今天学习一下如何使用vue2 elementUI中的el-input中的带输入建议搜索框:el-autocomplete
1.先看下官网是怎么讲的:



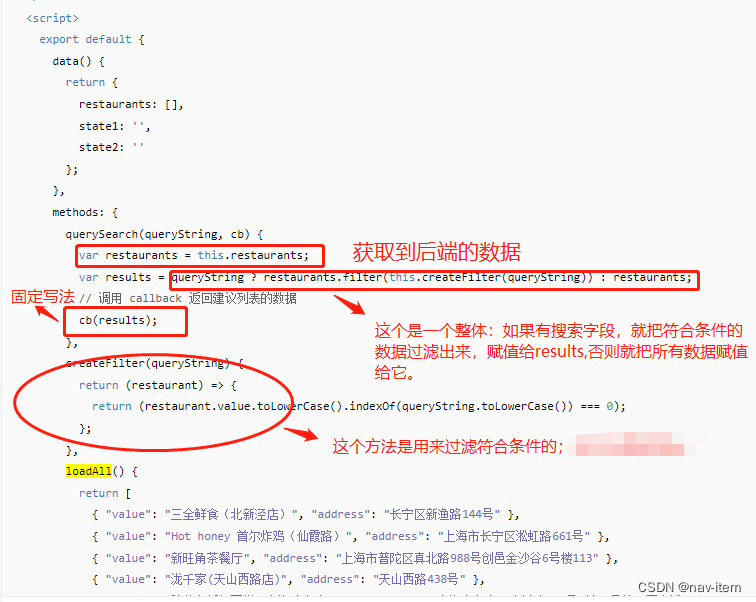
里面的queryString就是你在input框中输入的字符串;cb()方法是固定写法;
2.el-autocomplete实战使用:
html部分:
<el-form-item label="站线名称:" label-width="80px" prop="substationName">
<el-autocomplete
class="inline-input"
v-model.trim="listQuery.substationName"
:fetch-suggestions="querySearch"
placeholder="请输入内容"
></el-autocomplete>
</el-form-item>js部分:
// 站线列表数据
async querySearch(queryString, cd) {
console.log("queryString, cd",queryString, cd);
let getStationList = await getStationLineList({
name: this.listQuery.substationName, //因为给接口的参数已经作为查询条件了,下面就不用再用filter过滤符合条件的数据了
city: JSON.parse(localStorage.getItem("userInfo")).userId,
standTypeCode: "02",
});
if (getStationList.status) {
let substationName = getStationList.data.map((item) => ({
value: item.PSRNAME,
})); //这里是取出后端数据中所需要的字段并放入到名字为value字段中;必须要这样放,因为官网是使用的value,可以从上面官网看一下
substationName = queryString ? substationName : [];
cd(substationName);
}
},最后这里注意一下,这个cd里面的’substationName‘是要和el-form-item里的listQeuery里的substationName要一致;
上述内容有需要补充和错误的地方,欢迎指正!