首先这里说一下,使用electron脚手架electron-vue 官方的做法,官网网址如下:
electron-vue 官方地址
一、问题复现

当你通过使用命令:
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
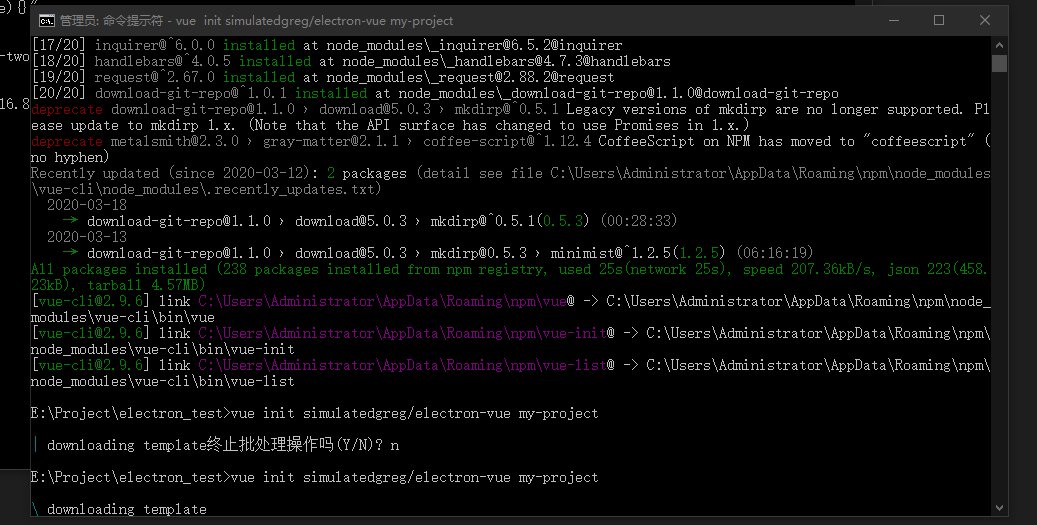
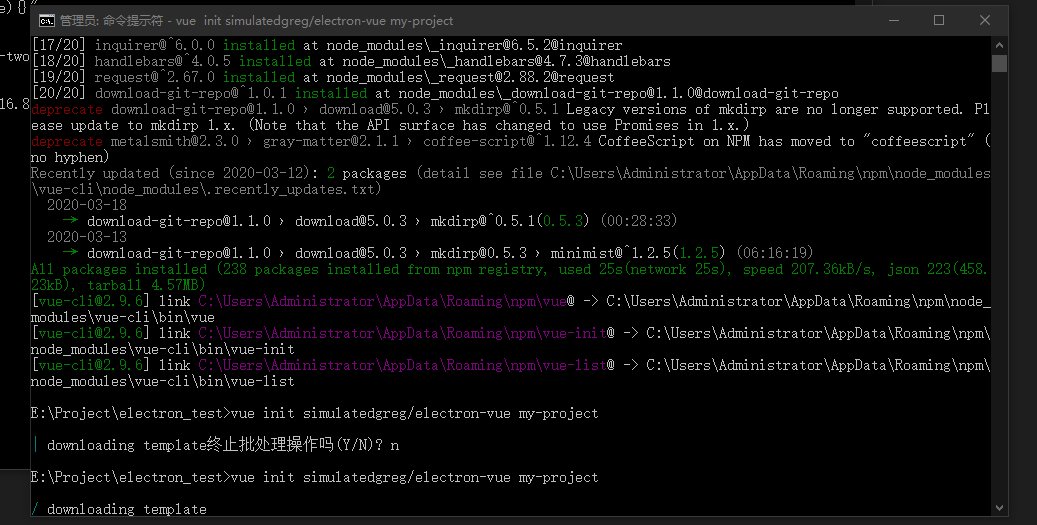
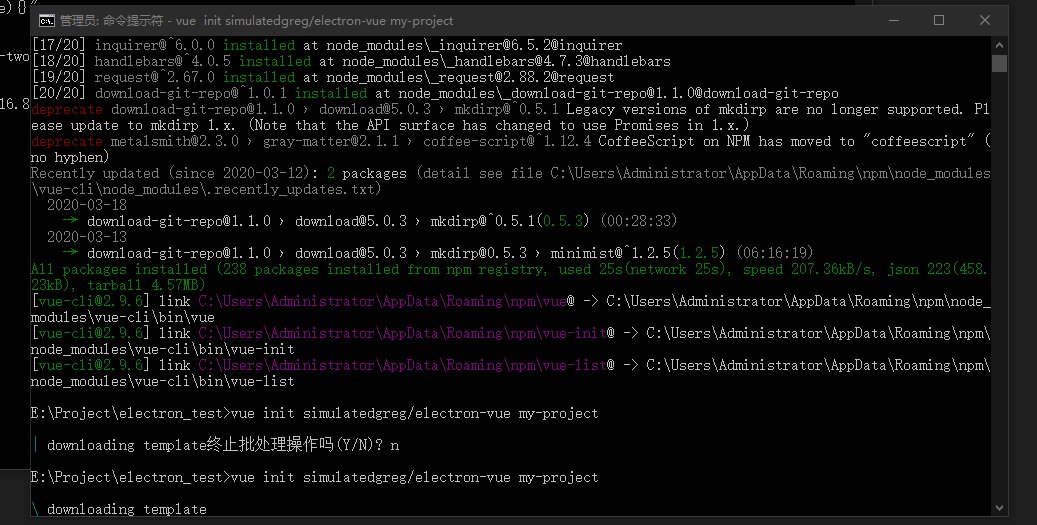
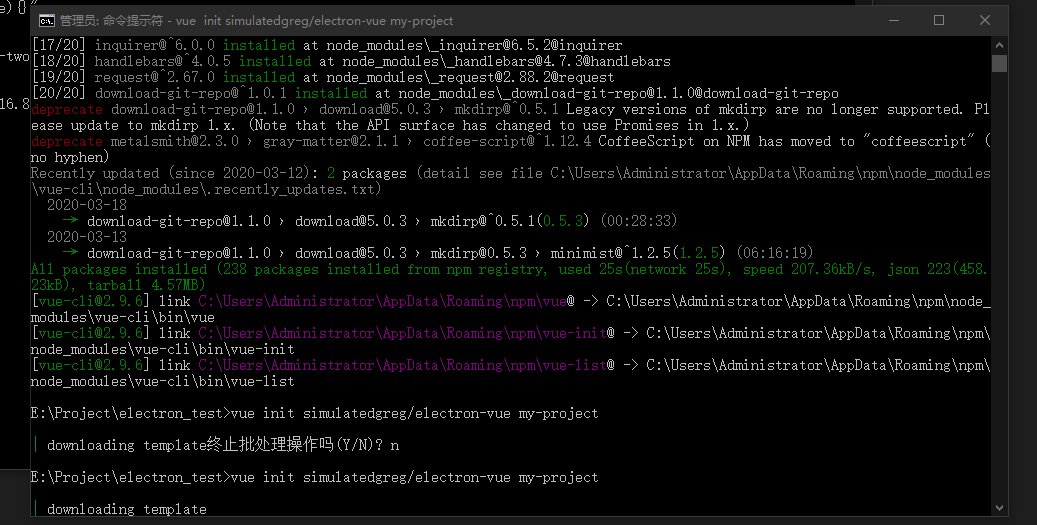
后发现一个问题

