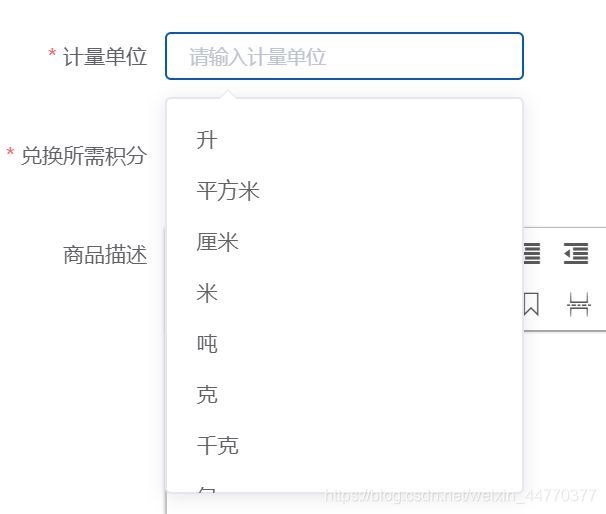
为了实现下面这种联想效果,非option的效果:

一、页面:
<el-row>
<el-col :span="11">
<el-form-item label="计量单位" prop="jldw" :rules="[ { required: true, message: '请输入计量单位', trigger: 'blur' }]" >
<el-autocomplete style="width: 100%" :disabled="show" :fetch-suggestions="jldwListQuerySearch" @select="handleSelect" size="small" v-model="dataFrom.jldw" placeholder="请输入计量单位" >
<template slot-scope="{ item }" @click="handleIconClick">
<div class="name">{{ item.label }}</div>
</template>
</el-autocomplete>
</el-form-item>
</el-col>
</el-row>
二、代码:
//联想的选项内容
getSysLxsjData(){
getSysLxsj().then(res=>{
this.jldwList = res.data.data
})
},
jldwListQuerySearch(queryString, cb) {
var restaurants = this.jldwList;
var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants;
// 调用 callback 返回建议列表的数据
cb(results);
},
createFilter(queryString) {
return (restaurant) => {
return (restaurant.label.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
//选中选项时对输入框赋值,否则会显示数字,非文字
handleSelect(item){
console.log(item,'item')
this.dataFrom.jldw = item.label;
},
handleIconClick(){ },
this.jldwList 是后台请求过来的数据:

即可。
