vue element ui中使用el-autocomplete不渲染数据的问题
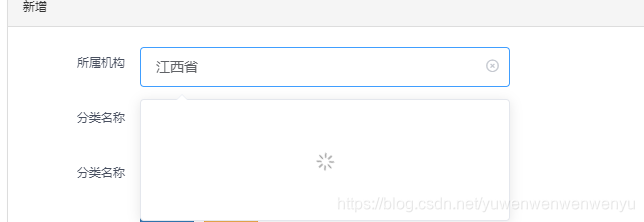
在项目开发过程中,因为数据量过大,不方便使用select下拉框,于是想到从服务端搜索数据的el-autocomplete,但是在使用的过程中,el-autocomplete一直不能够渲染数据,后来仔细查阅api发现有一个value-key属性可以解决这个问题。

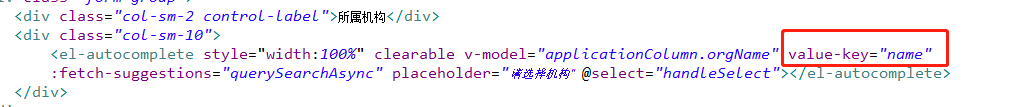
最主要的是要将node-key设置为你显示的字段名,如图所示:

js代码
getAllFilterData(){
$.ajax({
url:'请求的数据url',
type:'GET',
success:function(res){
if(res.code == 0){
vm.fileterData = res.data
}
}
})
},
querySearchAsync(queryString, cb) {
var restaurants = vm.fileterData;
var results = queryString ? restaurants.filter(vm.createStateFilter(queryString)) : restaurants;
clearTimeout(vm.timeout);
vm.timeout = setTimeout(() => {
cb(results);
}, 3000 * Math.random());
},
createStateFilter(queryString) {
return (state) => {
return (state.name.toLowerCase().indexOf(queryString.toLowerCase()) === 0);
};
},
handleSelect(item) {
if(item){
vm.applicationColumn.orgId = item.id
}
},
html代码
<el-autocomplete style="width:100%" clearable v-model="applicationColumn.orgName"
value-key="name" :fetch-suggestions="querySearchAsync" placeholder="请选择机构"
@select="handleSelect"></el-autocomplete>