download 一直再继续,等你30分钟也没有好~
这时候你换DOS运行

你会发现
vue init simulatedgreg/electron-vue my-project
直接报错。
你换powershell,也是报同样的错误。
二、正确做法
(1)选用git bash工具执行命令
(2)npm 设置国内镜像
npm config set registry https://registry.npm.taobao.org/
npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/

(3)根据官方,安装样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project

(4)根据提示 选择yarn来安装

后面生成目录结构

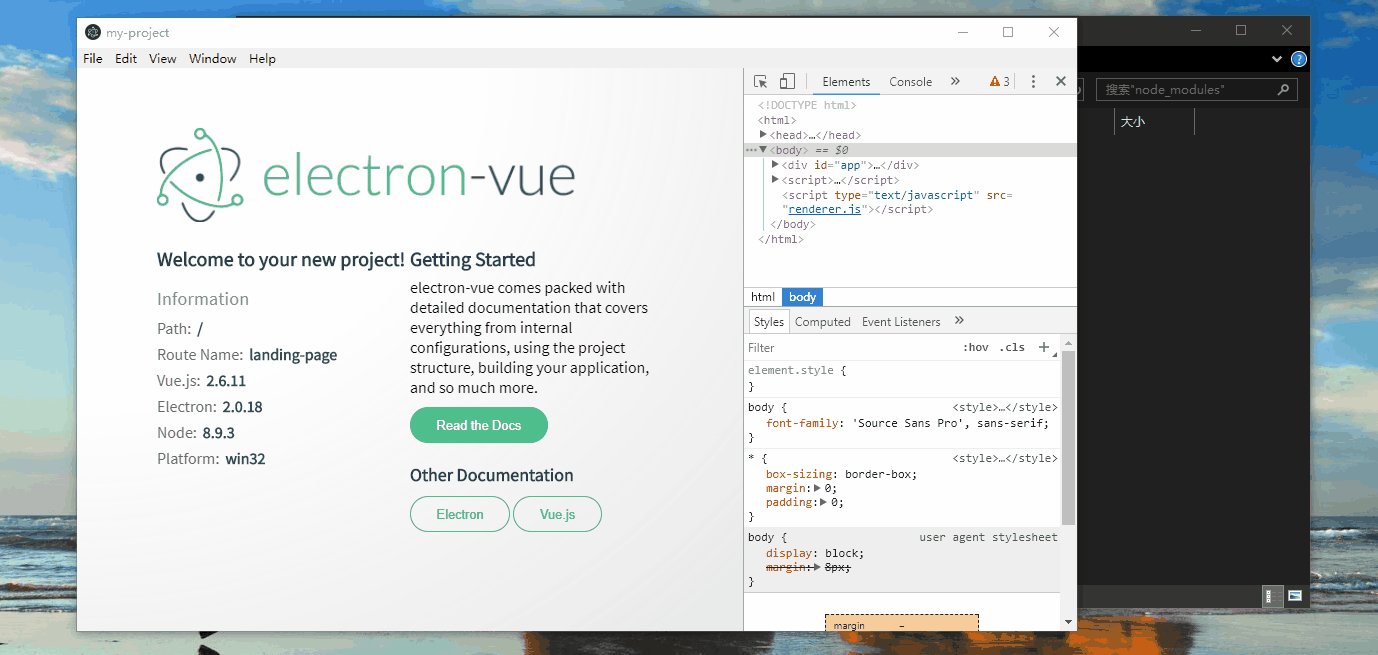
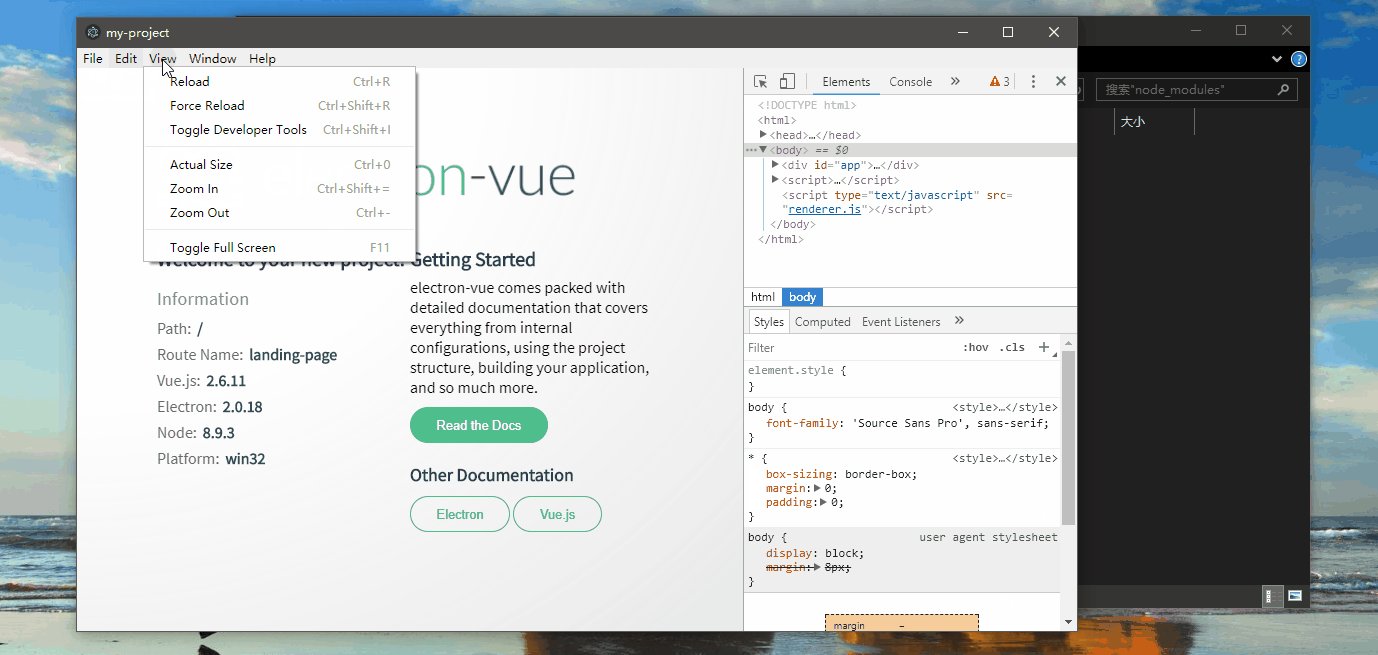
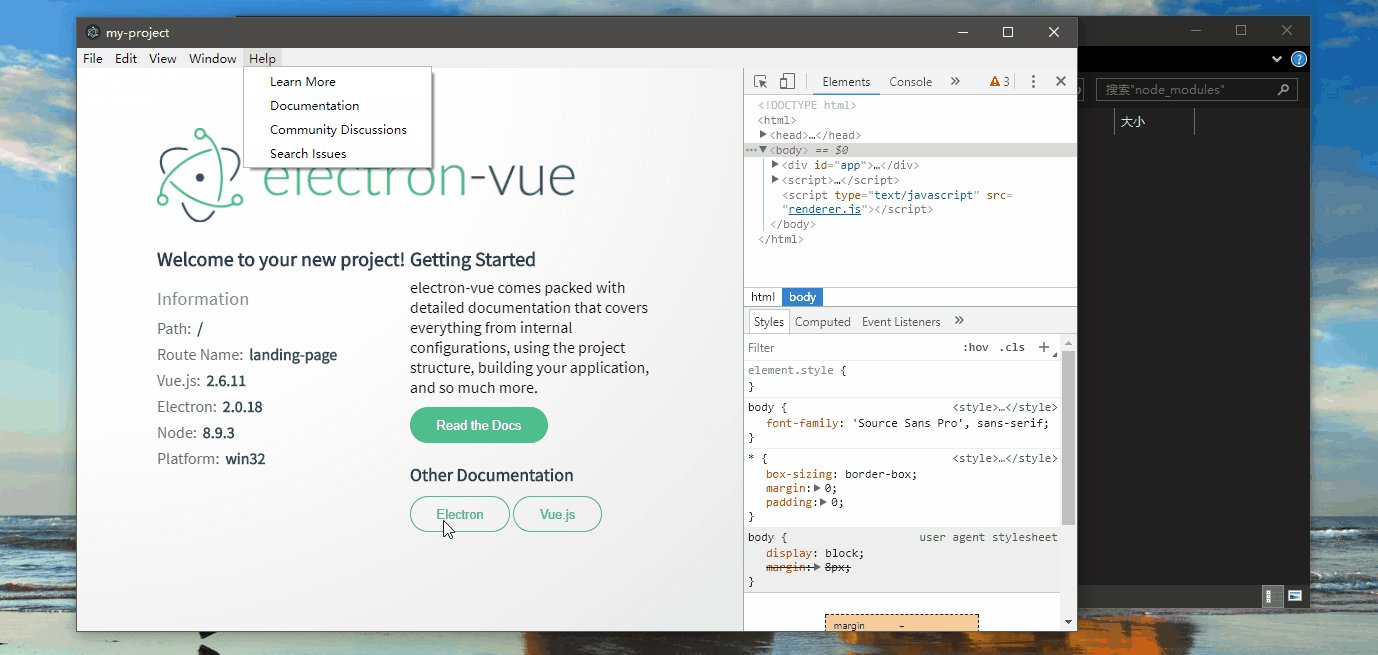
(5)预览效果