大早上的,也没什么想说的,简单记录一下联想插件的使用,昨天在百度上搜教程,看到各种各样的input联想教程,但是看了好几篇也没看懂,于是就下了个插件自己研究了下,发现,过于简单。
首先导入autocomplete.js和css文件,这里提供了0积分下载地址,找不到资源的gg可以去这下载一下,
https://download.csdn.net/download/W_DongQiang/12286631
/**输入框联想样式**/
.autocomplete-suggestions { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px solid #999; background: #FFF; cursor: default; overflow: auto; -webkit-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); -moz-box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); box-shadow: 1px 4px 3px rgba(50, 50, 50, 0.64); border-radius: 4px;}
.autocomplete-suggestion { padding: 2px 5px; white-space: nowrap; overflow: hidden;font-family: inherit }
.autocomplete-no-suggestion { padding: 2px 5px;}
.autocomplete-selected { background: #F0F0F0; }
.autocomplete-suggestions strong { font-weight: bold; color: red; }
.autocomplete-group { padding: 2px 5px; }
.autocomplete-group strong { font-weight: bold; font-size: 16px; color: red; display: block; border-bottom: 1px solid #000; }网上的教程花里胡哨的,其实对于一个联想框来说,它真正所需要的文件只有这些。
下面是html中使用联想插件的代码:
产品型号名称:<input type="text" id="searchValue" name="searchValue"/>
<script>
//联想字符串的数组,可以使用ajax或其他的方式从后台获取动态数组,填充过来
var s = ['产品一','产品二','产品三'];
$(function() {
//联想
$('#searchValue').autocomplete({
lookup: s
});
});
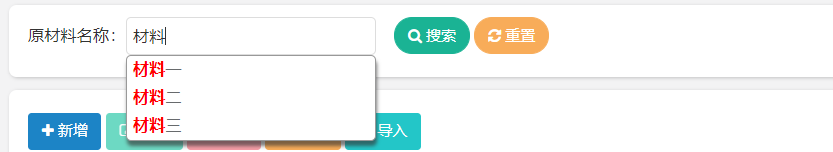
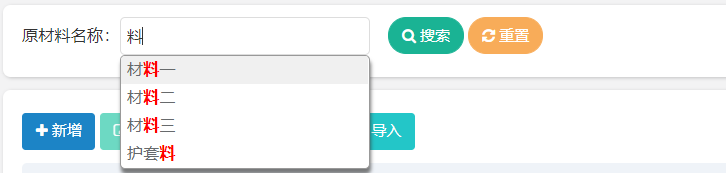
</script>。。。。。。就这样,效果如下


扫描二维码关注公众号,回复:
10329837 查看本文章


