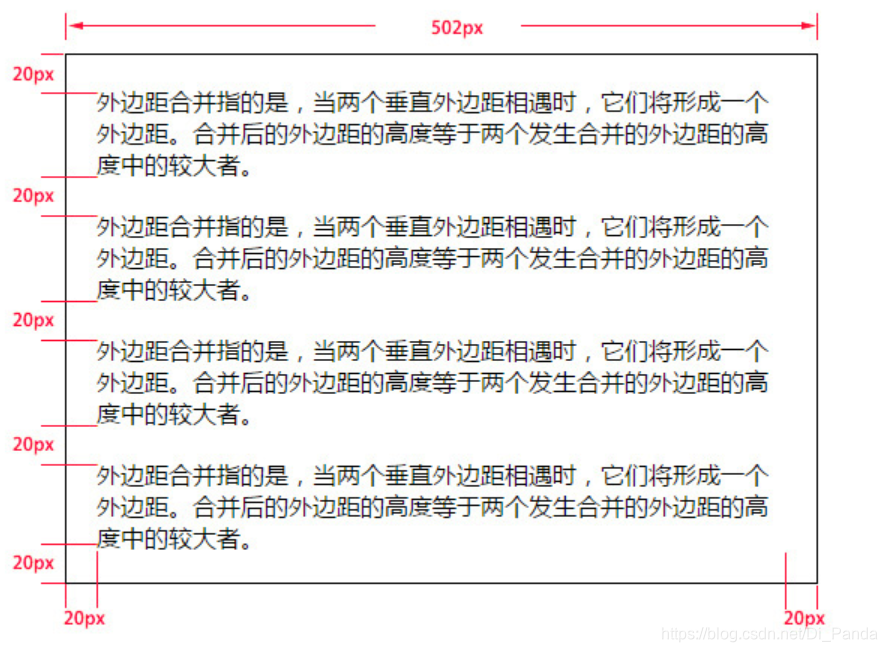
完成上述图片代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直外边合并</title>
<style type="text/css">
.box{
width: 500px;
margin: 20px;
border:1px solid black;
}
.box div{
margin: 20px;
}
</style>
</head>
<body>
<div class="box">
<div>垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>垂直外边距合并指的是,当两个不浮动的元素,它们的垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
</div>
</body>
</html>
margin-top 塌陷
如果在嵌套里面使用margin,只会使得margin作用到外面的盒子里面,怎么来修复呢?按照下面的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>塌陷问题</title>
<style type="text/css">
.con{
width: 300px;
height: 300px;
background-color: gold;
/* overflow: hidden;
*/
}
.box{
width: 200px;
height: 100px;
background-color: green;
margin-top: 100px;
}
.clearfix:before{
content: '';
display:table;
}
</style>
</head>
<body>
<div class="con clearfix" >
<div class="box"></div>
</div>
</body>
</html>
元素溢出
当模块的内容超过宽度的时候,会产生元素溢出。
<style type="text/css">
.box{
widows: 300px;
height: 200px;
border:1px solid black;
margin: 50px auto 0;
background-color: gold;
line-height: 30px;
/* visible:缺省值,溢出的元素可见;
hidden:将溢出的元素隐藏;
scroll:显示滚动条;
auto:溢出的时候显示滚动条,不溢出的时候不显示;
*/
overflow: scroll;
}
</style>
