.box{ width:524px; } /* 262*2==524 */
.box1{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
.float{ float:left; }
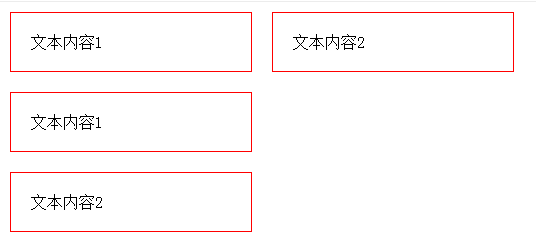
<div class="box"> <!-- 效果1 -->
<div class="box1 float">文本内容1</div>
<div class="box1 float">文本内容2</div>
</div>
<div style="width:523px"> <!-- 效果2 -->
<div class="box1 float">文本内容1</div>
<div class="box1 float">文本内容2</div>
</div>
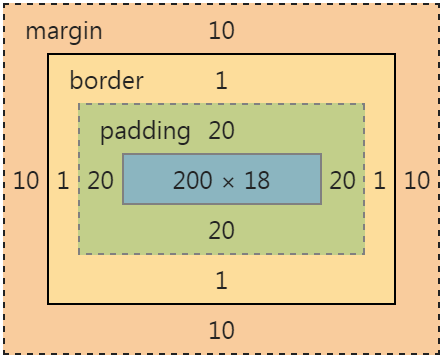
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px==262px。
元素的实际高度同理可得。
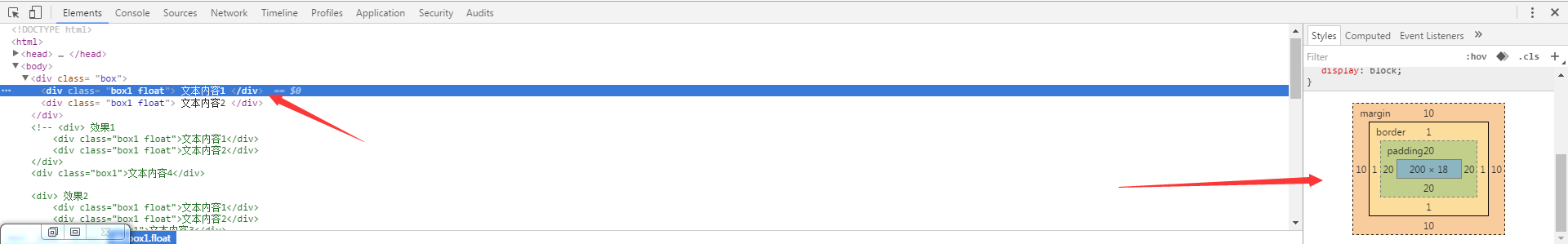
CSS盒子模型:浏览器,F12 (开发人员工具),在样式最底部里。