
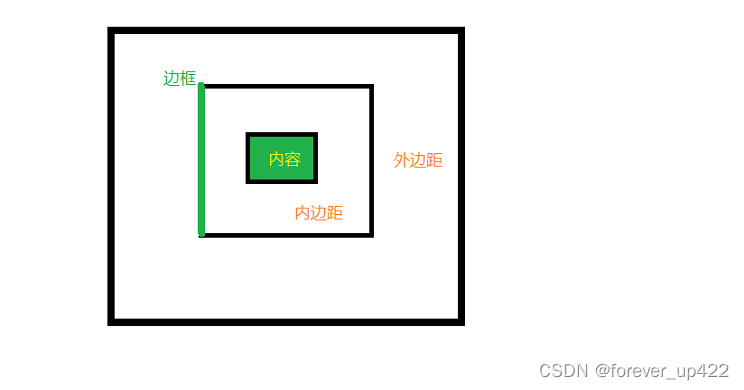
盒子模型
内边距:padding
1个值:4个方向
2个值:上下,左右
3个值:上 左右 下
4个值:上 右 下 左
padding-方向:top bottom left right
内边距不支持负值
边框:border
border: 粗细 样式 颜色 (复合属性最常用)
border-方向:top bottom left right
{
border-width (值个数的表示与padding一样)
border-style
border-color (也可以实现四个方向的颜色) transparent透明的
}
样式:solid 实线
double 双实线
dashed 虚线
dotted 点状线
注意:背景色也会蔓延到边框上
外边距:margin
相当于两个div之间的距离为外边距。
背景色不会蔓延到外边距
1个值:4个方向
2个值:上下,左右
3个值:上 左右 下
4个值:上 右 下 左
margin-方向:top bottom left right
外边距支持负值,负值往反方向走
屏幕居中/水平居中:margin: 0 auto; (垂直居中没意义,即margin:auto auto; 可以使用margin:auto)
注意特性:1、兄弟关系,两个盒子的垂直外边距与水平外边距问题
--垂直方向,外边距取最大值
--水平方向,外边距会进行合并处理
2、父子关系,给子加外边距,但作用于父身上了,怎么解决?
①子margin-top===>父的padding-top,注意高度计算(父自身的高度会变高因为要加上padding-top,所以要父的height减去padding-top)
②给父盒子设置边框,再在子设置margin-top,注意高度计算(父的高度增加了border的宽度,要减去)
③加浮动,父子给谁加都可以
④父盒子加overflow:hidden;